Ontwerpen
Ontwerp - Web site
De site als geheel heeft vaak een ontwerp (template). Je hebt een soort pagina structuur die vaak terugkomt op alle pagina's.
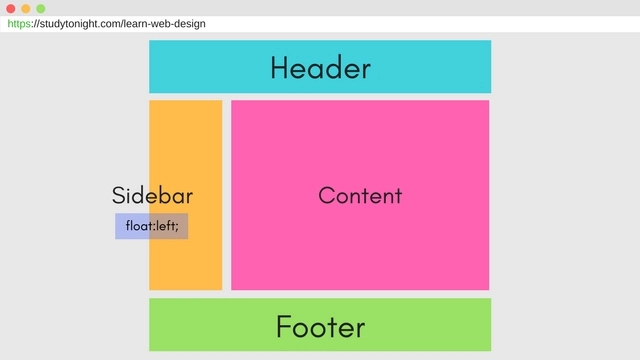
Dit kun je weergeven in een wireframe, bijvoorbeeld:
Wireframes kun je bijvoorbeeld maken met Lucidchart of Powerpoint.
Wireframe in Powerpoint
Een wireframe kun je in principe gebruiken om een schets te maken voor alle pagina's niet alleen voor de template-pagina.
Site map
In een site map laat je de structuur van je gehele website zien. Dus hoe je navigeert van de ene naar de andere pagina. Bijvoorbeeld:
Een website sitemap geeft de structuur van je website visueel weer. Daarom is het bepalen en vastleggen van een sitemap een belangrijke eerste stap tijdens de ontwikkeling van je website. Alle informatie die je op je website wil aanbieden zal ergens op een web pagina in de sitemap een plek krijgen.
(bron: https://onlineexpert.be/online-tips/website-ontwikkeling/website-sitemap-maken )
ERD
ERD's hebben we het over gehad bij DB ontwerp. Een duidelijk ERD kan de database structuur goed weergeven en is erg handig voor developers die mogelijk na jou met de site aan de slag gaan.
Opgave
Opdracht: Maak een Sitemap voor een Online Boekwinkel
Context: Je bent de hoofdontwerper van een nieuwe online boekwinkel genaamd 'BoekParadijs'. De boekwinkel wil een brede selectie van boeken aanbieden in verschillende genres, evenals audio- en e-boeken. Daarnaast zal de winkel een blogsectie hebben waarin boekrecensies, auteurinterviews en literair nieuws worden gedeeld. De website zal ook pagina's hebben voor klantenservice, over ons, FAQ, en contactinformatie.
Taak: Jouw taak is om een sitemap te cre ren voor de BoekParadijs website. De sitemap moet alle belangrijke pagina's en hun hi rarchische relaties weergeven. Je moet ook rekening houden met de gebruikerservaring en hoe de klant door de website zou navigeren.
Stappen:
-
Identificeer de belangrijkste secties en pagina's van de website. Dit omvat de homepage, productpagina's (verschillende genres, audio boeken, e-boeken), de blog, klantenservice, FAQ, over ons en contactpagina's.
-
Bepaal de hi rarchie van de website. Wat zijn de belangrijkste categorie n en subcategorie n? Hoe verhouden deze pagina's zich tot elkaar?
-
Teken je sitemap uit op papier of gebruik een online tool zoals Lucidchart, Balsamiq, Microsoft Visio of POwerpoint (of een andere goede tool). Zorg ervoor dat de structuur van de website gemakkelijk te begrijpen is vanuit de sitemap. Zet er een korte omschrijving/uitleg bij.
-
Geef je sitemap aan een collega of klasgenoot en vraag hen om feedback . Is de structuur van de website duidelijk? Zijn er pagina's die ze niet kunnen vinden? Geef aan wie de feedback heeft gegeven!
Inleveren
Lever je definitieve sitemap in als een PDF-bestand.
Het document bevat drie onderdelen:
- De sitemap.
- Korte uitleg.
- Feedback van klasgenoot (met naam).
Ontwerpen
Inleiding
Een ontwerp moet de klant een idee geven van wat hij krijgt. Het moet wat vertellen over de functionaliteiten en de gebruikers interface. De user story is een manier om uit tel leggen wat er gebouwd gaat worden. De user story's kunnen ook zeker deel uit maken van de planning, maar komen ook vaak terug in het ontwerp.
