Ontwerpen c24
01 De Webwinkel algemeen
Inleiding, we gaan een ontwerpt maken voor een webwinkel. We doen dit om stapje-voor-stapje te oefenen met het maken van een ontwerp.
Bedenk voor jezelf een webshop die je zou kunnen maken.
Laten we beginnen met wat algemene zaken.
Algemene vragen:
- Wat ga je in de webwinkel verkopen?
- Hoe moet de lay-out van de productpagina eruitzien?
- Zijn er specifieke ontwerpvereisten of stijlen die moeten worden gevolgd?
- Wat zijn de beveiligings- en privacyvereisten?
- Hoe wordt klantinformatie beschermd, vooral bij het schrijven van beoordelingen?
- Hoe moet de navigatie op de productpagina werken?
- Zijn er links naar gerelateerde producten, categorieën, of recent bekeken items?
Opdracht
In je hoofd heb je een webwinkel die jij wilt maken.
Kopieer de vragen naar MS Word, en geef zo goed mogelijk antwoord op alle vragen.
Inleveren
PDF met antwoord op alle vragen.
02 Productpagina
De beschrijving die we voor de productpagina hebben is:
- Productpagina: Elke productpagina moet details en klantbeoordelingen tonen.
Dit is niet specifiek. Om een ontwerp te maken moeten we dit specifiek maken.
Vragen die je zou kunnen stellen zijn:
Voor productdetails:
- Hoe moet de lay-out van de productpagina eruitzien?
- Welke productinformatie moet worden weergegeven?
- Hoeveel productfoto's moeten er getoond worden en hoe groot zijn de foto's?
- Hoe worden klantbeoordelingen weergegeven?
- How worden de beoordelingen gesorteerd. Wat komt bovenaan te staan?
- Wat moet er in de tekst van een beoordeling staan?
- Moeten beoordelingen gesorteerd kunnen worden, zo ja, hoe?
- Op welke manieren kunnen beoordelingen gesorteerd worden?
- Kan iedereen een beoordeling schrijven of alleen geregistreerde klanten?
- Zijn er vereisten voor het controleren of iemand het product daadwerkelijk heeft gekocht??
- Moeten er ook foto’s of video's in beoordelingen kunnen staan?
- Wat zijn de beveiligings- en privacyvereisten?
- Hoe wordt klantinformatie beschermd, vooral bij het schrijven van beoordelingen?
- Hoe moet de navigatie op de productpagina werken?
Opdracht
Ontwerp (in je hoofd) een ontwerp en geef antwoord op alle gestelde vragen.
Wees zo concreet mogelijk, dus let op dat je dit soort woorden niet gebruikt.
groot, groter, snel, sneller, slim, slimmer, mooi, mooier, efficiënt, efficiënter, geavanceerd, geavanceerder, aantrekkelijk, aantrekkelijker, gebruikersvriendelijk, gebruikersvriendelijker.
meer info over concreet
Inleveren
PDF met antwoord op alle vragen, 1 tot en met 14.
03 Wire frame
Een wire-frame is een voorbeeldtekening van hoe iets eruit gaat zien, zoals een website of een app. Het helpt om te zien en te bespreken hoe het eindresultaat eruit zal zien voordat je het echt gaat maken.
Voorbeelden van tools, die je gratis kan gebruiken (per 2024):
- Figma
- Sketch
- Adobe XD
- InVision
- Mockplus
- Balsamiq
- Canva
- Gravit Designer
Kies zelf een tool.
Powerpoint
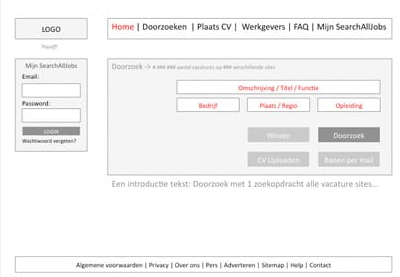
Deze wireframe is gemaakt met powerpoint.
In dit voorbeeld (hieronder) zie je een website waar je CV's kan plaatsen en waar werkgevers stage plaatsen kunnen aanbeiden.
Figma
Onderstaand voorbeeld van een product pagina is gemaakt met Figma. De wire-frame is nog geen detail ontwerp waarin alles precies is uitgewerkt, maar het geeft op hoofdlijnen een beeld van wat je gaat maken.
