CRUD met reorder
Wat moet je weten en kunnen?
Deze Challenge gaat over Front End en Back End en hoe je dat goed kan laten samenwerken.
Je moet HTML, CSS, PHP, PDO, Databases, SQL, JavaScript en DOM(-manipulatie) beheersen. Al deze modules heb je voldaan!
Eisen
- Je maakt wel gebruik van HTML, PHP, PDO en JS.
- Je mag wel gebruik maken van Bootstrap.
- Je maakt geen gebruik van een PHP-framework zoals Yii of Laravel.
Wat ga je maken?
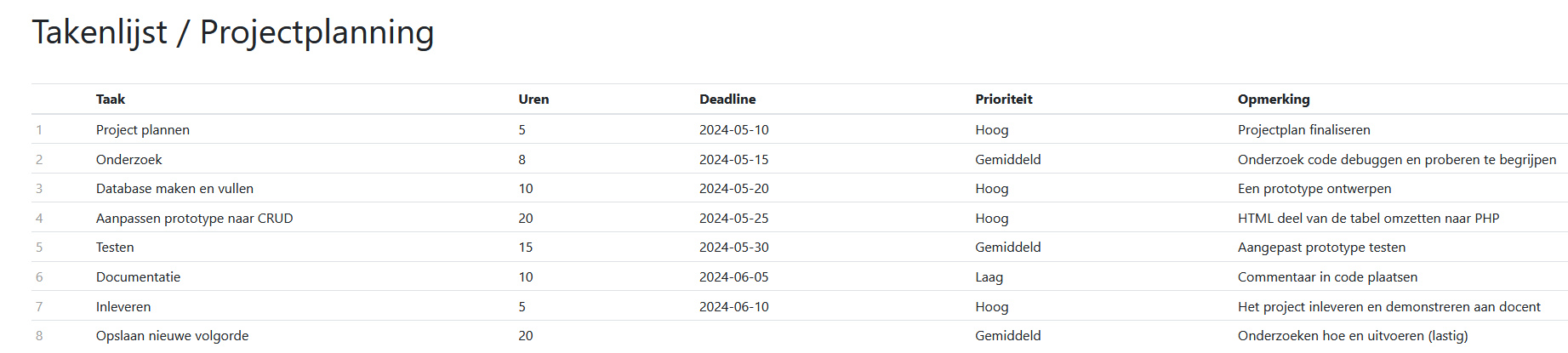
Je krijgt een prototype die er als volgt, uitziet:
Dit is een tabel met een takenlijst voor een project.
De laatste taak (nummer 8) staat niet op de juiste plaats staat, die moet vlak achter taak 4 staan.
Met het proto-type takenlijst.html kun je de code proberen. Je kunt de rijen van de tabel verslepen, probeer maar!
In dit proto-type staat statische data (komt niet uit de database).
Taak 1
Verander het prototype zodat de data uit een MySQL database komen.
Taak 2
Verander het prototype zodat een aangepaste volgorde wordt opgeslagen in de database.
Beide taken worden hieronder verder toegelicht.
Voorbereidingen
- Zorg ervoor dat het prototype werkt. Probeer de code zo goed mogelijk te begrijpen. Bestudeer de code en plaats (zelf) commentaar in de code.
- Maak je ontwikkelomgeving klaar. Hernoem het prototype van .html naar .php. Maak ene projectfolder aan, plaats het php bestand daarin en open de project-folder met VCS.
- Als je iets begrijpt vraag ChatGPT dan om uitleg.
Taak 1, database
- Maak een database aan
- Maak in deze database een tabel aan waarin de taken komen te staan.
- Zet alle kolommen die je in de tabel ziet in de database.
- Voeg een primary key toe aan de database en vergeet deze niet op "Auto Increment" te zetten.
ChatGPT prompt: - Plaats de test data zoals die in het prototype staat in de database.
- Maak een database.php bestand aan waarin je het user-id en wachtwoord voor de database plaatst. Dit bestand gebruik je om te includen in het prototype.
- Pas je prototype stap-voor-stap aan:
- Maak een connectie en test deze.
- Maak een SQL-statement, voer die uit en test wat daar uitkomt.
- Voeg één regel toe aan de tabel met de eerste regel uit de database.
- Maak nu een tweede tabel onder de eerst en plaats daar alle resultaten die uit de database komen in toe.
- Test alles en pas ales alles in de tweede tabel goed werkt dan haal je de eerste tabel weg.