User Story
Een user story is een eenvoudige manier om te beschrijven wat een gebruiker van een product of software wil kunnen doen. Het helpt de mensen die de software maken om zich te focussen op de behoeften van de gebruiker. Een user story ziet er meestal zo uit: "Als [een type gebruiker], wil ik [een bepaalde actie kunnen doen], zodat ik [een bepaald resultaat kan bereiken]".
Hier is een voorbeeld: "Als een bezoeker van de website, wil ik een zoekfunctie kunnen gebruiken, zodat ik snel de informatie kan vinden die ik nodig heb."
Dus, het idee is om te beschrijven wie iets wil doen (de bezoeker van de website), wat ze willen doen (een zoekfunctie gebruiken), en waarom ze het willen doen (om snel informatie te kunnen vinden). User story's helpen teams om te begrijpen wie hun gebruikers zijn, wat ze nodig hebben en waarom. Ze helpen ook om het werk op te delen in behapbare stukken die makkelijker te plannen en te beheren zijn.
Voorbeeld
Stel je voor dat je werkt voor een softwarebedrijf dat een e-commerce website ontwikkelt voor een lokaal modebedrijf. Het bedrijf wil dat klanten hun producten online kunnen bekijken, in hun winkelwagentje kunnen plaatsen, kunnen afrekenen en hun bestelgeschiedenis kunnen bekijken.
Je hebt een ontmoeting gehad met de bedrijfseigenaar en ze heeft je de volgende informatie gegeven:
- "We willen dat onze klanten onze collectie kleding en accessoires online kunnen bekijken. Ze moeten ook in staat zijn om de items te filteren op categorie, prijs en maat."
- "Klanten moeten in staat zijn om items aan hun winkelwagentje toe te voegen en te verwijderen."
- "Eenmaal klaar met winkelen, moeten klanten in staat zijn om veilig af te rekenen met hun creditcard of PayPal."
- "We willen ook dat klanten hun bestelgeschiedenis kunnen bekijken en de status van hun huidige bestellingen kunnen volgen."
Jouw taak: Identificeer en schrijf minstens vier user stories op basis van de bovenstaande informatie.
De user story's voor deze case zouden er zo uit kunnen zien:
-
Producten bekijken en filteren : "Als klant wil ik de collectie kleding en accessoires online kunnen bekijken en deze kunnen filteren op categorie, prijs en maat, zodat ik gemakkelijk de items kan vinden die ik wil kopen."
-
Items aan winkelwagentje toevoegen/verwijderen : "Als klant wil ik in staat zijn om items aan mijn winkelwagentje toe te voegen en te verwijderen, zodat ik kan beslissen wat ik wil kopen voordat ik afreken."
-
Veilig afrekenen : "Als klant wil ik veilig kunnen afrekenen met mijn creditcard of PayPal, zodat ik mijn aankopen op een veilige en betrouwbare manier kan voltooien."
-
Bestelgeschiedenis en status bekijken : "Als klant wil ik mijn bestelgeschiedenis kunnen bekijken en de status van mijn huidige bestellingen kunnen volgen, zodat ik ............."
Opdracht
Maak deze laatste user story af en lever het in als TXT bestand.
User Stories - bibliotheek
Stel je voor dat je werkt voor een softwareontwikkelingsbedrijf dat is ingehuurd om een nieuwe mobiele app te bouwen voor een lokale bibliotheek. De bibliotheek wil haar leden in staat stellen om boeken en andere bronnen te zoeken, reserveren, en te verlengen via de app. Ook willen ze dat de leden meldingen kunnen ontvangen als hun boeken bijna te laat zijn.
Je hebt een ontmoeting gehad met de bibliothecaris en ze heeft je de volgende informatie gegeven:
- "We willen dat onze leden in staat zijn om te zoeken naar boeken in onze catalogus. Ze moeten kunnen zoeken op titel, auteur, of genre."
- "Eenmaal gevonden, moeten leden in staat zijn om een boek te reserveren als het momenteel uitgeleend is."
- "Leden moeten ook in staat zijn om de uitleentermijn van hun boeken te verlengen via de app."
- "We willen ook dat leden meldingen kunnen ontvangen wanneer hun boeken bijna te laat zijn, zodat ze kunnen worden verlengd of geretourneerd."
