Stap 2, de lampen
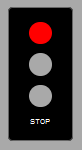
Rode licht
Om de lamp te laten branden, plaatsen we code in het <script> </script> gedeelte.
function switchLight(color) {
if (color === 'red') {
document.getElementById("red").style.backgroundColor="red";
document.getElementById("orange").style.backgroundColor="darkgray ";
document.getElementById("green").style.backgroundColor="darkgray ";
document.getElementById("text").innerHTML="STOP";
}
}Plaats deze code tussen <script> en </scipts>.
Er gebeurt nu nog niets, maar we hebben nu een functie switchLight gemaakt.
Deze functie zet het rode licht aan.
We veranderen nu de regel waar het rode licht staat zodat als we op het rode licht klikken de functie wordt aangeroepen.
De HTML-code voor het rode licht wordt nu:
<div id='red' class="lamp" onclick="switchLight('red')"></div>We het licht nu veranderd zodat wanneer je op het licht klikt (onclick), de nieuwe functie die we hebben gemaakt wordt aangeroepen.

Testen
Controleer of als je o het rode licht klikt, het rode licht inderdaad 'aan' gaat.
Ga verder als het werkt.
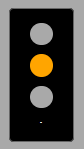
Oranje licht.
Voor het oranje licht breiden we de code in het script gedeelte uit met:
if (color === 'orange') {
document.getElementById("red").style.backgroundColor="darkgray ";
document.getElementById("orange").style.backgroundColor="orange";
document.getElementById("green").style.backgroundColor="darkgray ";
document.getElementById("text").innerHTML="-";
}Let op dat deze if onder de bestaande if en in de functie moet staan.
Let hierbij op de { en }.
Nu kunnen we in de editor op CTRL-ALT=F druken. De editor zorgt voor de juiste identation (vormgeving van de code) zodat je makkelijker kan controleren of je alle { en } goed hebt staan.
Plaats in de HTML-code bij het oranje licht ook een verwijzing naar de functie net als bij het rode licht.
<div id='orange' class="lamp" onclick="switchLight('orange')"></div>
Testen
Test of het oranje en rode licht nu werken. Ga naar je browser en klik op het rode en oranje licht. Lichten beide lichten op? Top, dan kan je verder naar de laatste stap, het groen licht.
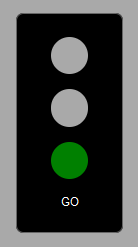
Groen licht
We hebben het rode- en groene licht gemaakt. Deze werken.
Probeer nu zelf het groene licht werkend te krijgen!
De tekst die onder het groene licht moet verschijnen is 'GO'.
Testen
Test of al je lichten werken en ga verder als dat zo is.
--