Stap 1, het stoplicht
We beginnen met de algeme set-up.
Op de plaats waar je de tekst (in de vorige stap) hebt aangepast, plaats je deze code:
<div class="traffic-light">
<div id='red' class="lamp"></div>
<div id='orange' class="lamp"></div>
<div id='green' class="lamp"></div>
<div id='text' class="text">-</div>
</div>We hebben nu drie lampen gemaakt en daaronder plaatsen we een tekst.
Als je dit hebt uitgevoerd en je test dit dan zie je nog niets dat komt, omdat we de vormgeving nog moeten maken.
Tussen de <style> en </style> tags, plaatsen we de volgende CSS code voor de vormgeving.
.main {
display: flex;
justify-content: center;
align-items: center;
height: 800px;
background-color:DarkGray;
}
.traffic-light {
display: flex;
flex-direction: column;
width: 100px;
padding: 20px;
background-color: black;
border: 2px solid #666;
border-radius: 10px;
}
.lamp {
width: 50px;
height: 50px;
margin: 10px auto;
background-color:darkgray ;
border-radius: 50%;
transition: background-color 0.8s;
}
.text {
color:white;
margin: 10px auto;
font-family: fantasy;
}Uitleg
Je ziet telkens een woord met een punt ervoor. Dit zijn class definities.
Als je in de code kijkt dan zie je ergens class='lamp' staan de CSS-code die we net hebben geplaatst en die .lamp heet heeft betrekking op de HTML-code met class='lamp'.
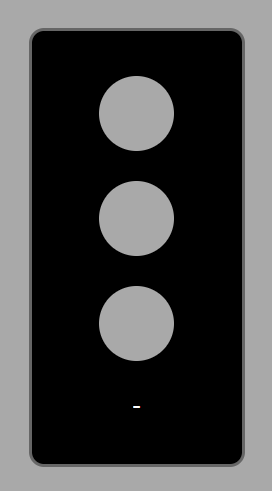
Testen
Als het goed is zie je nu een soort traffic light op je pagina.

Ga alleen door als je dit verkeerslicht ziet.
--
