Front End 2 - CSS
01 - Introductie
Wat is CSS?
CSS is een taal die wordt gebruikt om de stijl van een website te beschrijven. Met CSS kun je bepalen hoe HTML-elementen eruitzien, zoals de kleuren, lettertypen, marges en afstanden.
Dit helpt om je website aantrekkelijker en gebruiksvriendelijker te maken.
Als je eenmaal weet hoe CSS-regels moet schrijven, komt het leren van CSS vooral neer op weten welke verschillende eigenschappen je kunt gebruiken.
Waarom is CSS belangrijk?
Scheidt inhoud van stijl: HTML wordt gebruikt voor de structuur van een website, terwijl CSS wordt gebruikt voor de opmaak en lay-out. Dit maakt het gemakkelijker om beide te beheren.
Houdt websites consistent: CSS maakt het eenvoudig om een consistente stijl te behouden over meerdere pagina's.
Maakt websites responsief: Met CSS kun je je website aanpassen aan verschillende schermformaten, zoals smartphones, tablets en desktopcomputers.
CSS introductievideo: https://youtu.be/0afZj1G0BIE
Opdracht
Maak je eigen webpagina mooi met CSS
Stap 1: Maak een nieuw HTML-bestand met visual studio code
bestandsnaam: 01-CSS-je_eigen_naam.html en voeg de volgende code toe :
<!DOCTYPE html>
<html>
<head>
<title>Opdracht 1 - CSS Introductie</title>
<style>
p {
font-family: Cambria;
color:blueviolet;
text-align: center;
}
h1 {
font-size: 30px;
color: rgb(218, 186, 235);
text-align: center;
}
</style>
</head>
<body>
<h1 id="titel">Welkom op de website van ......!</h1>
<p class="intro">Dit is een introductie over mijzelf.</p>
<p class="intro">Ik woon in ...... en kom met de ..... naar school</p>
<p class="intro">Ik hou van programmeren en het maken van websites.</p>
</body>
</html>Stap2: Vul de puntjes in.
Stap3: Zoek uit met welke CSS code de achtergrond van je website een andere kleur krijgt.
Geef je website je favoriete kleur.
Stap4: Open het HTML-bestand in een webbrowser en zie hoe de CSS de stijl van je webpagina verandert.
Experimenteer met verschillende CSS eigenschappen en waarden om de opmaak verder aan te passen.
Bekijk en probeer de Try it Yourself >> op: https://www.w3schools.com/css/default.asp
Inleveren 2 bestanden
- HTML bestand
- Screenshot
(van je browser waarin je webpagina hebt geopend, zorg dat de URL van je pagina zichtbaar is.)
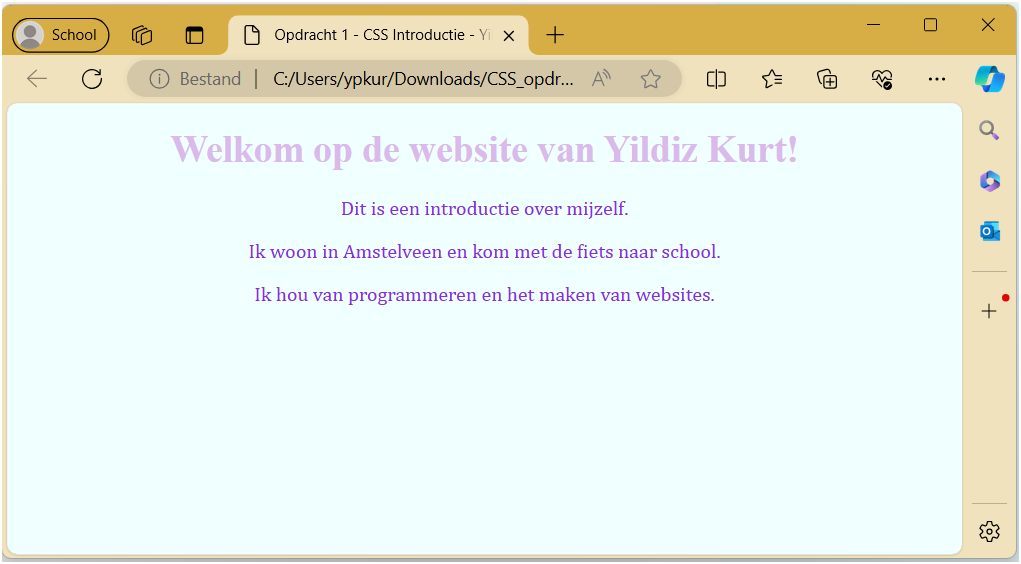
Voorbeeld:

02 - Basisconcepten van CSS
CSS staat voor Cascading Style Sheet en word gebruikt om een website vorm te geven. Als je met HTML de structuur bouwt dan is CSS de opmaak. We kunnen nu dus ook wat meer creativiteit laten zien.
