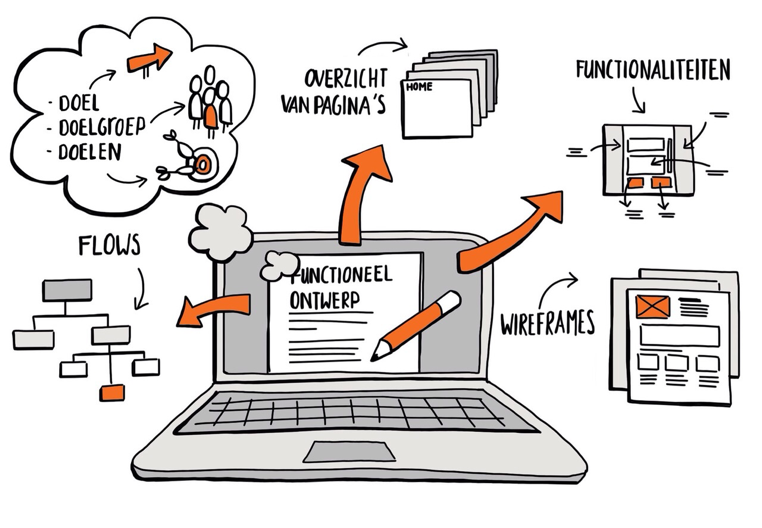
Functioneel Ontwerp
Het Ontwerp ProcesOntwerpproces in het kort
Programma van Eisen
Van idee naar opdracht, ook wel projectinitiatie.
We hebben een opdracht van een klant ontvangen en hebben de klant geïnterviewd. Hieruit hebben wij de opdrachtbrief in de vorm van het Programma van Esien opgesteld. Hierin staat de opdracht beschreven.
Projectplan
Van opdracht naar wat we nodig hebben?
Na het PvE zijn we aan de slag gegaan met een detail planning; het projectplan. Het doel van het projectplan is vooral te bepalen wat we nodig hebben voor het uitvoeren van de opdracht. We delen het hele project op in kleinere taken en laten zien wat we nodig hebben voor het uitvoeren van deze taken, het gaat hierbij dan om uren, mensen en midellen.Vanuit het projectplan volgt een planning.
Functioneel Ontwerp
Van opdracht naar hoe?
Dit is eigenlijk het document waar het allemaal om gaat. Hierin staat in detail besproken wat we gaan maken. Dit document is een detail-uitwerking van het PvE.
Technisch Ontwerp (geen onderdeel van K1)
Hoe zit het technisch in elkaar?
Dit is een onderdeel van het ontwerp process waar de klant niet direct meer bij betrokken is. Het gaat hier voornamelijk om technische zaken. Het database ontwerp staat vaak centraal in dit document.
Functioneel ontwerp als blauwdruk van de website
In feite is een FO de blauwdruk voor de website, webwinkel of applicatie. Het FO bestaat voornamelijk uit tekst, maar mindmaps, illustraties en dergelijke kunnen de functionaliteiten visueel weergeven. Ondersteuning met beeld of voorbeelden is verstandig, het zorgt voor extra verduidelijking.
Vervolgens biedt het functioneel ontwerp input voor het uiteindelijke technisch ontwerp (TO) en grafisch ontwerp (GO). De basis voor het uiteindelijke eindresultaat wordt voornamelijk bepaald door het FO.
Functioneel ontwerp voor programmeur
Een FO geeft een programmeur houvast en zekerheid. Zonder duidelijke briefing, zonder duidelijk FO gaat een programmeur eigen invulling geven en die invulling komt vaak niet overeen met die van de klant. Een FO biedt duidelijke richtlijnen waar niet of nauwelijks vanaf geweken hoeft te worden gedurende het realisatieproces. Dit voorkomt miscommunicatie en vertraging gedurende het project.
Waaruit bestaat een functioneel ontwerp?
Elk functioneel ontwerp is bij elke bedrijf anders; er geen standaard formaat voor. Wel is er een aantal elementen die eigenlijk altijd deel uitmaken van het FO:
- Inleiding
- Doelgroep
- Doelen van de website
- Structuur van website
- Uitwerking verschillende pagina’s
- Functionaliteiten per pagina
- Input voor design (GO) en techniek (TO)
- Optionele functionaliteiten
Wat zijn wireframes of mockups?
Top 25 free Mockup and Wireframe tools. | De nummer 1, Frame Box
Wireframes, ook wel mockups genoemd, zijn een visueel hulpmiddel bij het ontwikkelen van een website of -applicatie. Ze kunnen gezien worden als de bouwtekening van een website, waarin een overzicht wordt gegeven van de verschillende onderdelen die op een website aanwezig zullen zijn.
In de wireframes worden zaken vastgelegd als navigatie, indeling en inhoud, zonder gebruik te maken van een grafisch ontwerp. Het grote voordeel is dat alleen op de inhoud gefocust wordt en niet op het grafische aspect.

Waarom een functioneel ontwerp?
“Je laat toch ook geen keuken bouwen zonder ontwerp?”
De investering in een FO is absoluut verstandig. Het voorkomt valkuilen, uitloop in planning, meerwerk kosten en andere nadelige zaken gedurende het project. Ik durf het zelfs zo te stellen dat een project zonder of met een half FO, vaker uitloopt en vaker boven begroting uitkomt dan een project met een compleet FO.
Daarnaast is een FO een waardevol communicatiemiddel. Bij een groot webdevelopment project komen vaak meerdere expertises kijken, bijvoorbeeld: opdrachtgever, online marketing bureau, copywriter, projectmanager, designer, programmeur en derden. Het FO is de blauwdruk, het centrale uitgangspunt van waaruit iedere betrokkene werkt. Dit bevordert de onderlinge communicatie en het reduceert de kans op ruis.
Tweakers Quote
Arjan A in "Voordelen van het opstellen van een functioneel ontwerp"
...Het doel van een FO is onder andere om duidelijk te stellen welke functionaliteiten geboden (gaan) worden en welke niet. Aannames dienen te worden uitgesloten.
...Het scheelt gezeik over "dit en dat moest er ook in" en dus tijd. ......Overigens is de bedoeling van een FO niet dat je het achteraf schrijft. Dan kan je net zo goed een handleiding gaan maken......
Agile en Functioneel Ontwerp
Voordat Agile Development zoals SCRUM werd omarmt, bestond het FO vaak uit dikke boekwerken waarin elke detail is uitgewerkt. Voor het opstellen van het ontwerp was je soms met meerdere personen ongeveer even lang bezig als met de werkelijke bouw. Tijdens grote projecten hanteerde we vaak de 30% regel: 30% van de tijd ontwerp - 30% bouw - 30% testen en bugs oplossen. De 10% die over was was dan onvoorzien en ging meestal in de laatste fase zitten.
Met Agile development is dat anders, maar je ziet nod steeds dat een soort FO in eerste instantie wel wordt gemaakt. Er wordt een soort super sprint in gedefinieerd waarin het begin van een project in detail wordt uitgewerkt. In mijn laatste werk was het FO dan onderdeel van het projectplan.
--