Jouw taak: Identificeer en schrijf minstens vier user stories op basis van de bovenstaande informatie. Vergeet niet de structuur te volgen: "Als [een type gebruiker], wil ik [een bepaalde actie kunnen doen], zodat ik [een bepaald resultaat kan bereiken]".
Tips:
- Elke functie of doel dat de bibliothecaris noemt, kan worden omgezet in een user story.
- Bedenk wie de "gebruiker" is in elk geval - het kan de bibliotheeklid, de bibliothecaris, of iemand anders zijn.
- Probeer je te concentreren op wat de gebruiker wil bereiken en waarom, niet op hoe ze het gaan doen.
Als je klaar bent met de oefening, vergelijk dan je user stories met die van je medestudenten. Zijn er functies die je hebt gemist, of heb je iets opgenomen dat zij niet hebben? Bespreek de verschillen en zie of je een consensus kunt bereiken.
Inleveren
Uitgewerkte User story's in PDF.
User Stories - projectmanagement-systeem
Stel je voor dat je werkt voor een softwareontwikkelingsbedrijf dat is ingehuurd om een geavanceerd projectmanagement-systeem te bouwen. Het systeem moet projectmanagers in staat stellen om projecten te maken en te beheren, taken toe te wijzen aan teamleden, de voortgang van het project te volgen en rapporten te genereren.
Je hebt een ontmoeting gehad met de opdrachtgever en ze hebben je de volgende informatie gegeven:
- "We willen dat projectmanagers in staat zijn om projecten te cre ren, te bewerken en te sluiten. Ze moeten ook details van het project zoals deadline, budget, en projectdoelstellingen kunnen specificeren."
- "Projectmanagers moeten taken kunnen toewijzen aan teamleden en deadlines voor deze taken kunnen instellen."
- "We willen dat projectmanagers en teamleden de status en voortgang van taken en het algemene project kunnen bijhouden."
- "We willen dat projectmanagers rapporten kunnen genereren die de huidige status, voortgang, en prestaties van het project laten zien."
| Als projectmanager wil ik rapporten kunnen maken om de huidige status, voortgang en prestaties van een project te kunnen laten zien. - is dit goed ? |
Dit is gedeeltelijk goed, maar denk in het doel van de actor. De actor is in dit geval de projectmanager. Waar wordt hij voor betaald, wat is zijn doel? Het kan zijn dat hij moet rapporteren over de status van zijn project aan zijn baas of dat hij de voortgang wil kunnen zien om vroegtijdig in te grijpen als het misgaat, of om medewerkers te complimenteren als het goed gaat. Het is immers de verantwoordelijkheid van de PM om ervoor te zorgen dat de medewerkers weten wat ze moeten doen en dat ook daadwerkelijk goed doen.
Bij een user story denk je dus in doelen en vanuit de v erantwoordelijkheid van de actor .
Jouw taak: Identificeer en schrijf minstens vier user stories op basis van de bovenstaande informatie.
Inleveren
Uitgewerkte User story's in PDF.
User Stories - sportschoolketen
Stel je voor dat je deel uitmaakt van een softwareontwikkelingsteam dat werkt aan een nieuwe app voor een sportschoolketen. Deze app moet leden van de sportschool de mogelijkheid geven om hun fitnessdoelen te volgen, lessen te boeken, persoonlijke trainingssessies te organiseren en hun voortgang bij te houden.
Tijdens een meeting met de manager van de sportschoolketen, ontvang je de volgende informatie:
- "We willen dat onze leden hun fitnessdoelen kunnen instellen en bijhouden op basis van hun persoonlijke behoeften en wensen."
- "Leden moeten in staat zijn om lessen te boeken, zoals yoga of spinning, en hun boekingen te wijzigen of te annuleren."
- "Het zou geweldig zijn als leden ook persoonlijke trainingssessies kunnen boeken via de app, waarbij ze hun voorkeurstijden en -dagen kunnen opgeven."
- "We willen dat leden hun voortgang kunnen bijhouden, inclusief het aantal bijgewoonde lessen, calorie n verbrand en verbeteringen in hun fitnessniveau."
Jouw taak: Identificeer en schrijf minstens vier user stories op basis van de bovenstaande informatie.
Inleveren
Uitgewerkte User story's in PDF.
Van User Storie naar Ontwerp
Het omzetten van de user story naar een ontwerp vraagt om creativiteit en technisch inzicht. Je moet namelijk weten wat er kan en wat er niet (makkelijk) kan. Laten we het voorbeeld uit de vorige opgave nemen.
