4 Functioneel Ontwerp
Wat gaan we leren?
De derde opdracht van kerntaak 1 is het maken van functioneel en technisch ontwerp. Deze les gaat over het functioneel ontwerp (FO). Als uitgangspunt neem je het PvE en als jouw functioneel ontwerp klaar is dan licht je die toe aan de opdrachtgever en vraag je om akkoord.
In deze les bespreken we wat er in het functioneel ontwerp moet komen te staan en hoe je wordt beoordeeld. Ten slotte gaan we oefenen met de cases die we al kennen vanuit de vorige les.
Examen-template
We beginnen gelijk met de deur-in-huis en gaan kijken naar de examen-template; wat moet er in het functioneel ontwerp komen te staan?
De onderstaande indeling is voor een groot deel gekopieerd uit de template die je krijgt op het examen.
Let op het FO heeft een voorblad waarop de titel en jouw naam staat. Op de tweede pagina staat een inhoudopgave en de pagina's hebben paginanummers. Het FO bestaat uit ongeveer 10 pagina's, maar bevat vaak ook veel plaatjes/schema's.
Verder geldt in zijn algemeen, zorg dat alles er netjes en verzorgd uitziet en dat je de zaken zo eenduidig mogelijk beschrijft, zorg ervoor dat het zo duidelijk mogelijk is en dat jouw woorden niet verkeerd begrepen kunnen worden.
Het FO is heel veel tekenen en schetsen. Bepaal voor jezelf welke tools jij wilt gaan gebruiken en dat je alles klaar hebt staan voor het examen.
|
|
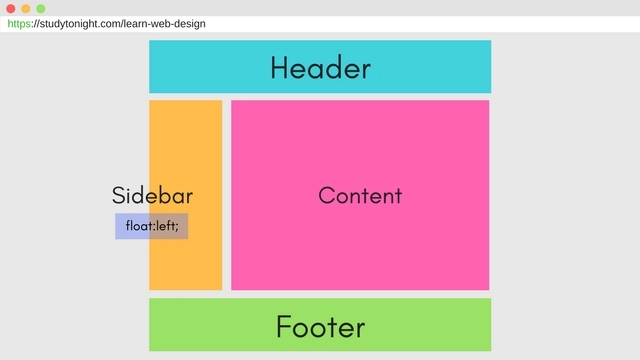
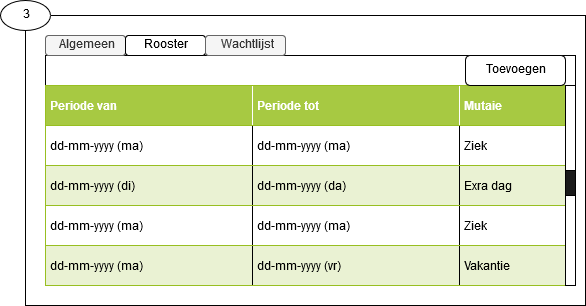
InleidingIn dit functioneel ontwerp wordt een overzicht gegeven van de functionaliteiten waaraan de applicatie XYZ moet voldoen.Functionaliteiten(dit is een cruciaal criterium) Voorbeelden: Fout (waarom?) - de applicatie moet er mooi uit zien en mag geen fouten bevatten - de applicatie moet veilig zijn - als admin kan ik de applicatie beheren - buttons zullen met Bootstrap 4.0 worden vormgegeven Goed (waarom?) - als ingelogde gebruiker kan ik zien van welke cursus nog plaatsen beschikbaar zijn. - als ingelogd gebruiker kan ik mij inschrijven voor een cursus als er ten miste nog voldoende plaatsen zijn - als ik als admin ben aangelogd dan kan ik alle cursus gegevens beheren, ik kan alleen geen cursussen weggooien