Blade template
Inleiding
Een Blade template is een HTML plus extra codes om bijvoorbeeld gegevens uit de database af te drukken.
Je kunt Blade dus zien als een soort uitbreiding op HTML.
In Yii gebruikte je PHP code in je HTML, bijvoorbeeld
<?php echo $voorNaam ?>
bij een Blade template gaat dat anders:
{!! $voorNaam !!}
Voorbeelden
Een paar veel voorkomende voorbeelden van Blade code zijn:
if-then-else
@if (count($records) === 1)
I have one record!
@else
I don't have any records!
@endifforeach
@foreach ($products as $products)product)
<h3>{{ $product->name }}</h3>
<p>{{ $product->description }}</p>
@endforeachVoor een compleet overzicht ga naar: https://laravel.com/docs/9.x/blade
Opdracht
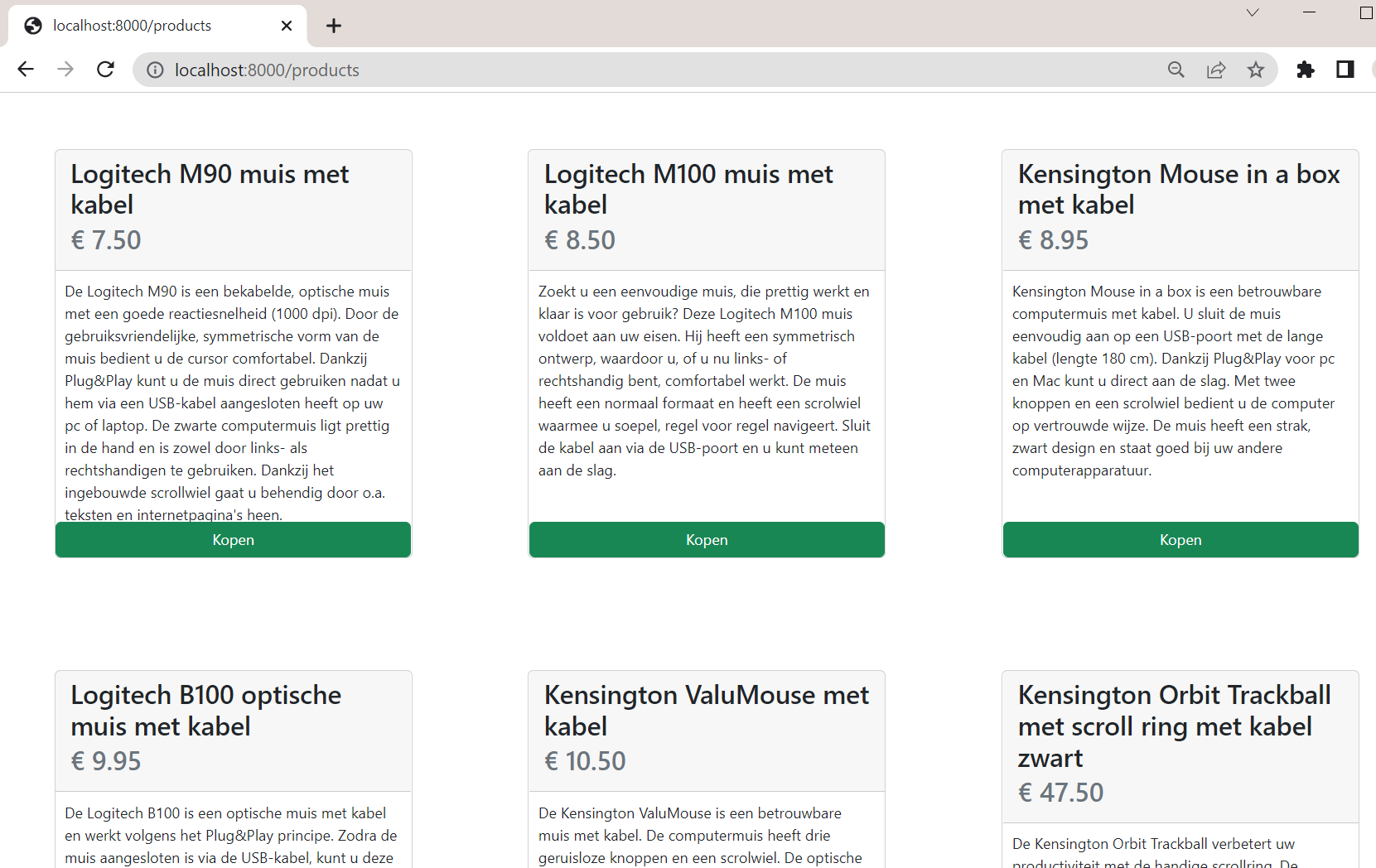
We gaan ons product-overzichtproductoverzicht maken. Het moet er ongeveer zo uit komen te zien.
In jouw overzicht moeten je eigen producten staan.
OK hoe gaan we dit doen?
We openen de view prodcut-read.blade.php en zetten plaatsten standaard HTML code in de pagina. In de body komt de volgende code:
@foreach ($products as $product)
<p>{{ $product->name }}</p>
<p>{{ $product->amount }}</p>
<p>{{ $product->description }}</p>
@endforeachDit is de basis. Test of het werkt!
Nu ga je met CSS de stylen maken. Dat kan met <style></style> in de header, bijvoorbeeld:
<style>
.myFlex {
display: inline-flex;
flex-direction: row;
flex-wrap: wrap;
margin: 20px;
}
.myItem {
flex: 0 0 auto;
margin: 40px;
}
...
...
</style>