Ontwerpen c24
01 - De Webwinkel algemeen
Inleiding, we gaan een ontwerpt maken voor een webwinkel. We doen dit om stapje-voor-stapje te oefenen met het maken van een ontwerp.
Bedenk voor jezelf een webshop die je zou kunnen maken.
Laten we beginnen met wat algemene zaken.
Algemene vragen:
- Wat ga je in de webwinkel verkopen?
- Hoe moet de lay-out van de productpagina eruitzien?
- Zijn er specifieke ontwerpvereisten of stijlen die moeten worden gevolgd?
- Wat zijn de beveiligings- en privacyvereisten?
- Hoe wordt klantinformatie beschermd, vooral bij het schrijven van beoordelingen?
- Hoe moet de navigatie op de productpagina werken?
- Zijn er links naar gerelateerde producten, categorieën, of recent bekeken items?
Opdracht
In je hoofd heb je een webwinkel die jij wilt maken.
Kopieer de vragen naar MS Word, en geef zo goed mogelijk antwoord op alle vragen.
Inleveren
PDF met antwoord op alle vragen.
02 Productpagina
De beschrijving die we voor de productpagina hebben is:
- Productpagina: Elke productpagina moet details en klantbeoordelingen tonen.
Dit is niet specifiek. Om een ontwerp te maken moeten we dit specifiek maken.
Vragen die je zou kunnen stellen zijn:
Voor productdetails:
- Hoe moet de lay-out van de productpagina eruitzien?
- Welke productinformatie moet worden weergegeven?
- Hoeveel productfoto's moeten er getoond worden en hoe groot zijn de foto's?
- Hoe worden klantbeoordelingen weergegeven?
- How worden de beoordelingen gesorteerd. Wat komt bovenaan te staan?
- Wat moet er in de tekst van een beoordeling staan?
- Moeten beoordelingen gesorteerd kunnen worden, zo ja, hoe?
- Op welke manieren kunnen beoordelingen gesorteerd worden?
- Kan iedereen een beoordeling schrijven of alleen geregistreerde klanten?
- Zijn er vereisten voor het controleren of iemand het product daadwerkelijk heeft gekocht??
- Moeten er ook foto’s of video's in beoordelingen kunnen staan?
- Wat zijn de beveiligings- en privacyvereisten?
- Hoe wordt klantinformatie beschermd, vooral bij het schrijven van beoordelingen?
- Hoe moet de navigatie op de productpagina werken?
Opdracht
Ontwerp (in je hoofd) een ontwerp en geef antwoord op alle gestelde vragen.
Wees zo concreet mogelijk, dus let op dat je dit soort woorden niet gebruikt.
groot, groter, snel, sneller, slim, slimmer, mooi, mooier, efficiënt, efficiënter, geavanceerd, geavanceerder, aantrekkelijk, aantrekkelijker, gebruikersvriendelijk, gebruikersvriendelijker.
meer info over concreet
Inleveren
PDF met antwoord op alle vragen, 1 tot en met 14.
03 Mock-upWire frame
Een mock-upwire-frame is een voorbeeldtekening van hoe iets eruit gaat zien, zoals een website of een app. Het helpt om te zien en te bespreken hoe het eindresultaat eruit zal zien voordat je het echt gaat maken.
Voorbeelden van tools, die je gratis kan gebruiken (per 2024):
- Figma
- Sketch
- Adobe XD
- InVision
- Mockplus
- Balsamiq
- Canva
- Gravit Designer
Kies zelf een tool.
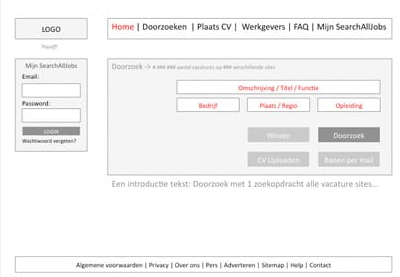
Powerpoint
Deze wireframe is gemaakt met powerpoint. Het is een plaats waar je CV's kan plaatsen en waar werkgevers stage plaatsen kunnen aanbeiden.
Figma
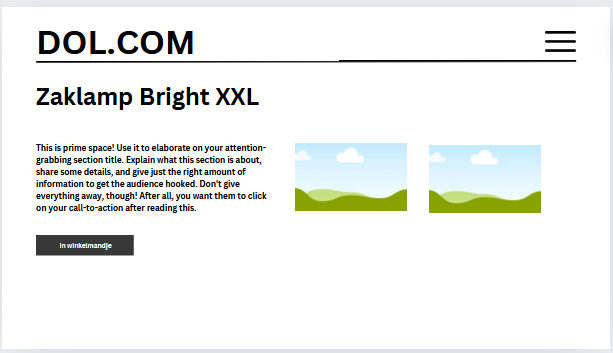
Onderstaand voorbeeld ontwerpvan een product pagina is gemaakt met Figma. De mock-up is nog geen detail ontwerp waarin alles precies is uitgewerkt, maar het geeft op hoofdlijnen een beeld van wat je gaat maken.
Voorbeeld in Figma
Omschrijving
In dit ontwerp wordt de naam van de webshop bovenaan de pagina getoond. Rechtsboven is het navigatiemenu. Je kunt daarmee naar andere onderdelen van de website navigeren.
Op de productpage wordt het product genoemd met daaronder een beschrijving. Naast de beschrijving worden twee plaatjes van het product getoomd. Onder de productomschrijving staat een knop om het product naar mijn Winkelmandje te verplaatsen.
Opdracht
Teken een mock-up van de productpagina in een tool naar keuze. Zorg dat de volgende punten minimaal in het ontwerp staan getekend.
Inleveren
PDF met jouw persoonlijke mock-up van een product pagina, met daaronder een korte beschrijving van de pagina.