Selectors
Een CSS-selector is een patroon dat wordt gebruikt om de HTML-elementen te selecteren die je wilt stylen. Hier zijn enkele veelvoorkomende selectors:
- Element selector: selecteert alle elementen van een bepaald type.
p {
color: blue;
}Dit verandert de tekstkleur van alle <p>-elementen naar blauw.
- Class selector: selecteert elementen met een specifieke class.
.intro {
font-size: 20px;
}Dit stelt de lettergrootte in van alle elementen met de class "intro" op 20 pixels.
- ID selector: selecteert het element met een specifiek ID.
#header {
background-color: yellow;
}Dit verandert de achtergrondkleur van het element met het ID "header" naar geel.
Eigenschappen en waarden
CSS gebruikt eigenschappen en waarden om de stijl te definiëren. Enkele veelvoorkomende eigenschappen zijn:
color: de kleur van de tekst.
background-color: de achtergrondkleur van een element.
font-size: de grootte van de tekst.
margin: de ruimte buiten een element.
padding: de ruimte binnen een element.
Bekijk en probeer de Try it Yourself >> op: https://www.w3schools.com/css/css_selectors.asp
Opdracht
- Maak een nieuw HTML-bestand met visual studio code en voeg de onderstaande code bij 4. toe
bestandsnaam: 02-CSS-je_eigen_naam.html - Vul in de puntjes de ontbrekende gegevens.
- Bekijk je werk.
Open het HTML-bestand in een webbrowser en zie hoe de CSS de stijl van je webpagina verandert.
Experimenteer met verschillende CSS-eigenschappen en waarden om de opmaak verder aan te passen naar wat je zelf mooi vind. -
Code
<!DOCTYPE html> <html> <head> <title>Opdracht2 - CSS - ...</title> <style> body { background-color: ....; } #header { background-color: ....; } h1 { font-family: ....; font-size: ...; color: ...; text-align: ...; } h2 { font-family: ...; font-size: ...; color: ...; text-align: ...; } .intro { font-size: ...; color: rgb(...); text-align: ...; } .alinea { font-size: ...; color: ...; text-align: ...; } p { font-family: verdana; color:blueviolet; text-align: left; } </style> </head> <body> <div id="header"> <h1 id="titel">Welkom op de website van .....!</h1> </div> <h2>Dit is een introductie over mijzelf.</h1> <p class="intro">Ik woon in .... en kom met de .... naar school.</p> <p class="alinea">Ik hou van .... en ..... In mijn vrije tijd .... en ....<br> Als sport ....<br> Ik probeer iedere dag ..... </p> </body> </html>
Inleveren 2 bestanden
- HTML bestand
- Screenshot
van je browser waarin je webpagina hebt geopend, zorg dat de URL van je pagina zichtbaar is!