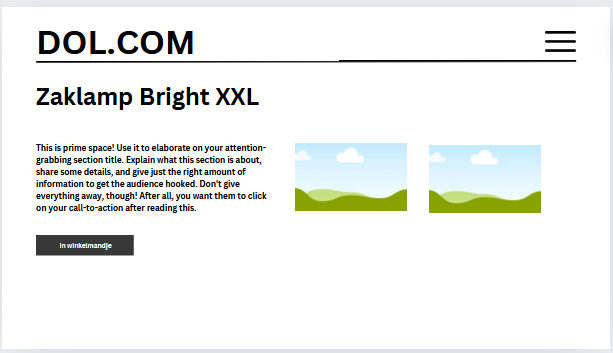
Voorbeeld in Figma

Omschrijving
In dit ontwerp wordt de naam van de webshop bovenaan de pagina getoond. Rechtsboven is het navigatiemenu. Je kunt daarmee naar andere onderdelen van de website navigeren.
Op de productpage wordt het product genoemd met daaronder een beschrijving. Naast de beschrijving worden twee plaatjes van het product getoomd. Onder de productomschrijving staat een knop om het product naar mijn Winkelmandje te verplaatsen.
Opdracht
Teken een wire-frame van de productpagina in een tool naar keuze. Je kunt de wireframe die hierboven staat als uitgangspunt nemem, maar denk wel aan punt 4 (zie hieronder).
Zorg dat de volgende punten minimaal in het ontwerp staan getekend.
Inleveren
PDF met jouw persoonlijke mock-up van een product pagina, met daaronder een korte beschrijving van de pagina.
04 Onderbouwen ontwerp
Als je een webpagina ontwerpt dan moet je rekening houden met een aantal 'good practices' dat zijn zaken die over het algemeen als goed worden gezien.
- bezoekers bekijken de pagina van boven naar beneden en dan van rechts naar links. Dus belangrijke zaken zet je links van minder belangrijke zaken.
- navigatie (hoe ga je naar andere pagina's) is belangrijk en staat meestal bovenaan.
- op een pagina moet niet te veel informatie staan, omdat gebruikers dat te verwarrend vinden.
- informatie moet niet te dicht op elkaar staan, omdat anders de leesbaarheid niet goed is.
- letter moeten goed leesbaar zijn, dus gebruik een goed contrast tussen voor- en achtergrond. Dus geen blauwe letters op een zwarte achtergrond.
- te veel kleuren maken een site al snel te druk en daardoor slechter leesbaar.
Je hebt bij de vorige opdracht een wire-frame gemaakt.
Misschien heb je er niet zo over nagedacht, maar waarom heb je het gemaakt zoals je het gemaakt hebt?
- Waarom staan de plaatjes links en de tekst rechts?
- Waarom staat de bestelknop aan de linkerkant?
- Waarom staat er een hamburger menu en geen 'gewoon' menu?
- Waarom staan er twee plaatjes en geen 3 of 4?
Jij hebt misschien een ander ontwerp gemaakt. Of misschien als je over deze vragen nadenkt wil je je ontwerp nog aanpassen?
Opdracht
Neem je Wire Frame van de vorige opdracht. Als je wilt mag je hem nog aanpasen.
Onderbouw waarom je het ontwerp zo maakt.
Voorbeelden:
- Er worden twee plaatje getoond omdat ........
- Het menu staat bovenaan omdat ......
- Aan de rechterkant van het scherm zie je de ...... omdat ......
- Als kleuren worden ...... en ...... gebruikt omdat ........
Inleveren
- Wire Frame
- PDF met daarin onderbouwing van het ontwerp (minimaal 4 punten).
05 Responsive
Responsive design betekent dat een website of applicatie zich automatisch aanpast aan verschillende schermgroottes en apparaten, zoals mobiele telefoons, tablets en computers. Het doel is om de inhoud altijd goed leesbaar en bruikbaar te maken, ongeacht op welk apparaat je de site bekijkt.
Hier zijn de belangrijkste punten:
-
Aanpassing aan schermgrootte: De website past zich aan aan de breedte en hoogte van het scherm. Dit gebeurt automatisch, zodat je niet hoeft te scrollen of in te zoomen om alles te kunnen zien.
-
Flexibele lay-out: De elementen op de website, zoals tekst, afbeeldingen en knoppen, verschuiven en schalen mee met de schermgrootte. Dit zorgt ervoor dat de inhoud er altijd goed uitziet en goed werkt.
Als je een CSS-framework als Bootstrap of Tailwind gebruikt, is dit meestal allemaal al geregeld voor je.
Voorbeeld van responisve design, links zie je een formulier zoals het op een PC/Laptop te zien is en rechts zoals je het op een mobiele telefoon ziet.
Opdracht
Neem je Wireframe als voorbeeld en omschrijf op welke punten jouw website voldoet aan 'responsive design'. Noem minimaal drie punten.
Inleveren
PDF met een beschrijving van minimaal 3 punten waar je rekening mee gaat houden ten aanzien van een repsonsive design.