Front End
In deze les gaan we naar templates kijken. We maken één master template met een standaard lay-out en we definiëren een content sections waarin we met een andere template onze content daarin plaatsen.
Templates
De templates voor het object links zetten we in de (nieuwe) directory /resources/views/links.
In deze directory maken we de volgende template files:
- create.blade.php
- edit.blade.php
- form.blade.php
- index.blade.php
- update.blade.php
We gaan nu eerst testen of alles werkt, ga naar de control index() (in de LinkController file) en verander de return waarde in view('links.index');
Deze verwijzing is naar de template index.blade.php in de directory links. De punt zou je dus kunnen zien als een / waarmee je ene directory aangeeft.
Ga naar de file index.blade.php en plaats daar een echo "Blablabla..."; in . Check of het werkt. Ga hiervoor naar de links url. Deze wordt via de routing naar de controle index() gestuurd en de index() control roept de template aan en in de template wordt blablabla... afgedrukt.
We gaan dus via de routing naar de control en vanuit de control wordt de juiste template aangeroepen.
Standaard template
Op al onze pagina's willen we een standaard menu, footer en andere zaken. Deze maken we één keer. Deze menu-template kunnen we dan toevoegen aan onze andere templates. In deze template maken we de standaard lay-out van al onze pagina's.
De standaard template zetten we in de (nieuwe) directory resources/vieuws/layouts. In de lay-outs directory maken we een file en noemen deze app.blade.php.
In deze app.blade.php zetten we de volgende code zoals hieronder is weergegeven.
Deze code regelt een aantal standaard zaken. Standaard scripts, fonts en (bootstrap) styles worden ingelezen. Er wordt een soort menu bar gemaakt. En als alles is geregeld dan wordt er met het commando @yield('content') de eigenlijke content geplaatst. Hoe dit werkt leggen we later in deze les uit.
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="{{ route('links.index') }}">{{ __('Links') }}</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('links/create') }}">New Link</a>
</li>
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
</body>
</html>
Zet nu op de volgende code in de links/index.blade.php file:
@extends('layouts.app')
@section('content')
<?php echo "Hello Mr. Blablabla....!"; ?>
@endsectionLet op er volgt een lastig stuk, maar zorg dat je het begrijpt (vraag anders de docent).
|
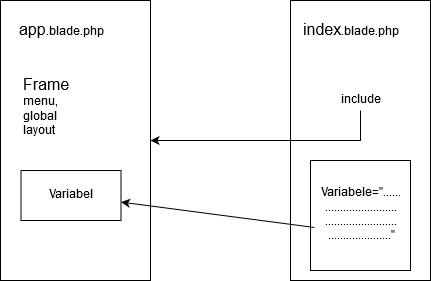
Wat hier gebeurt is het volgende: In de links/index.blade.php wordt een soort variabele gedefinieerd en die heet content. Alles tussen @section('content') en @endsection staat er in deze variabele. Verder wordt de layouts/app.blade.php toegoevegd (included met het @extends commando). De lay-out voor de pagina wordt uit deze app.blade.php gehaald en daar waar in deze template @yield('content') staat, wordt de inhoud van de variabele content afgedrukt. |
Schematisch

Als je dit begrijpt, gaan we verder en vervangen we de echo in de index.blade.php file door de volgende code. Deze code komt dus in de @section('content')
<div class="container">
<table class="table table-dark table-hover">
<thead class="thead-light">
<tr>
<th>#</th>
<th>Link</th>
<th>Description</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
@foreach ($links as $link)
<tr>
<td class="align-top">{{ $loop->iteration }}</td>
<td class="align-top"><a href="{{ $link->url }}">{{ $link->title }}</a></td>
<td class="align-top">{{ $link->description }}</td>
<td class="align-top">
<a class="btn btn-warning" href="{{ url('/links/'.$link->id.'/edit') }}">Edit</a>
</td>
<td class="align-top">
<form method="post" action="{{ url('/links/'.$link->id) }}" style="display:inline">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button class="btn btn-danger" type="submit" onclick="return confirm('Delete?')">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>In deze template staat veel Laravel en Bootstrap code. Wat belangrijk is, is dat je ziet dat er in een loop regels in een tabel worden gemaakt (een beetje zoals we eerder hebben geoefend met PHP) en dat er in deze regels velden uit het object Links worden afgedrukt. Kijk zelf goed naar de template of je alles begrijpt.
Je ziet dat het links object wordt gebruikt. Als je de template aanroept zonder parameter(s) dan 'weet' de template niets van het links object. Zoals we dat eerder deden zullen we in de controller ons links object moeten maken en mee moeten geven aan de aanroep naar deze template.
Weet je nog hoe we dat deden?
$links = \App\Link::all();
return view('links.index', ['links' => $links]);Als het goed is heb je nu een opgemaakte pagina als je naar links gaat. Er zitten knoppen in voor delete en edit. In de volgende les gaan we deze knoppen we ons bezig houden met de edit and create omdat die best weel op elkaar lijken.
--