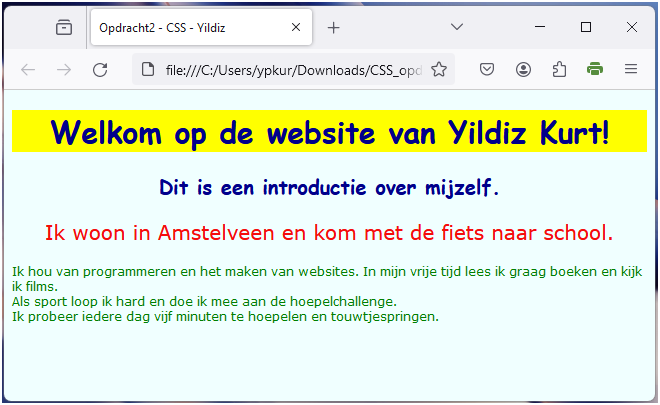
Voorbeeld:

03 - CSS Linken aan bestand
Je merkt al dat je code stuk langer gaat worden. Het is het netste om jouw CSS-code apart in een speciaal ".css" bestand te schrijven. Hierdoor wordt de html overzichtelijker en kan je css voor meerdere HTML bestanden gebruikt worden.
Er zijn ook nadelen waar je rekening mee moet houden. Voor een beginner is het lastig om met meerdere bestanden rekening te houden en de juiste naamgeving te gebruiken. Bij inline of interne CSS zie je direct de stijlen direct de stijlen op de HTML van toepassing zijn.
Als je met grote projecten met meerdere pagina's gaat werken is het overzichtelijker, onderhoudsvriendelijker en efficiënter om CSS code te linken aan een bestand.
Opdracht
- Kopieer het html bestand van de vorige opdracht en geef het de,
bestandsnaam: 03-CSS-je_eigen_naam.html - Maak in de zelfde map een nieuw bestand met de naam en extensie "03-CSS-je_eigen_naam-Style.css".
- Knip uit je html bestand het gedeelte wat tussen de <style> tags staat en plak het in je css bestand.
- Voeg aan je html bestand ergens tussen de <head> tags de link naar je css bestand toe. Dit doen we door de volgende regel van het HTML-bestand te zetten:
-
Laat je werk aan je vakdocent zien.
<link rel="stylesheet" type="text/css" href="03-CSS-Yildiz-Style.css" />Zorg dat je als het href attribuut de naam van jouw css bestand staat,
dit is hoofdletter gevoelig!!!
Inleveren 3 bestanden
- HTML bestand
- CSS bestand
- Screenshot HTML code
Zorg dat de URL van je pagina zichtbaar is!
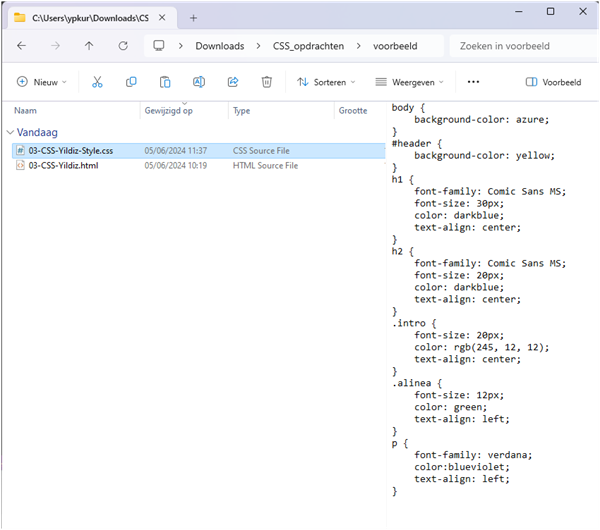
Voorbeeld:

04 - Kleuren in CSS
Wat zijn Kleuren in CSS?
Kleuren zijn een belangrijk onderdeel van webdesign. Ze helpen om de aandacht van gebruikers te trekken, emoties over te brengen, en de leesbaarheid van tekst te verbeteren. In CSS kun je kleuren op verschillende manieren specificeren: met namen, hexadecimale waarden, RGB, RGBA, HSL, en HSLA.
