Stap 3, halo-effect
Halo effect
Om meer een gevoel te krijgen dat er echt een lamp brandt, voegen we bij de lamp die aan is een zogenaamd halo-effect toe.
Dat ziet er als volgt uit:
 |
 |
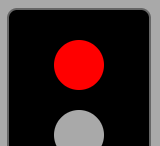
| Zonder halo effect |
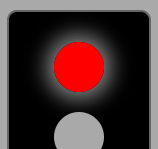
Met halo effect |
Om dit te maken voegen we eerst een class toe aan de styles (tussen <style> en </style>):
.glow {
box-shadow: 0 0 20px 8px rgba(165,165,165,0.8);
}xxVia de code in <script> </script> kunnen we de style toepassen.
Halo-effect aan
Om het halo-effect aan te zetten voegen we de class toe aan het licht met de code:
document.getElementById("red").classList.add('glow');Halo-effect uit
En om het halo-effect uit te zetten halen we de class weer weg met de code:
document.getElementById("red").classList.remove('glow');Probeer nu zelf te bepalen waar in de code je het halo-effect aan en uit moet zetten. Doe dat eerst alleen voor het rode licht.
Testen
Als het rode licht aan is, dan zie je het halo-effect en als het rode licht uit is dan is het halo-effect weg.
Je kunt op twee manieren het rode licht uit zetten: door op het oranje- of groene licht te drukken. Test of in beide gevallen het halo-effect uit gaat.
Als dat werkt dan kun je door naar de volgende stap.
Halo effect op oranje en groene licht
Breidt de code nu uit en maak een halo-effect op het groen licht en daarna op het oranje licht.
Testen
Test goed of alles werkt, klik alle lampen aan en uit en controleer of in alle gevallen het halo-effect aan en uitschakelt.
Werkt alles? Gefeliciteerd, je hebt deel 1 van de opdracht volbracht!
--
