Takenlijst uit database met volgorde
Wat moet je weten en kunnen?
Deze Challenge gaat over Front End en Back End en hoe je dat goed kan laten samenwerken.
Je moet HTML, CSS, PHP, PDO, Databases, SQL, JavaScript en DOM(-manipulatie) beheersen. Al deze modules heb je voldaan!
Eisen
- Je maakt wel gebruik van HTML, PHP, PDO en JS.
- Je mag wel gebruik maken van Bootstrap.
- Je maakt geen gebruik van een PHP-framework zoals Yii of Laravel.
Wat ga je maken?
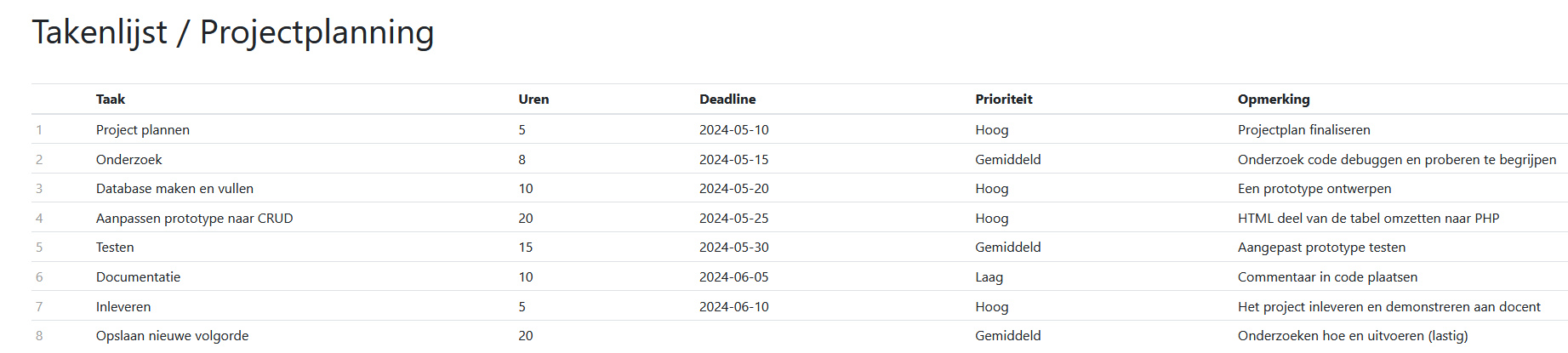
Je krijgt een prototype die er als volgt, uitziet:
Dit is een tabel met een takenlijst voor een project.
De laatste taak (nummer 8) staat niet op de juiste plaats staat, die moet vlak achter taak 4 staan.
Met het proto-type takenlijst.html kun je de code proberen. Je kunt de rijen van de tabel verslepen, probeer maar!
In dit proto-type staat statische data (komt niet uit de database).
Taak 1
Verander het prototype zodat de data uit een MySQL database komen.
Taak 2
Verander het prototype zodat een aangepaste volgorde wordt opgeslagen in de database.
Beide taken worden hieronder verder toegelicht.
Voorbereidingen
- Zorg ervoor dat het prototype werkt. Probeer de code zo goed mogelijk te begrijpen. Bestudeer de code en plaats (zelf) commentaar in de code.
- Maak je ontwikkelomgeving klaar. Hernoem het prototype van .html naar .php. Maak ene projectfolder aan, plaats het php bestand daarin en open de project-folder met VCS.
- Als je iets begrijpt vraag ChatGPT dan om uitleg.
Taak 1, database
- Maak een database aan.
- Maak in deze database een tabel aan waarin de taken komen te staan.
- Zet alle kolommen die je in de tabel ziet in de database.
- Voeg een primary key toe aan de database en vergeet deze niet op "Auto Increment" te zetten.
ChatGPT prompt: - Plaats de testdata zoals die in het prototype staat in de database.
- Maak een database.php bestand aan waarin je het user-id en wachtwoord voor de database plaatst. Dit bestand gebruik je om te includen in het prototype.
- Pas je prototype stap-voor-stap aan:
- Maak een connectie en test deze.
- Maak een SQL-statement, voer die uit en test wat daar uitkomt.
- Voeg één regel toe aan de tabel met de eerste regel uit de database.