Kleuren Specificeren in CSS
1. Kleurnamen
CSS ondersteunt een lijst van 147 standaardkleurnamen zoals red, blue, green, enz.
p {
color: red;
}2. Hexadecimale Kleuren
Hexadecimale kleuren gebruiken een combinatie van zes letters en cijfers om een kleur te definiëren, voorafgegaan door een #. Het formaat is #RRGGBB, waarbij RR, GG, en BB de rode, groene, en blauwe componenten van de kleur zijn.
p {
color: #ff5733; /* Een tint oranje */
}3. RGB Kleuren
RGB staat voor rood, groen en blauw. Kleuren worden gedefinieerd door de intensiteit van deze drie kleuren op een schaal van 0 tot 255.
p {
color: rgb(255, 87, 51); /* Dezelfde tint oranje als hierboven */
}4. RGBA Kleuren
RGBA is hetzelfde als RGB, maar met een extra parameter voor de alfa (transparantie) waarde, die gaat van 0 (volledig transparant) tot 1 (volledig ondoorzichtig).
p {
color: rgba(255, 87, 51, 0.5); /* Dezelfde tint oranje met 50% transparantie */
}5. HSL Kleuren
HSL staat voor tint (hue), verzadiging (saturation) en lichtheid (lightness). De tint gaat van 0 tot 360 (kleurenspectrum), verzadiging en lichtheid gaan van 0% tot 100%.
p {
color: hsl(14, 100%, 60%); /* Dezelfde tint oranje */
}6. HSLA Kleuren
HSLA is hetzelfde als HSL, maar met een extra parameter voor alfa (transparantie).
p {
color: hsla(14, 100%, 60%, 0.5); /* Dezelfde tint oranje met 50% transparantie */
}Opdracht
1. Maak een nieuw HTML-bestand met de naam 04-CSS-je_eigen_naam.html
2. Voeg de volgende code met inline css toe ( vul de puntjes in ):
<!DOCTYPE html>
<html>
<head>
<title>Opdracht4 - CSS kleuren - ....</title>
<style>
body {
background-color: #....; /* AliceBlue achtergrondkleur */
font-family: Arial, sans-serif;
}
h1 {
color: hsl(240, ...%, ...%); /* Helder blauw */
text-align: center;
}
.intro {
color: rgb(..., ..., 0); /* DarkOrange tekstkleur */
font-size: ..px;
text-align: center;
}
.box {
background-color: rgba(75, 0, 130, 0.5); /* Indigo met 50% ondoorzichtigheid */
color: #.....; /* Wit */
padding: 20px;
margin: 20px auto;
text-align: center;
width: 50%;
}
.outro {
color: #ff69b4; /* HotPink tekstkleur */
text-align: ....;
}
</style>
</head>
<body>
<h1>Welkom op mijn gekleurde website van .....!</h1>
<br>
<hr>
<p class="intro">CSS kleuren zijn heel leuk om mee te werken.</p>
<div class="box">Dit is een gekleurde box.</div>
<p class="outro">Bedankt voor je bezoek en tot ziens!</p>
<hr>
</body>
</html>3. Wijzig de kleuren naar persoonlijke smaak.
Open het HTML-bestand in een webbrowser en zie hoe de CSS-kleuren de uitstraling van je webpagina veranderen. Experimenteer met verschillende kleurmethoden (kleurnamen, hexadecimaal, RGB, RGBA, HSL, HSLA) en waarden om de opmaak verder aan te passen.
Inleveren 2 bestanden
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
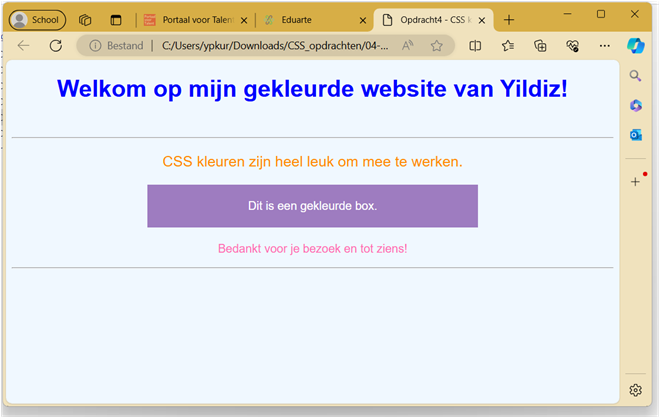
Voorbeeld:

05 - Box Model en Layout
Het Box Model: Het CSS box model beschrijft de opbouw van elementen op een webpagina. Het bestaat uit:
- Content: De inhoud van de box, waar tekst en afbeeldingen worden weergegeven.
