Stap 1, het stoplicht
Aan het einde van deze stap heb je een leeg stoplicht, zeg maar een stoplicht zonder lampen er in.erin.
We beginnen met de algemene set-up.
OpIn de plaats<body> waar</body>heb je de tekst (in de vorige stap) hebtaangepast.
Vervang plaatsde je(aangepaste) tekst in de body door deze code:code.
<div class="traffic-light">
<div id='red' class="lamp"></div>
<div id='orange' class="lamp"></div>
<div id='green' class="lamp"></div>
<div id='text' class="text">-</div>
</div>We hebben nu drie lampen gemaakt en daaronder plaatsen we een tekst.
Als je dit hebt uitgevoerd en je test ditdit, dan zie je nog niets dat komt, omdat we de vormgeving nog moeten maken.
Tussen de <style> en </style> tags, plaatsen we de volgende CSS CSS-code voor de vormgeving.
.main {
display: flex;
justify-content: center;
align-items: center;
height: 800px;
background-color:DarkGray;
}
.traffic-light {
display: flex;
flex-direction: column;
width: 100px;
padding: 20px;
background-color: black;
border: 2px solid #666;
border-radius: 10px;
}
.lamp {
width: 50px;
height: 50px;
margin: 10px auto;
background-color:darkgray ;
border-radius: 50%;
transition: background-color 0.8s;
}
.text {
color:white;
margin: 10px auto;
font-family: fantasy;
}Uitleg
Je ziet telkens een woord met een punt ervoor. Dit zijn class definities.
Als je in de code kijkt dan zie je ergens class='lamp' staanstaan. deDe CSS-code die we net hebben geplaatst en die .lamp heet heeft betrekking op de HTML-code met class='lamp'. Dus class='lamp' is gekoppeld met de .lamp die in de style staat.
Testen
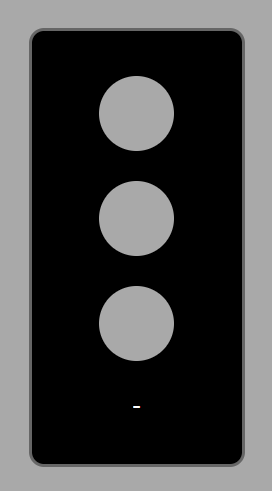
Als het goed is zie je nu een soort trafficstoplicht lightzonder lampen op je pagina.

Ga alleen door als je dit verkeerslicht ziet.
--