waar inschrijvingen aan gekoppeld zijn. - als ik als admin ben aangelogd kan ik de inschrijvingen op een cursus beheren. Ik kan dus inschrijvingen toevoegen en verwijderen. Basisschermlay-outHoe ziet de website eruit; kleurgebruik, lettertype, en standaardcomponenten. Is er een voorbeeld website, zijn er logo's of banners die moeten worden gebruikt? Gebruik een voorbeeld van hoe de website er uit ziet. Maar een proto-type, dat kan met een wireframe of met een schermvoorbeeld. Je krijgt hierdoor een algemeen beeld van hoe de website er uit komt te zien: Als tool wordt https://balsamiq.cloud aangeraden. Op verzoek kan je via teams een licentie key aanvragen. ToolEen ander voorbeeld van een wireframe vind je op: https://www.roc.ovh/books/examentraining-b1-k1/page/w3-functioneel-ontwerp---flow UitvoerontwerpLaat minimaal één of twee uitvoerontwerpen zien. Dit is een plaatje. Uitvoer is het resultaat van het programma. Bijvoorbeeld een overzicht van alle cursusreserveringen of een overzicht van de klassenindeling. Geeft dit in een proto-type weer. Voorbeeld:
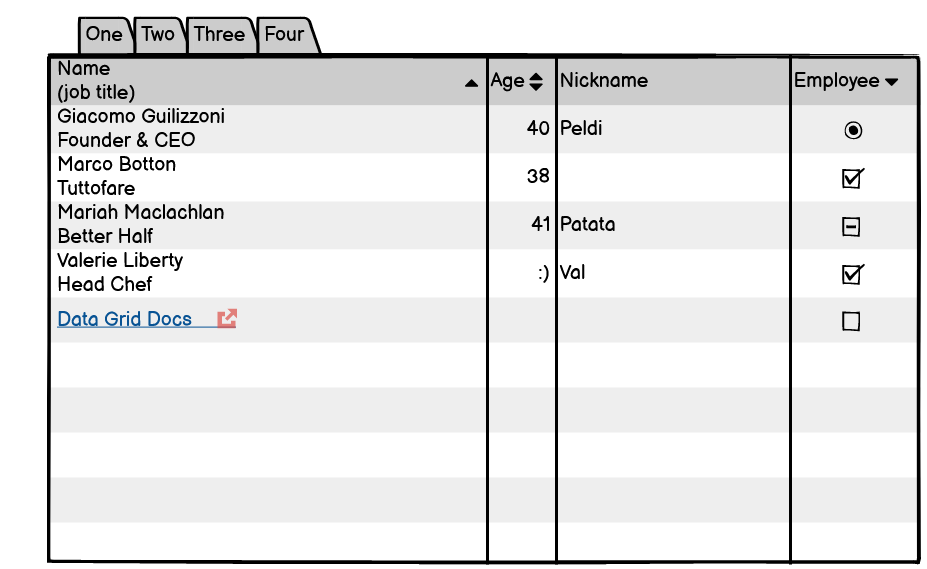
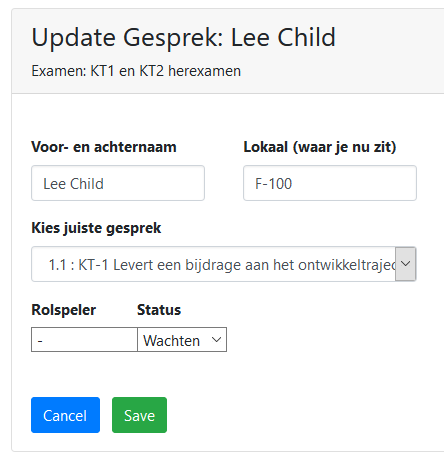
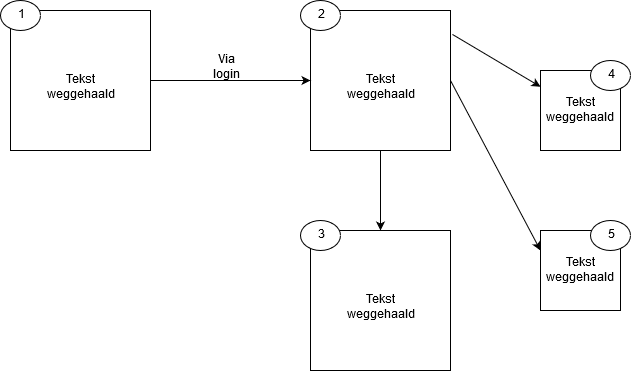
ToolHier kun je HTML gebruiken, zeker als je daar handig en snel in bent. Je kunt ook https://app.lucidchart.com of https://balsamiq.cloud/ gebruiken. Gebruik bij Lucichart de "Website blockframe" als uitgangspunt. FormulierontwerpLaat minimaal één invoerscherm zien (niet alleen de log-in). Dit is een plaatje. Zelfde als bij uitvoer, maar een duidelijk proto-type. Voorbeeld: Tip: je kunt proto-types ook gewoon met HTML maken, voor formulieren gebruik je dan natuurlijk forms. Deze prototypes helpen je dan straks met de bouw van de applicatie. Je kunt ook de eerder genoemde tools gebruiken. Tool: http://www.phpform.org/ Tool speciaal voor formulierontwerpEr zijn diverse programma's op het internet te vinden die je kunne helpen met het snel maken van een formulier, bijvoorbeeld: http://www.phpform.org/ NavigatiestructuurHoe navigeer je door de website, hoe zijn de schermen met elkaar verbonden. Gebruik een schema. Voorbeeld:  Elk schermnummer verwijst naar een scherm met de nummers kan je in de verwijzen naar het juiste scherm.
