Front End 2 - CSS
01 - Introductie
Wat is CSS?
CSS is een taal die wordt gebruikt om de stijl van een website te beschrijven. Met CSS kun je bepalen hoe HTML-elementen eruitzien, zoals de kleuren, lettertypen, marges en afstanden.
Dit helpt om je website aantrekkelijker en gebruiksvriendelijker te maken.
Als je eenmaal weet hoe CSS-regels moet schrijven, komt het leren van CSS vooral neer op weten welke verschillende eigenschappen je kunt gebruiken.
Waarom is CSS belangrijk?
Scheidt inhoud van stijl: HTML wordt gebruikt voor de structuur van een website, terwijl CSS wordt gebruikt voor de opmaak en lay-out. Dit maakt het gemakkelijker om beide te beheren.
Houdt websites consistent: CSS maakt het eenvoudig om een consistente stijl te behouden over meerdere pagina's.
Maakt websites responsief: Met CSS kun je je website aanpassen aan verschillende schermformaten, zoals smartphones, tablets en desktopcomputers.
Opdracht
Maak je eigen webpagina mooi met CSS
Stap 1: Maak een nieuw HTML-bestand met visual studio code
bestandsnaam: 01-CSS-je_eigen_naam.html en voeg de volgende code toe :
<!DOCTYPE html>
<html>
<head>
<title>Opdracht 1 - CSS Introductie</title>
<style>
p {
font-family: Cambria;
color:blueviolet;
text-align: center;
}
h1 {
font-size: 30px;
color: rgb(218, 186, 235);
text-align: center;
}
</style>
</head>
<body>
<h1 id="titel">Welkom op de website van ......!</h1>
<p class="intro">Dit is een introductie over mijzelf.</p>
<p class="intro">Ik woon in ...... en kom met de ..... naar school</p>
<p class="intro">Ik hou van programmeren en het maken van websites.</p>
</body>
</html>Stap2: Vul de puntjes in.
Stap3: Zoek uit met welke CSS code de achtergrond van je website een andere kleur krijgt.
Geef je website je favoriete kleur.
Stap4: Open het HTML-bestand in een webbrowser en zie hoe de CSS de stijl van je webpagina verandert.
Experimenteer met verschillende CSS eigenschappen en waarden om de opmaak verder aan te passen naar wat je zelf mooi vind.
Bekijk en probeer de Try it Yourself >> op: https://www.w3schools.com/css/default.asp
Inleveren 2 bestanden
- HTML bestand
- Screenshot
(van je browser waarin je webpagina hebt geopend, zorg dat de URL van je pagina zichtbaar is.)
Voorbeeld:

02 - Basisconcepten van CSS
CSS staat voor Cascading Style Sheet en word gebruikt om een website vorm te geven. Als je met HTML de structuur bouwt dan is CSS de opmaak. We kunnen nu dus ook wat meer creativiteit laten zien.
Selectors
Een CSS-selector is een patroon dat wordt gebruikt om de HTML-elementen te selecteren die je wilt stylen. Hier zijn enkele veelvoorkomende selectors:
- Element selector: selecteert alle elementen van een bepaald type.
p {
color: blue;
}Dit verandert de tekstkleur van alle <p>-elementen naar blauw.
- Class selector: selecteert elementen met een specifieke class.
.intro {
font-size: 20px;
}Dit stelt de lettergrootte in van alle elementen met de class "intro" op 20 pixels.
- ID selector: selecteert het element met een specifiek ID.
#header {
background-color: yellow;
}Dit verandert de achtergrondkleur van het element met het ID "header" naar geel.
Eigenschappen en waarden
CSS gebruikt eigenschappen en waarden om de stijl te definiëren. Enkele veelvoorkomende eigenschappen zijn:
color: de kleur van de tekst.
background-color: de achtergrondkleur van een element.
font-size: de grootte van de tekst.
margin: de ruimte buiten een element.
padding: de ruimte binnen een element.
