Bootstrap Installatie
Inleiding
Voor de vormgeving en styling gaan we Bootstrap gebruiken.
Bootstrap is een CSS (en Javascript) framework. Je kunt het zien als een groot aantal voorgedefinieerde styles die je kan gebruiken. Op die manier kun je snel 'even' je site oppimpen.
Wat is het en hoe werkt het?
Kijk maar eens op
https://getbootstrap.com/docs/5.0/examples/cheatsheet/
Daar zie je allemaal user interface-elementen die met Bootstrap zijn vormgegeven. Je herkent vast wel wat van Yii want daar hebben we ook gebruik gemaakt van Bootstrap.
Alle uitgebreide informatie over Bootstrap vind je op:
https://getbootstrap.com/docs/5.2/getting-started/introduction/
Installatie
Installatie kan op veel manieren.
De eenvoudigste manier is om de volgende regel in de <head> van je pagina te plaatsen:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">Hiermee laadt je de (hele grote) CSS style sheet.
Installatie via download
Een iets beter alternatief is om de stylesheet in je project te plaatsen. Dan zijn we niet afhankelijk van een andere server.
Download daarvoor de "Compiled CSS and JS" files.
Pak de zip file uit en plaats de folder die in de zip file staat in jouw Laravel project in de public folder.
Je krijgt dus dit:
De folder in de zip file heet zoiets als "bootstrap-5.2.2-dist". Deze folder kopieer je en hernoem je daarna zodat de naam van de folder "bootstrap" wordt.
In je header kun je nu de volgende regel plaatsen. Dit zorgt ervoor dat de gedownloade versie van Bootstrap wordt geladen.
<link href="{{asset('bootstrap/css/bootstrap.min.css')}}" rel="stylesheet">Opdracht
Installeer Bootstrap in je laravel project via de download-methode.
Plaats vervolgens deze HTML code in je <body> van de product-read.blade.php file. Plaats de code vóór de @foreach.
Dus regel 2 t/m10 uit de volgende code worden op de juiste plaats in prodcut-read.blade.php geplaatst.
....
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link right" href="/mandje">Mijn Mandje</a></li>
</ul>
</div>
</nav>
@foreach ($products as $product)
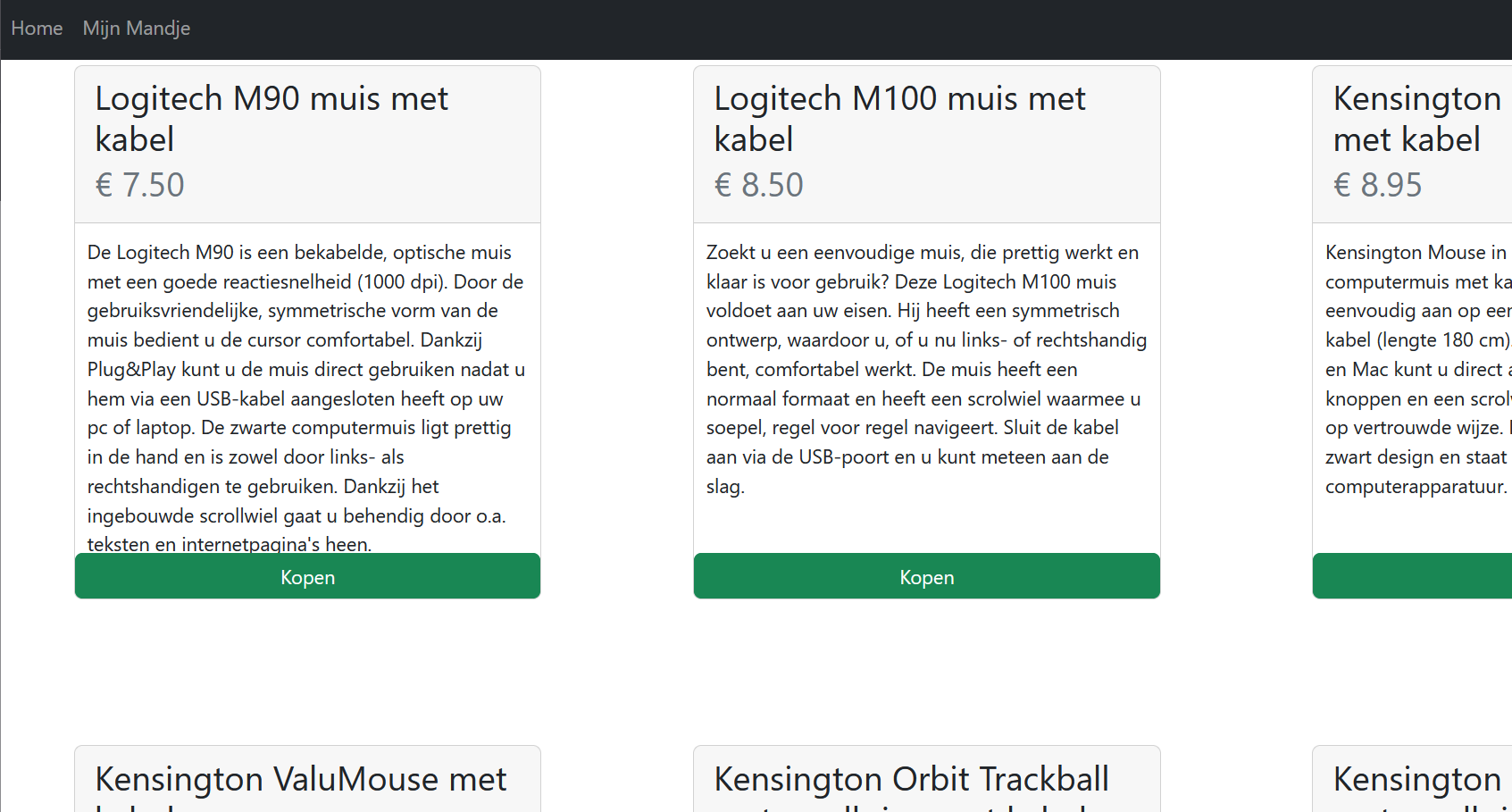
....Laadt je productpagina opnieuw en je zult een menu-bar zien, die er zo uit ziet:
Inleveren
Screenshot van je product pagina mét Bootstrap menu
--