Een ander voorbeeld van een flow-chart vind je op: https://www.roc.ovh/books/examentraining-b1-k1/page/w3-functioneel-ontwerp---flow ToolVoor het maken van een blokdiagram zijn diversen tools beschikbaar. Je kunt https://app.lucidchart.com gebruiken. Zoek naar flow chart als template.
GebruikersschermenBeschrijf ALLE schermen en geef bij alle invoerschermen aan wat je er precies kan/moet invoeren. Bij voorkeur voorbeelden in de vorm van proto-type's bijvoegen, zeker voor de complexe schermen; een plaatje zegt zoveel meer dan woorden. Voorbeeld: Fout (waarom?) - aanmeldscherm cursus, geef naam en contactgegevens op. Goed (waarom?) - aanmeldscherm cursus, de invoervelden zijn: voornaam, achternaam, woonplaats, email en telefoonnummer. |
Beoordeling Examen
In totaal moet ja samen met het TO minimaal 10 (van de 19) punten behalen en er zijn geen cruciale criteria.
Het officiële beoordelingsformulier is bij deze pagina toegevoegd. Let op deze bevat de beoordeling voor het FO en het TO samen.
|
|
Functionaliteiten
(0 tot 3 punten) Cruciaal criterium! Minimale eis: "bijna alle eisen en wensen uit het PvE zijn opgenomen en deze zijn begrijpelijk en eenduidig beschreven". Toegepaste schematechnieken
(0 tot 3 punten) De juiste schematechnieken zijn gekozen en verduidelijken de functionaliteit. User Interface
(0 tot 3 punten) Het is duidelijk hoe het systeem eruit gaat zien en de relaties tussen de schermen is ook duidelijk. Hiervoor is een sitemap of navigatiestructuur-schema opgenomen. Communiceren FOCruciaal (0 of 1 punt) Het FO wordt duidelijk toegelicht en er wordt om goedkeuring gevraagd. |
Je moet minimaal 5 (van de 11) punten behalen en er zijn geen cruciale criteria.
Over het algemeen moet je hier aan voldoen (richtlijn):
- Functionaliteiten duidelijke beschrijven.
- use-case diagram.
- navigatiesctructuur schema
- Eén of twee uitvoerontwerpen (schermen)
- Een aantal invoerschemren (forms)
Aanvullende bronnen
Boek: Applicatie- en mediaontwikkelaar door Hans van Rheenen, hoofdstuk 5.
Opdracht
Maak een FO van de case waarvan we ook een PvE en Pojectplan hebben gemaakt.
--