User story 1: "Als lid van de sportschool wil ik mijn fitnessdoelen kunnen instellen en bijhouden op basis van mijn persoonlijke behoeften en wensen, zodat ik gemotiveerd blijf en mijn voortgang kan zien."
Ontwerpvoorstel:
Voor deze user story zou je een 'Mijn Fitnessdoelen' sectie in de app kunnen ontwerpen. Deze sectie zou kunnen bestaan uit:
-
Doelen instellen : Maak een interface waar gebruikers hun fitnessdoelen kunnen instellen. Dit kan een formulier zijn waar ze hun huidige gewicht, streefgewicht, gewenste spiermassa, het aantal dagen dat ze willen sporten, en andere relevante details kunnen invoeren. Je zou ook een kalender of een slider kunnen toevoegen waarmee gebruikers een streefdatum kunnen instellen.
-
Voortgang bijhouden : Laat gebruikers hun dagelijkse of wekelijkse voortgang bijhouden door hun gewicht, genomen lessen, verbrande calorie n, enz. in te voeren. Dit zou kunnen worden weergegeven in de vorm van een grafiek of tabel, die hun voortgang over tijd laat zien in vergelijking met hun doelen.
-
Meldingen : Om gebruikers gemotiveerd te houden, kun je pushmeldingen of reminders toevoegen. Deze kunnen bijvoorbeeld een herinnering sturen om hun voortgang in te voeren of ze feliciteren als ze een mijlpaal hebben bereikt.
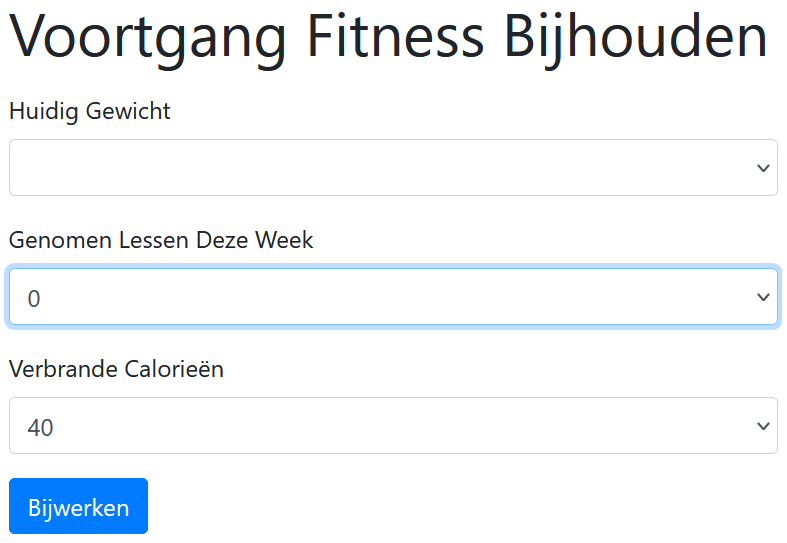
Nu zou je de ontwerpen moeten illustreren aan de hand van GUI ontwerpen. Neem bijvoorbeeld punt 2. De GUI zou er zo uit kunnen zien:
Toelichting
Als omschrijving zou je nog kunnen toevoegen wat je bij de verschillende velden kan en mag invullen, bijvoorbeeld:
Als GUI kiezen we voor Bootstrap. Dit is een vele gebruikte interface die snel ontwikkeld en die er clean/eenvoudig uitziet. Later kunnen we de GUI eventueel aanpassen maar een meer "op-maat" ontwerp.
- Bij huidige gewicht moet je je gewicht in kilo's invullen. Dat kan op n decimaal nauwkeurig. Bijvoorbeeld 61.4. Het gewicht moet tussen de 0 en 300 liggen. De gebruiker kan met behulp van een drop down menu het juiste gewicht kiezen.