Bekijk en probeer de Try it Yourself >> op: https://www.w3schools.com/css/css_selectors.asp
Opdracht 02:
Stap 1: Maak een nieuw HTML-bestand met visual studio code en voeg de onderstaande code toe :
bestandsnaam: 02-CSS-je_eigen_naam.html
<!DOCTYPE html>
<html>
<head>
<title>Opdracht2 - CSS - ...</title>
<style>
body {
background-color: ....;
}
#header {
background-color: ....;
}
h1 {
font-family: ....;
font-size: ...;
color: ...;
text-align: ...;
}
h2 {
font-family: ...;
font-size: ...;
color: ...;
text-align: ...;
}
.intro {
font-size: ...;
color: rgb(...);
text-align: ...;
}
.alinea {
font-size: ...;
color: ...;
text-align: ...;
}
p {
font-family: verdana;
color:blueviolet;
text-align: left;
}
</style>
</head>
<body>
<div id="header">
<h1 id="titel">Welkom op de website van .....!</h1>
</div>
<h2>Dit is een introductie over mijzelf.</h1>
<p class="intro">Ik woon in .... en kom met de .... naar school.</p>
<p class="alinea">Ik hou van .... en .....
In mijn vrije tijd .... en ....<br>
Als sport ....<br>
Ik probeer iedere dag .....
</p>
</body>
</html>
Stap 2: vul in de puntjes de ontbrekende gegevens.
Stap 3: Bekijk je werk
Open het HTML-bestand in een webbrowser en zie hoe de CSS de stijl van je webpagina verandert.
Experimenteer met verschillende CSS-eigenschappen en waarden om de opmaak verder aan te passen naar wat je zelf mooi vind.
Inleveren 2 bestanden
- HTML bestand
- Screenshot
van je browser waarin je webpagina hebt geopend, zorg dat de URL van je pagina zichtbaar is!
Voorbeeld:

03 - CSS Linken aan bestand
Je merkt al dat je code stuk langer gaat worden. Het is het netste om jouw CSS-code apart in een speciaal ".css" bestand te schrijven. Hierdoor wordt de html overzichtelijker en kan je css voor meerdere HTML bestanden gebruikt worden.
Er zijn ook nadelen waar je rekening mee moet houden. Voor een beginner is het lastig om met meerdere bestanden rekening te houden en de juiste naamgeving te gebruiken. Bij inline of interne CSS zie je direct de stijlen direct de stijlen op de HTML van toepassing zijn.
Als je met grote projecten met meerdere pagina's gaat werken is het overzichtelijker, onderhoudsvriendelijker en efficiënter om CSS code te linken aan een bestand.
Opdracht 03:
Stap 1: Kopieer het html bestand van de vorige opdracht en geef het de,
bestandsnaam: 03-CSS-je_eigen_naam.html
Stap 2: Maak in de zelfde map een nieuw bestand met de naam en extensie "03-CSS-je_eigen_naam-Style.css".
Stap 3: Knip uit je html bestand het gedeelte wat tussen de <style> tags staat en plak het in je css bestand.
Stap 4: Voeg aan je html bestand ergens tussen de <head> tags de link naar je css bestand toe. Dit doen we door de volgende regel van het HTML-bestand te zetten:
<link rel="stylesheet" type="text/css" href="03-CSS-Yildiz-Style.css" />Zorg dat je als het href attribuut de naam van jouw css bestand zet,
dit is hoofdletter gevoelig!!!
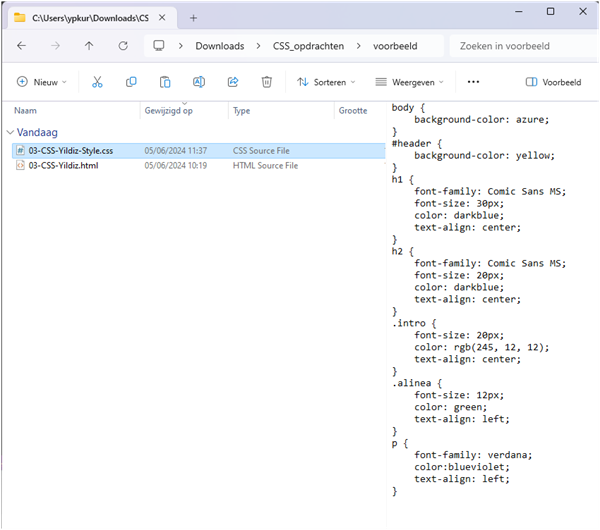
Bijvoorbeeld zou deze bestanden er zou uit kunnen zien:

Stap 5: Laat het tijdens de les aan je vakdocent zien dat het werk.
