FE 2 - 05 Blokken
Deze uitleg hoort bij opdracht 5 van Front End 2
Check of je bestanden op de juiste plaats staat
Stap 1
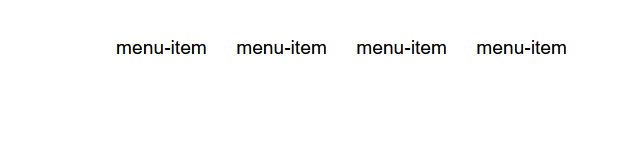
Op pagina 317 staat hoe je de <li> elementen naast elkaar kan krijgen.
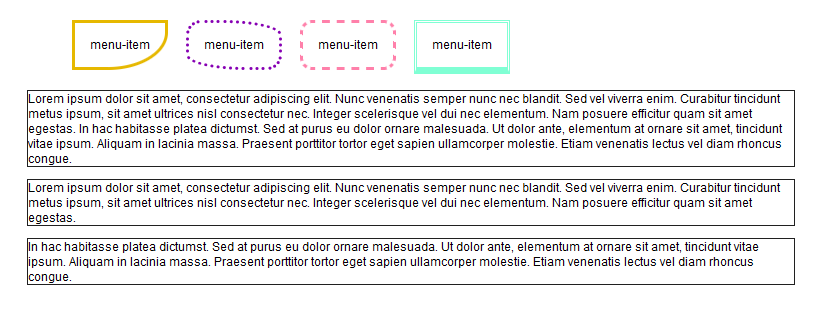
Voer dat uit. Het resultaat ziet er dan als volgt uit.
Stap 2
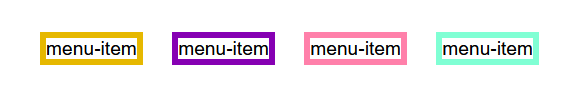
Op pagina 310 staat beschreven hoe je een box kan maken. Maar nu voor elk van de vier menu-items een box en maak een kleur die lijkt op de kleur in de opdracht.
In dit voorbeeld zijn alle boxes 5px dik.
Stap 3
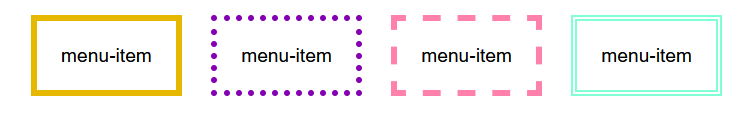
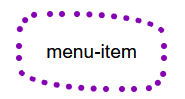
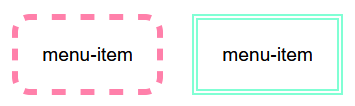
Op pagina 310 staat ook het verschil uitgelegd tussen solid, dotted, dashed en double boxes. Lees dat door en pas de boxes aan zodat ze nog wat meer gaan lijken op de boxes in de opdracht.
Het lijkt al wat beter zo toch?
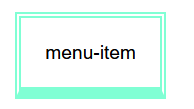
Laten we nu de boxes wat hoger maken met de width, bijv 100px. En zet de padding op 20px. Op pagina 313 wordt uitgelegd wat padding is.
Stap 4
Op pagina 322 staat beschreven hoe we ronde hoeken maken. De ronde hoeken moeten we telkens op drie manieren coderen. Dit heeft te maken met oude browsers die niet allemaal 100% dezelfde 'CSS-taal' spreken.
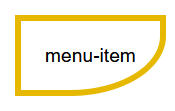
Van de linker box passen we alleen de bottom-right aan:
Van de tweede box passen we alle hoeken aan.
Top left en bottom right zijn hetzelfde en top left en bottom right zijn hetzelfde.
De derde box heeft allemaal dezelfde hoeken en de laatste box hoef je iets aan te wijzigen.
Stap 5
We moeten van de vierde box de onderkant nog aanpassen. De
In plaats van
border: 20px solid #000000
kunnen we ook alleen de onderkant van de border bepalen met
border-bottom: 20px solid #000000
De toevoeging- bottom zorgt er dus voor dat het nu alleen over de onderkant (=bottom) gaat.
De blokjes bovenaan de pagina zijn nu goed.
We gaan nu kijken naar de tekst blokken.
Stap 6
Op pagina 317 staat hoe je een div kan 'verstoppen'. Pas dit toe op de class die bij het laatste vierkantje blokje hoort zodat deze niet meer wordt getoond.
Tip: het gaat om het blokje met de class="hidden".
