Ontwerpen c24
01 - De Webwinkel algemeen
Inleiding, we gaan een ontwerpt maken voor een webwinkel. We doen dit om stapje-voor-stapje te oefenen met het maken van een ontwerp.
Bedenk voor jezelf een webshop die je zou kunnen maken.
Laten we beginnen met wat algemene zaken.
Algemene vragen:
- Wat ga je in de webwinkel verkopen?
- Hoe moet de lay-out van de productpagina eruitzien?
- Zijn er specifieke ontwerpvereisten of stijlen die moeten worden gevolgd?
- Wat zijn de beveiligings- en privacyvereisten?
- Hoe wordt klantinformatie beschermd, vooral bij het schrijven van beoordelingen?
- Hoe moet de navigatie op de productpagina werken?
- Zijn er links naar gerelateerde producten, categorieën, of recent bekeken items?
Opdracht
In je hoofd heb je een webwinkel die jij wilt maken.
Kopieer de vragen naar MS Word, en geef zo goed mogelijk antwoord op alle vragen.
Inleveren
PDF met antwoord op alle vragen.
02 Productpagina
De beschrijving die we voor de productpagina hebben is:
- Productpagina: Elke productpagina moet details en klantbeoordelingen tonen.
Dit is niet specifiek. Om een ontwerp te maken moeten we dit specifiek maken.
Vragen die je zou kunnen stellen zijn:
Voor productdetails:
- Hoe moet de lay-out van de productpagina eruitzien?
- Welke productinformatie moet worden weergegeven?
- Hoeveel productfoto's moeten er getoond worden en hoe groot zijn de foto's?
- Hoe worden klantbeoordelingen weergegeven?
- How worden de beoordelingen gesorteerd. Wat komt bovenaan te staan?
- Wat moet er in de tekst van een beoordeling staan?
- Moeten beoordelingen gesorteerd kunnen worden, zo ja, hoe?
- Op welke manieren kunnen beoordelingen gesorteerd worden?
- Kan iedereen een beoordeling schrijven of alleen geregistreerde klanten?
- Zijn er vereisten voor het controleren of iemand het product daadwerkelijk heeft gekocht??
- Moeten er ook foto’s of video's in beoordelingen kunnen staan?
- Wat zijn de beveiligings- en privacyvereisten?
- Hoe wordt klantinformatie beschermd, vooral bij het schrijven van beoordelingen?
- Hoe moet de navigatie op de productpagina werken?
Opdracht
Ontwerp (in je hoofd) een ontwerp en geef antwoord op alle gestelde vragen.
Wees zo concreet mogelijk, dus let op dat je dit soort woorden niet gebruikt.
groot, groter, snel, sneller, slim, slimmer, mooi, mooier, efficiënt, efficiënter, geavanceerd, geavanceerder, aantrekkelijk, aantrekkelijker, gebruikersvriendelijk, gebruikersvriendelijker.
meer info over concreet
Inleveren
PDF met antwoord op alle vragen, 1 tot en met 14.
03 Mock-up
Een mock-up is een voorbeeldtekening van hoe iets eruit gaat zien, zoals een website of een app. Het helpt om te zien en te bespreken hoe het eindresultaat eruit zal zien voordat je het echt gaat maken.
Voorbeelden van tools, die je gratis kan gebruiken (per 2024):
- Figma
- Sketch
- Adobe XD
- InVision
- Mockplus
- Balsamiq
- Canva
- Gravit Designer
Kies een tool.
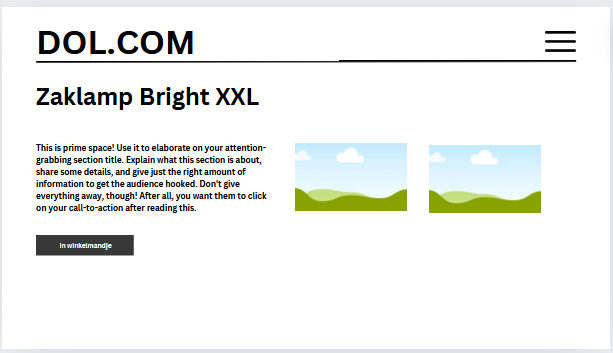
Onderstaand voorbeeld ontwerp is gemaakt met Figma. De mock-up is nog geen detail ontwerp waarin alles precies is uitgewerkt, maar het geeft op hoofdlijnen een beeld van wat je gaat maken.
Voorbeeld
Omschrijving
In dit voorbeeldontwerp gaan we gebruik maken van Figma. Maar je mag een andere tool gebruiken!
Maken van een productpagina met Figma.
Open Figma en maak een nieuw project:Start Figma en klik op "New File" om een nieuw ontwerpbestand te maken.
Maak een frame voor de webpagina:Selecteer de "Frame Tool" (F) in de zijbalk.Teken een frame dat de grootte van je webpagina heeft, bijvoorbeeld 1440x1024 pixels.
Voeg een header toe:Gebruik de "Rectangle Tool" (R) om een rechthoek te tekenen bovenaan het frame voor de header.Voeg tekst toe met de "Text Tool" (T) voorwordt de naam van dewebsite,webshopzoalsbovenaan"ProductdeShop".pagina Maakgetoond. Rechtsboven is het navigatiemenu. Je kunt daarmee naar andere onderdelen van de website navigeren.Op de productpage wordt het product genoemd met daaronder een
navigatiebalkbeschrijving.met links zoals "Home", "Categories", "Best Sellers", en "Contact".
Maak een productafbeeldingsectie:Gebruik opnieuwNaast de"RectanglebeschrijvingTool"wordenomtweeeenplaatjesgrootvanrechthoekighetgebiedproducttegetoomd.maken voorOnder deproductafbeelding.productomschrijving Voeg een voorbeeldafbeelding toe door een afbeelding te uploaden en in het rechthoekige gebied te plaatsen.
Voeg productdetails toe:Gebruik de "Text Tool" om productinformatie toe te voegen zoals de productnaam, prijs, beschrijving en beschikbaarheid.Plaats deze teksten onder de productafbeelding.
Maak een sectie voor klantbeoordelingen:Teken een nieuwe rechthoek onder de productdetails voor de klantbeoordelingen.Gebruik de "Text Tool" om voorbeeldbeoordelingen toe te voegen, inclusief sterrenscores en klant commentaar.
Voeg een winkelwagenknop toe:Gebruik de "Rectangle Tool" omstaat een knopte maken.Voeg tekst toe zoals "Voeg toe aan winkelwagen" met de "Text Tool".Maak de knop opvallend door een contrasterende kleur te gebruiken.
Maak secties voor gerelateerde producten:Teken kleinere rechthoeken onder de klantbeoordelingen voor gerelateerde producten.Voeg voorbeeldafbeeldingen en namen van gerelateerde producten toe.
Controleer en verfijn je ontwerp:Loop alles na en zorg ervoor dat de lay-out logisch en aantrekkelijk is.Pas waar nodig de afmetingen, kleuren en teksten aan.
Sla je ontwerp op en deel het:Klik op "File" en selecteer "Save" om je werk op te slaan.Gebruik de deelopties in Figmaom hetontwerpproductmetnaaranderenmijn Winkelmandje tedelen voor feedback.
Als je het heel mooi maakt, dan zou het ontwerp er zo kunnen uitzien:
Opdracht
Teken een mock-up van de productpagina.productpagina in een tool naar keuze. Zorg dat de volgende punten minimaal in het ontwerp staan getekend.
Inleveren
EenPDF schermafdruk vanmet jouw persoonlijk ontworpenpersoonlijke mock-up van een product pagina, met daaronder een korte beschrijving van de pagina.