- Maak nu een tweede tabel onder de eerst en plaats daar alle resultaten die uit de database komen in toe.
- Test alles en pas ales alles in de tweede tabel goed werkt dan haal je de eerste tabel weg.
De volgorde waarin de taken op het scherm komen is nu nog niet van belang. Het is wel belangrijk dat je de taken nog kunt verslepen en de volgorde op het scherm kan aanpassen. In de volgende stap gaan we de volgorde ook echt opslaan in de database.
Taak 2, volgorde opslaan.
Dit is een lastige stap en we delen deze stap eerst op in een paar deelstappen.
sort_order
Stap 1, we gaan de sort order in de database vastleggen.
De volgorde waarin de taken worden getoond ligt op hert moment niet vast.
We gaan dus eerst de database aanpassen en we plaatsen een extra kolom in de tabel waarin de taken staan van het type integer. Vervolgens zetten we nummers in de database en passen we de query aan zodat de taken worden getoond op volgorde van het getal in deze extra kolom.
- Maak een extra kolom in de tabel waarin de taken staan met de naam sort_order en het type integer.
- Zet handmatig via phpMyAdmin de volgorde in deze kolom. De eerst taak krijgt een 1, de tweede een 2, etc. etc.
- Pas in de SQL-query aan en zorg ervoor dat de resultaten worden gesorteerd om deze kolom sort_order.
- Test of dit werkt!
Aanpak, uitleg
Stap 2, we gaan uitdenken wat onze strategy is.
Om de volgorde aan te kunnen passen moeten we de database vertellen wat de (nieuwe) volgorde moet zijn.
We kunnen dit doen door de id's in de juiste (nieuwe) volgorde te geven, voorbeeld:
Volgorde na inladen data uit database
Omdat de data gesorteerd op sort_order uit de database komt, is dit de volgorde waarin de taken op het scherm komen.
| id |
Taak |
Uren |
Deadline |
sort_order |
| 1 |
.... |
.... |
.... |
1 |
| 2 |
.... |
.... |
.... |
2 |
| 3 |
.... |
.... |
.... |
3 |
| 6 |
.... |
.... |
.... |
4 |
| 4 |
.... |
.... |
.... |
5 |
Volgorde na aanpassen volgorde via de UI
Stel we hebben taak id 4 twee plaatsen naar boven geschoven dan staat er nu dit op het scherm. De sort_order klopt niet meer.
| id |
Taak |
Uren |
Deadline |
sort_order |
| 1 |
.... |
.... |
.... |
1 |
| 2 |
.... |
.... |
.... |
2 |
| 4 |
.... |
.... |
.... |
5 |
| 3 |
.... |
.... |
.... |
3 |
| 6 |
.... |
.... |
.... |
4 |
Volgorde na inladen data uit database
We moeten iets maken wat de sort_order weer corrigeertcorrigeert, zodat uiteindelijk dit in de database komt te staan.
| id |
Taak |
Uren |
Deadline |
sort_order |
| 1 |
.... |
.... |
.... |
1 |
| 2 |
.... |
.... |
.... |
2 |
| 4 |
.... |
.... |
.... |
3 |
| 3 |
.... |
.... |
.... |
4 |
| 6 |
.... |
.... |
.... |
5 |
Wat gaan dit als volgt aanpakken. We sturen alle id's op de juiste (nieuwe) volgorde naar de code. De code gaat één voor één alle id's af en zet telkens de juiste sort_order bij het id. In dit geval zouden we dus 1,2,4,3,6 opsturen naar de code. De code maakt dan sql query's die er als volgt uitzien:
update <tabel> set sort_order = 1 where id = 1
update <tabel> set sort_order = 2 where id = 2
update <tabel> set sort_order = 3 where id = 4
etc. etc xxx
Om straks de nieuwe volgorde op te kunnen laten slaan, hebben we id's nodig.
- Pas de SQL-query aan zodat je ook de id's (primaire keys) van elke taak weet.
- Zet in elke <tr> een extra attribuut database en zet daarin het id van het de taak, bijvoorbeeld.
<tr database="2" index="2" draggable="true" ondragstart="start(event)..........> - Test of dit werkt door de pagina broncode te inspecteren en te zien of de id's goed zijn ingevuld.