Stap 7
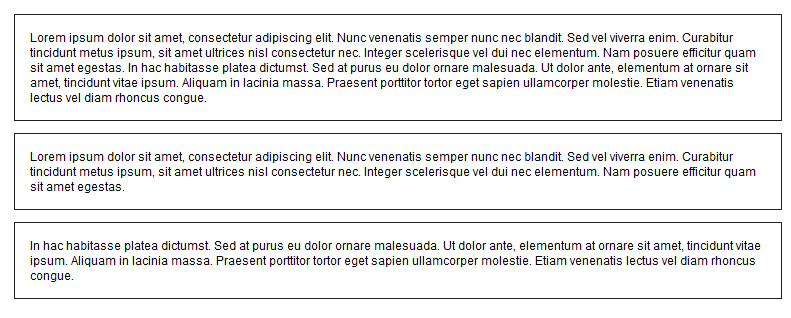
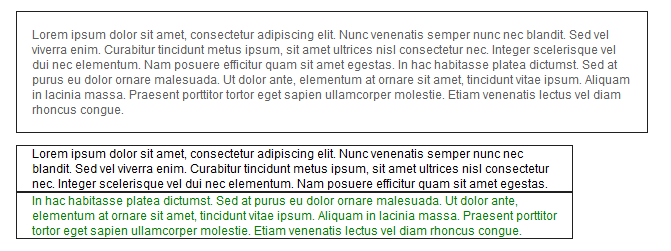
Allereerst gaan we weer borders maken.
Stap 8
Nu gaan we nog iets doen met witruimte. Lees pagina 307.
Stap 9
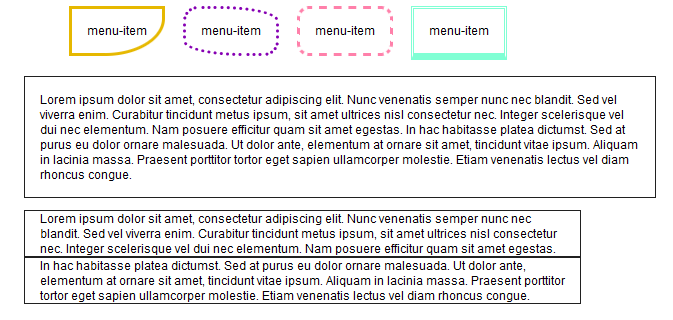
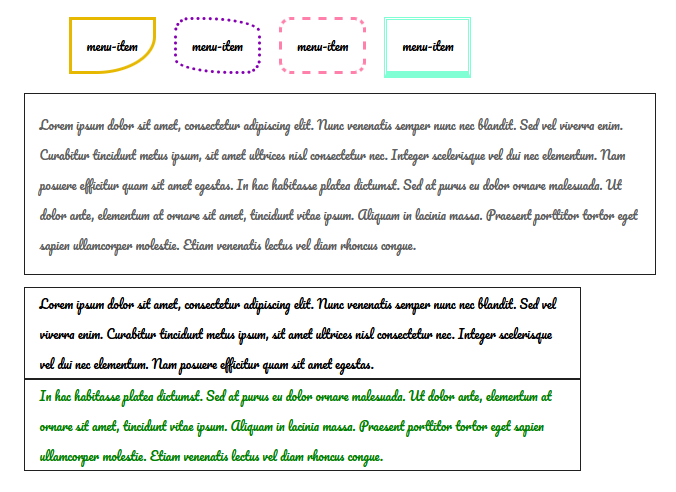
De witruimte hebben we als het goed is met padding gedaan. De laatste twee blokken hebben een top en bottom padding van 0px en een left en right padding van (ong.) 20px.
Je kunt achter padding dus net als bij border -left, -right, -top of -bottom zetten.
Stap 10
Met margin (zie pag 307) bepalen we de witruimte buiten de <p> zet die voor de laatste twee <p> op 0px.
Stap 11
Pas gelijk de breedte even aan. Weet je niet meer hoe dat moet? Zoek dan even op css width
Stap 12
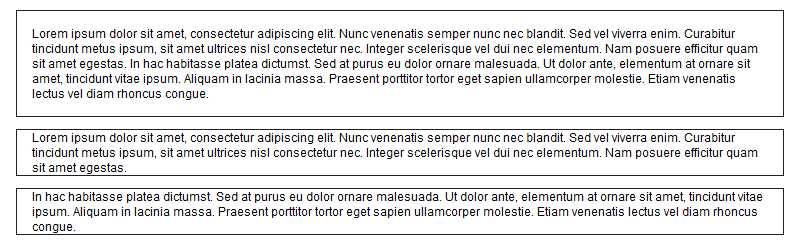
Nu de kleur van de <p> aanpassen.
Stap 13
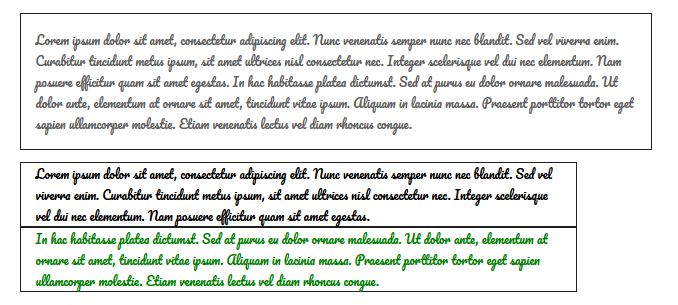
En het font. We gebruiken weer een Google font zoals we dat eerder hebben gedaan.
Pas de CSS aan.
Tip het gebruikte font is Pacifico
Stap14
Als laatste gaan we de regelafstand aanpassen.
Hoe? Zie: https://www.w3schools.com/cssref/pr_dim_line-height.php
--