Tabellen en ChatGPT
Een tabel begint en eindigt met <table> en </table>.
Regels
Elke tabel heeft een aantal regels of rijen.
Regels staan tussen <tr> en </tr>
Kolommen
Elke tabel heeft ook een aantal kolommen. Belangrijk is dat het aantal kolommen in de tabel altijd hetzelfde zijn.
Dus heb je in de eerste rij 7 kolommen, dan moet je in alle rijen van de tabel ook 7 kolommen maken!
Kolommen staan tussen <td>en </td>
Basisstructuur
Voor de basis gebruik je dus drie HTML tags.
<table border="1">
<tr>
<td>a1</td>
<td>a2</td>
<td>a3</td>
</tr>
<tr>
<td>b1</td>
<td>b2</td>
<td>b3</td>
</tr>
</table>
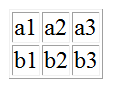
Door bij de table border=1 mee te geven, kunnen we beter zien of de tabel wel klopt. Deze tabel ziet er in de browser als volgt uit.
Je ziet twee rijen (2x <tr></tr>) en drie kolommen.
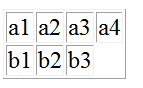
Stel we maken in de eerste rij een kolom extra, dan zijn de kolommen niet meer in alle rijen gelijk. De tabel ziet er dan zo uit.
Aan de ontbrekend lijntjes kan je zien dat de tabel niet meer correct is.
Wat maakt het uit denk je misschien? Als de browser te veel fouten ziet dan raakt de hele tabel verward en dan wordt het lastig zoeken. Maak re dus een gewoonte van om je tabel te testen!
Header
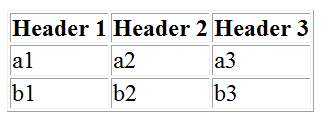
Een header in tabel is gewoon een regel, maar wel eentje die net iets anders wordt afgedrukt.
Je kunt een header regel als volgt toevoegen:
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>Colspan
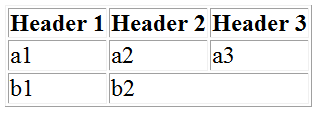
Stel je wilt op de derde regel b2 en b3 samenvoegen tot één kolom. Dat kan met colspan.
De code van de derde regel wordt dan:
<tr>
<td>b1</td>
<td colspan="2">b2</td>
</tr>HTML 5
Als je HTML5 gebruikt, kun je ook overwegen om semantische tags zoals <thead> en <tbody> toe te voegen voor betere leesbaarheid en toegankelijkheid, maar dat is optioneel.
ChatGPT (3.5)
Als je aan ChatGPR de volgedne vraag stelt krijg je een blue print van een tabel:
Maak een html tabel met een header en 4 rijen. De tabel bevat 7 kolommen.Laat ChatGPT jou nog wat verder helpen met de volgende vraag.
Voeg bij elke regel commentaar toe om aan te geven welke regel het is.En stel we willen kolommen samenvoegen, dan vragen we.
Kun je in de derde rij kolom 2 en 3 samenvoegen?En als laatste kunnen we ook nog kolommen over één of meer rijen samenvoegen. We hebben dat niet uitgelegd, maar dat gaat met rowspan. Dit wordt vrij ingewikkeld, maar ook daar kan ChatGPT mee helpen.
Kun je de laatste kolom van rij 1, 2 en 3 samenvoegen?Check je code!
Check de code wel zelf, jij blijft altijd verantwoordelijk voor juiste code. Kijk dus of er bij het samenvoegen van kolommen rowspan is gebruikt en check of met het samenvoegen van regels/rijen colspan is gebruikt.
Soms 'halucineert' ChatGPT en jij wilt dat jouw klant of opdrachtgeven natuurlijk een goede website krijgt!
--