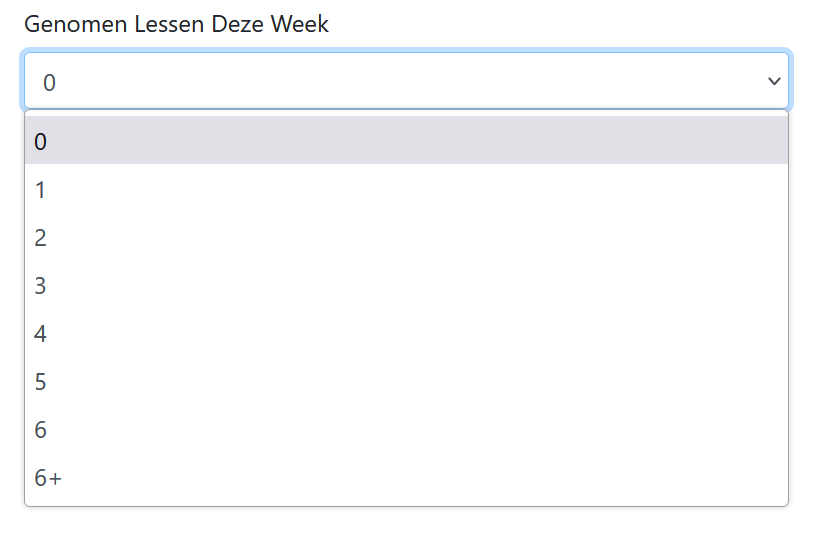
- Het aantal genomen lessen voor deze week is n getal, de opties zijn 0,1,2,3,4,5,6,6+ Hier wordt ook een drop down gebruikt (zie voorbeeld rechter plaatje).
- Bij het aantal verbranden calorie n kan de waarde w=volgens de fitness watch worden ingevoerd. Waardes die kunnen worden gekozen zijn 40, 50, 60, 70, 80, 90, 100, 120, 140, 160, 180, 200, 240, 280, 320, 360, 400, 450, 500, 550, 600, 650, 700, 750, 800, 900, 1000, 1200, 1200+
De gebruiker moet ene waarde kiezen die zo dicht mogelijk tegen de gemeten waarde licht.
Hoe maak je een GUI ontwerp?
Deze GUI is gemaakt met behulp van ChatGPT. Er zijn talloze handige online tools om GUI ontwerpen te maken.
Tools voor ontwerpen GUI:
- https://www.lucidchart.com (g ebruik 'Website blockframe')
- http://www.phpform.org/
- https://app.lucidchart.com
Opdracht
Maak een mooi ontwerp van user story 1 uit de vorige opgave:
Fitnessdoelen instellen en volgen : "Als lid van de sportschool wil ik mijn fitnessdoelen kunnen instellen en bijhouden op basis van mijn persoonlijke behoeften en wensen, zodat ik gemotiveerd blijf en mijn voortgang kan zien."
1. Maak een ontwerp met een sportieve uitstraling.
2. leg uit waarom je dit gekozen hebt en waarom het een sportieve uitstraling heeft.
3. Leg uit hoe het formulier werkt en wat de gebruiker moet/mag invullen.
Inleveren
PDF met ontwerp (plaatje) n de uitleg; waarom heeft dit een sportieve uitstraling en hoe werkt het formulier?
Ontwerp - pushbericht
We hebben nog een derde user story;
Meldingen : Om gebruikers gemotiveerd te houden, kun je pushmeldingen of reminders toevoegen. Deze kunnen bijvoorbeeld een herinnering sturen om hun voortgang in te voeren of ze feliciteren als ze een mijlpaal hebben bereikt.
Opdracht
Maak een ontwerp van minimaal drie pushberichten. Probeer verschillende soorten pushberichten te bedenken.
Laat zien hoe de berichten er uitzien en licht toe wat de functie is en waarom je voor het ontwerp hebt gekozen.
Ethiek, privacy en security
De onderwerpen ethiek, privacy en security worden steeds belangrijker. Wat betekent deze begrippen eigenlijk?
Ethiek
Ethiek is een verzameling regels en principes waarmee wordt bepaald wat goed en wat slecht is.
Hoe zorg jij er dus voor dat er op jouw website:
- Geen racistische uitingen kunnen worden gedaan?
- Hoe zorg je ervoor dat er respectvol met elkaar wordt omgegaan via de website?
- Is de website inclusief en hoe heb je daar rekening meer gehouden?
- Staan er geen teksten en/of symbolen op jouw website die een groep mensen kan kwetsen?
- Heb je er voor gezorgd dat oplichters niet (zo makkelijk) via jouw site mensen kunnen oplichten?
Deze dingen kunnen niet van toepassingen zijn, maar het is goed om je deze dingen af te vragen en te kijken of er zaken zijn waarmee je rekening meer moet houden.
