Stap 0, Starting up
In de code-editor (Atom, Brackets of VCS) maak je een nieuw bestand aan (file, new of new file).
Je ziet een lege pagina.
Dit is de code waar we mee gaan starten.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple Traffic Light Simulator</title>
<style>
<!-- hier wordt de vormgeving met CSS gecondeerd -->
</style>
<script>
<!-- hier wordt het algoritmealgoritme, de code van de pgainapagaina gecodeerd -->
</script>
</head>
<!-- de rest van de pagina is HTML, hier begint de body -->
<body class='main'>
lege pagina
</body>
</html>- Kopieer de bovenstaande code in de lege pagina in de editor.
- Bewaar (file, save) de pagina op bij voorkeur je Desktop (Bureaublad) en geef het de naam stoplicht.htm
Nadat je het bestand op de desktop hebt bewaard, zie je ook kleurtjes in de editor. - Ga naar je Desktop en dubbel klik op het nieuwe bestand.
Als het goed is zie je de lege pagina in je browser.
Drie gedeeltes
Kijk goed naar de code, je hebt drie gedeeltes:
- Het CSS gedeelte voor de vormgeving.
- Het script gedeelte voor de 'echte' code.
- De body waar, het stoplicht wordt geplaatst.
Zie je deze gedeeltes die nu nog bijna helemaal leeg zijn?
Tip
In windows op je desktop zie je nadat je het bestand hebt opgeslagen een bestand met de naam stoplicht.
Zie je alleen stoplicht en niet stoplicht.htm?
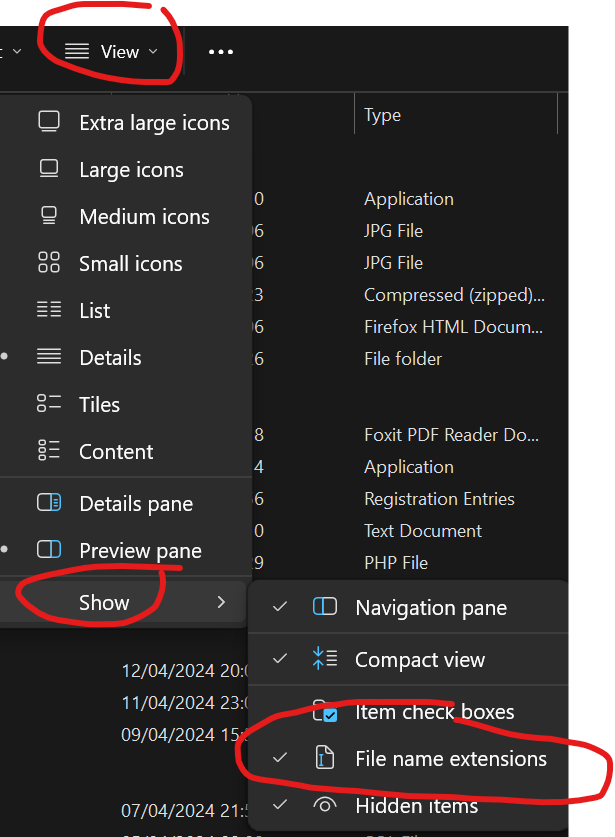
Als dat zo is, dan kan je dat verhelpen (in Windows 11) door in de file explorer de optie file name extensions aan te klikken:

Testen
Probeer de tekst 'lege pagina' te veranderen in een eigen tekst en controleer of je het resultaat in de browser ziet!
Als dit werkt dan kun je verder met de volgende stap.
--