- Padding: Ruimte binnen de box, tussen de content en de border.
- Border: De rand om de padding en content heen.
- Margin: Ruimte buiten de border, tussen de box en andere elementen.
<!DOCTYPE html>
<html>
<head>
<title>Opdracht 5 - CSS Box Model - ......</title>
<style>
.box {
width: 200px;
padding: 20px;
border: 5px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<h1 id="titel">Welkom op de website van ......!</h1>
<div class="box">
Dit is een voorbeeld van het CSS box model.
</div>
</body>
</html>
Opdracht:
- Maak een nieuw HTML-bestand met de naam 05-CSS-je_eigen_naam.html
- Voeg de bovenstaande code toe en experimenteer met de waarden voor padding, border en margin.
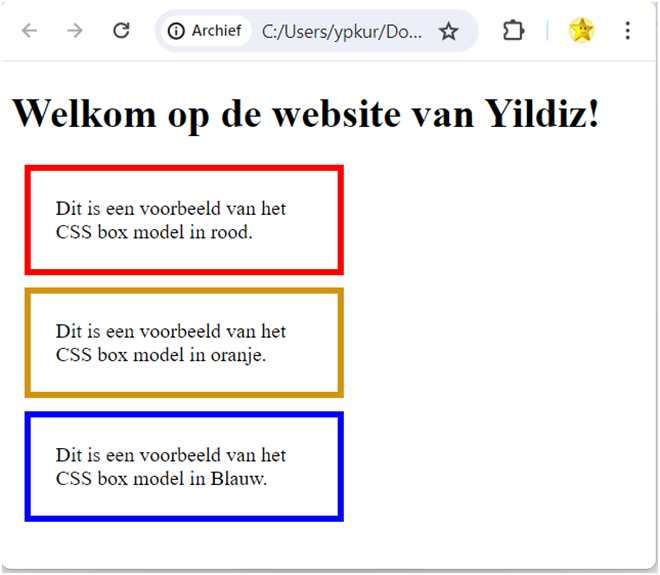
- Maak onderstaande voorbeeld (met eigen naam).
Inleveren 2 bestanden
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
Voorbeeld:
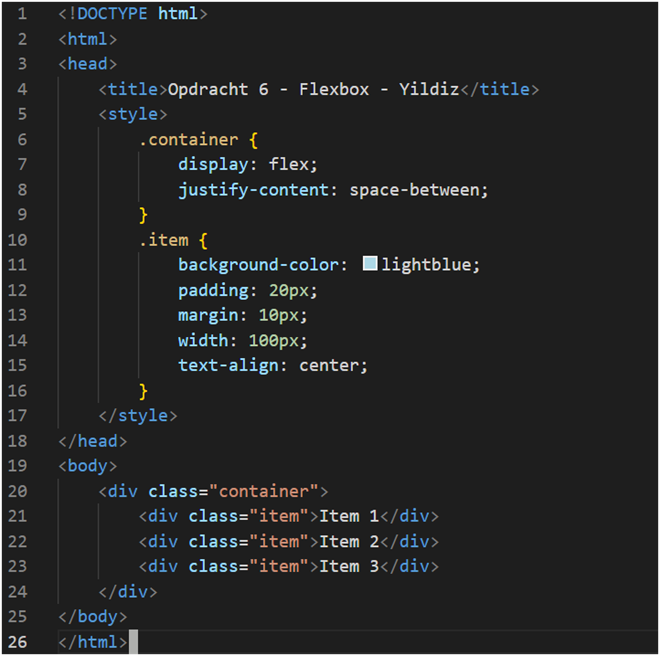
06 - Flexbox Basis
Wat is Flexbox?
Flexbox is een CSS3 layout module die een efficiënte manier biedt om items in een container te verdelen en uit te lijnen.

Opdracht
- Maak een nieuw HTML-bestand met de naam 06-CSS-je_eigen_naam.html
- Voeg de bovenstaande code toe en pas de waarden van justify-content aan om te zien hoe de items zich verplaatsen.