Inlever 3 bestanden
- HTML bestand
- CSS bestand
- Screenshot HTML code
Zorg dat de URL van je pagina zichtbaar is!
04 - Kleuren in CSS
Wat zijn Kleuren in CSS?
Kleuren zijn een belangrijk onderdeel van webdesign. Ze helpen om de aandacht van gebruikers te trekken, emoties over te brengen, en de leesbaarheid van tekst te verbeteren. In CSS kun je kleuren op verschillende manieren specificeren: met namen, hexadecimale waarden, RGB, RGBA, HSL, en HSLA.
Kleuren Specificeren in CSS
1. Kleurnamen
CSS ondersteunt een lijst van 147 standaardkleurnamen zoals red, blue, green, enz.
p {
color: red;
}2. Hexadecimale Kleuren
Hexadecimale kleuren gebruiken een combinatie van zes letters en cijfers om een kleur te definiëren, voorafgegaan door een #. Het formaat is #RRGGBB, waarbij RR, GG, en BB de rode, groene, en blauwe componenten van de kleur zijn.
p {
color: #ff5733; /* Een tint oranje */
}3. RGB Kleuren
RGB staat voor rood, groen en blauw. Kleuren worden gedefinieerd door de intensiteit van deze drie kleuren op een schaal van 0 tot 255.
p {
color: rgb(255, 87, 51); /* Dezelfde tint oranje als hierboven */
}4. RGBA Kleuren
RGBA is hetzelfde als RGB, maar met een extra parameter voor de alfa (transparantie) waarde, die gaat van 0 (volledig transparant) tot 1 (volledig ondoorzichtig).
p {
color: rgba(255, 87, 51, 0.5); /* Dezelfde tint oranje met 50% transparantie */
}5. HSL Kleuren
HSL staat voor tint (hue), verzadiging (saturation) en lichtheid (lightness). De tint gaat van 0 tot 360 (kleurenspectrum), verzadiging en lichtheid gaan van 0% tot 100%.
p {
color: hsl(14, 100%, 60%); /* Dezelfde tint oranje */
}6. HSLA Kleuren
HSLA is hetzelfde als HSL, maar met een extra parameter voor alfa (transparantie).
p {
color: hsla(14, 100%, 60%, 0.5); /* Dezelfde tint oranje met 50% transparantie */
}Opdracht
Stap 1: Maak een nieuw HTML-bestand met de naam 04-CSS-je_eigen_naam.html en voeg de volgende code toe
( vul de puntjes in ):
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="04-CSS-je_eigen_naam-styles.css">
</head>
<body>
<h1>Welkom op mijn gekleurde website van .....!</h1>
<p class="intro">CSS kleuren zijn heel leuk om mee te werken.</p>
<div class="box">Dit is een gekleurde box.</div>
<p class="outro">Bedankt voor je bezoek en tot ziens!</p>
</body>
</html>
Stap 2: Maak een CSS-bestand
04-CSS-je_eigen_naam-styles.css en voeg de volgende code toe
body {
background-color: #f0f8ff; /* AliceBlue achtergrondkleur */
font-family: Arial, sans-serif;
}
h1 {
color: hsl(240, 100%, 50%); /* Helder blauw */
text-align: center;
}
.intro {
color: rgb(255, 140, 0); /* DarkOrange tekstkleur */
font-size: 20px;
text-align: center;
}
.box {
background-color: rgba(75, 0, 130, 0.8); /* Indigo met 80% ondoorzichtigheid */
color: #ffffff; /* Wit */
padding: 20px;
margin: 20px auto;
text-align: center;
width: 50%;
}
.outro {
color: #ff69b4; /* HotPink tekstkleur */
text-align: center;
}
Stap 3: Pas het aan en verander je werk
Open het HTML-bestand in een webbrowser en zie hoe de CSS-kleuren de uitstraling van je webpagina veranderen. Experimenteer met verschillende kleurmethoden (kleurnamen, hexadecimaal, RGB, RGBA, HSL, HSLA) en waarden om de opmaak verder aan te passen.
Inlever 3 bestanden
- HTML bestand
- CSS bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
