Tabellen
Een tabel begint en eindigt met <table> en </table>.
Regels
Elke tabel heeft een aantal regels of rijen.
Regels staan tussen <tr> en </tr>
Kolommen
Elke tabel heeft ook een aantal kolommen. Belangrijk is dat het aantal kolommen in de tabel altijd hetzelfde zijn.
Dus heb je in de eerste rij 7 kolommen, dan moet je in alle rijen van de tabel ook 7 kolommen maken!
Kolommen staan tussen <td>en </td>
Basisstructuur
Voor de basis gebruik je dus drie HTML tags.
<TABLEtable BORDER=border="1">
<TRtr>
<TDtd>a1</TDtd>
<TDtd>a2</TDtd>
<TDtd>a3</TDtd>
</TRtr>
<TRtr>
<TDtd>b1</TDtd>
<TDtd>b2</TDtd>
<TDtd>b3</TDtd>
</TRtr>
</TABLEtable>
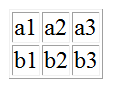
Door bij de table border=1 mee te geven, kunnen we beter zien of de tabel wel klopt. Deze tabel ziet er in de browser als volgt uit.
Je ziet twee rijen (2x <tr></tr>) en drie kolommen.
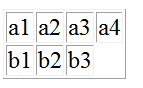
Stel we maken in de eerste rij een kolom extra, dan zijn de kolommen niet meer in alle rijen gelijk. De tabel ziet er dan zo uit.
Aan de ontbrekend lijntjes kan je zien dat de tabel niet meer correct is.
Wat maakt het uit denk je misschien? Als de browser te veel fouten ziet dan raakt de hele tabel verward en dan wordt het lastig zoeken. Maak re dus een gewoonte van om je tabel te testen!
Header
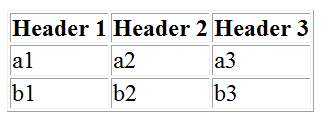
Een header in tabel is gewoon een regel, maar wel eentje die net iets anders wordt afgedrukt.
Je kunt een header regel als volgt toevoegen:
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>HTML 5
Als je HTML5 gebruikt, kun je ook overwegen om semantische tags zoals <thead> en <tbody> toe te voegen voor betere leesbaarheid en toegankelijkheid, maar dat is optioneel.