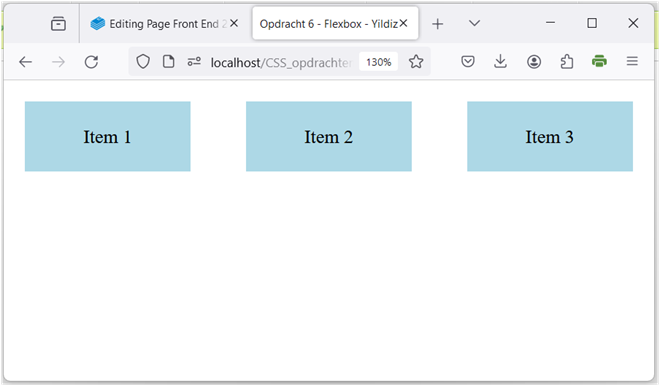
- Maak een overzicht met verschillende waarden.
Inleveren 2 bestanden
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
Voorbeeld:
07 - Flexbox Geavanceerd
Uitgebreid gebruik van Flexbox:
<!DOCTYPE html>
<html>
<head>
<title>Opdracht 7 - Flexbox Geavanceerd - Yildiz</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
height: 400px;
}
.item {
background-color: lightcoral;
padding: 20px;
margin: 10px;
width: 100px;
height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
</div>
</body>
</html>Opdracht
- Maak een nieuw HTML-bestand met de naam 07-CSS-je_eigen_naam.html
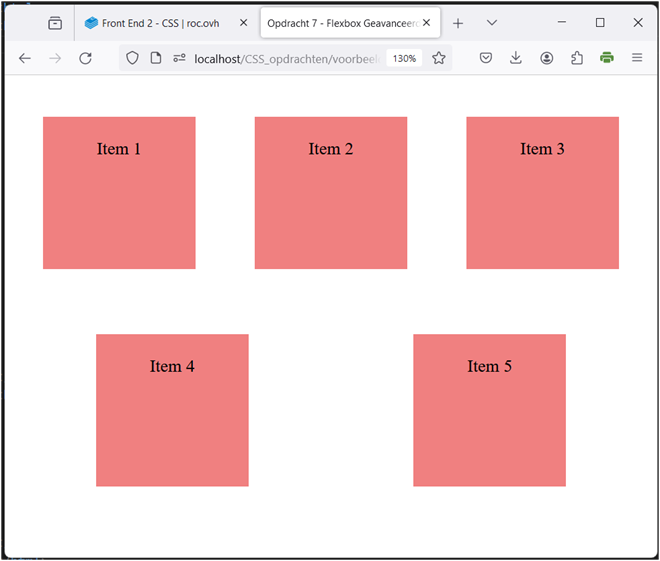
- Voeg de bovenstaande code toe en experimenteer met flex-wrap en align-items.
- Lever in: HTML-bestand, screenshot van je webpagina.
Inleveren 2 bestanden
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
Voorbeeld:
08 - CSS Grid Basis
Wat is CSS Grid?
CSS Grid is een layout systeem dat een rasterstructuur biedt voor het plaatsen van items op een webpagina.
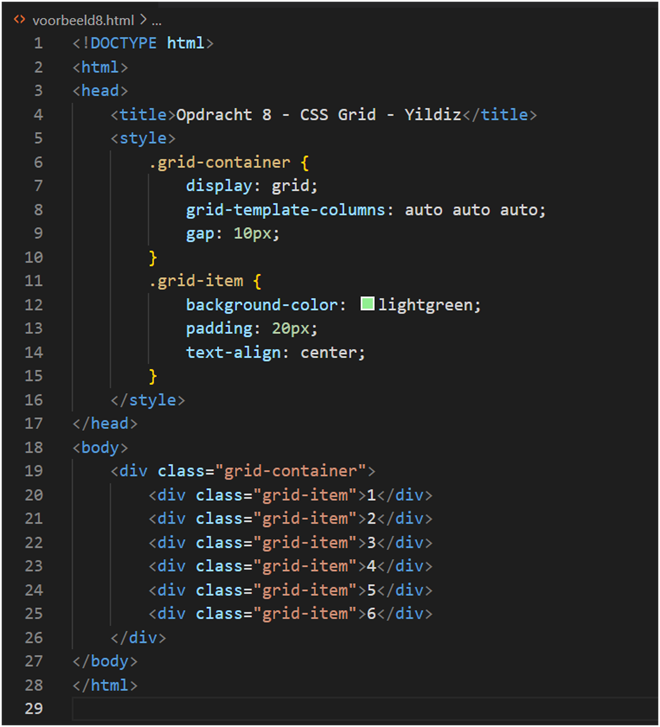
Basisgebruik:
Opdracht:
- Maak een nieuw HTML-bestand met de naam 08-CSS-je_eigen_naam.html.