Privacy
Privacy betekent dat iemand dingen kan doen zonder dat de buitenwereld daar weet van heeft, inbreuk op maakt, of invloed op heeft. Rekening houden met privacy is belangrijk omdat niet alle mensen willen dat al hun gegevens openbaar op het Internet te vinden zijn.
Hoe zorg jij er dus voor dat er op jouw website:
- Geen onnodige gegevens worden opgeslagen?
- Gegevens die niet meer nodig zijn worden verwijderd (bijv. als iemand een half jaar niet heeft aangelogd; leg ook uit hoe)?
- Alleen die mensen persoonlijke gegevens kunnen zien van die mensen die echt nodig zijn. De bank die de betalingen regelt hoeft bijvoorbeeld niet te weten welke producten er zijn besteld maar natuurlijk wel wat de naam van de gebruiker is en het te betalen bedrag.
- Gebruikers niet onnodig worden verplicht om zich te registreren.
- Er bij de registratie van gebruikers geen onnodige gegevens worden gevraagd en op opgeslagen. Je zou er bijvoorbeeld voor kunnen kiezen om een creditcard nummer niet op te slaan.
Security
Security zorgt ervoor dat de website minder makkelijk kan worden gehackt.
Hoe zorg jij ervoor dat:
- Gegevens encrypted worden opgeslagen. Let dan uit welke gegevens op welke manier encypted worden.
- Wordt een 'Salt' gebruikt bij de encryptie van gegevens?
- Dwing je een wachtwoord policy af, zo ja welke?
- Hoe voorkom je SQL injection?
- Hoe voorkom je XSS (serve cross site scripting)?
- Gebruik je gegevens validatie aan de client en de server kant?
- Gebruik je (in productie) https in plaats van http?
- Hebben gebruikers niet onnodig veel rechten?
- Kun je IP nummers blokkeren of maak je gebruik van een IP white list?
Al deze vragen zijn voorbeelden van vragen die je jezelf kan stellen bij het ontwerpen van een website.
Kijk of er vragen zijn die voor jouw website relevant zijn en beschrijf ze dan.
Voorbeeld
In het voorbeeld van de sportschool was er gekozen voor een drietal dropdowns waarmee waarden konden worden ingevoerd. Het nadeel si misschien dat dit iets onhandig invoert, maar het voordeel is dat de gebruiker wordt gelimiteerd in het posten van 'ongeldige' invoer. Er kunnen geen negatieve waarden of strings worden ingevoerd. Dit is goed voor de security want daarmee hebben hackers minder mogelijkheden om de site te hacken (bijv. SQL injection).
Opdracht
Je hebt een eerder een ontwerp voor pushberichten gemaakt. Dat gingen over user story:
Meldingen : Om gebruikers gemotiveerd te houden, kun je pushmeldingen of reminders toevoegen. Deze kunnen bijvoorbeeld een herinnering sturen om hun voortgang in te voeren of ze feliciteren als ze een mijlpaal hebben bereikt.
Ga na of en hoe de onderwerpen ethiek, privacy en security te maken kunnen hebben met het ontwerpen van deze functionaliteit?
Dus kun je rekening houden met ethiek, privacy of security bij het ontwerp van deze functionaliteit? Leg uit waar dit het geval kan zijn.
Inleveren
PDF-documentje waarin jij uitlegt hoe je met het ontwerp van de user story pushberichten rekening kan houden met n of meer van de onderwerpen ethiek, privacy en/of security.
Eindopdracht
We gaan nog eens terug naar de user story over de bibliotheek:
Boek reserveren : "Als lid van de bibliotheek wil ik een boek kunnen reserveren dat momenteel is uitgeleend, zodat ik het kan lenen zodra het beschikbaar is."
Opdracht
Werk de user story uit.
- Maak een GUI, leg uit waarom je voor de GUI hebt gekozen en hoe deze werkt. Leg ook uit dat een lid van bibliotheek natuurlijk eerst moet zijn aangelogd. Zet het ontwerp ( n of meer) plaatjes in een PDF en leg uit waarom je voor rit ontwerp hebt gekozen en hoe het werkt.
- Ga de onderwerpen ethiek, privacy en security na en kijk in hoeverre jij rekening kan houden met deze onderwerpen en wat dat dan betekent voor jou ontwerp.
Inleveren
Zet dit allemaal in een PDF en lever dat in.