- Voeg de bovenstaande code toe en pas de grid-template-columns aan om meer kolommen toe te voegen of te verwijderen.
- Lever in: HTML-bestand, screenshot van je webpagina.
Inleveren 2 bestanden
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
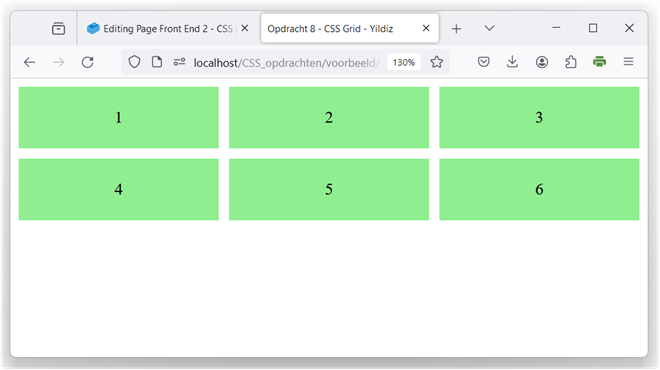
Voorbeeld:
09 - CSS Grid Geavanceerd
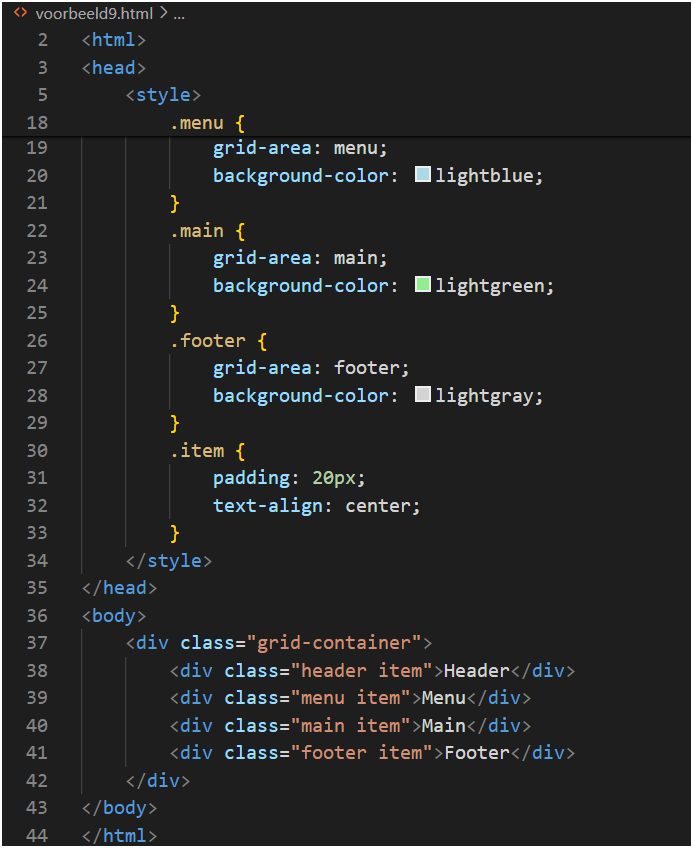
Geavanceerd gebruik van CSS Grid:
Opdracht:
- Maak een nieuw HTML-bestand met de naam 09-CSS-je_eigen_naam.html.
- Voeg de bovenstaande code toe en pas de grid-template-areas aan om een andere layout te creëren
- Lever in: HTML-bestand, screenshot van je webpagina.
Inleveren 2 bestanden
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
Voorbeeld: