Bootstrap
Inleiding
VoordatVoor de vormgeving en styling gaan we beginnenBootstrap met designen en code te schrijven in jouw .css file, wil ik jullie eerst introduceren aan een front-end CSS framework: Bootstrap.gebruiken.
Wat is Bootstrap?
- Bootstrap is een CSS
Framework(envoorJavascript) framework. Je kunt hetontwikkelenzienvanalsresponsiveeenengrootmobile-firstaantalwebsites.
voorgedefinieerde- styles
Betekenisdieresponsiveness: het design past zich aan op basis van jouw resolutie van het scherm.Betekenis mobile-first: de applicatie is gedesigned voor mobiel. Vaak doen developers mobile-first, omdat het tegenwoordig de meest gebruikte device is.
Met bootstrapje kanjegebruiken.gemakkelijkOpeendievoorgekauwdemanieropmaak toevoegen aan jouw element zonder zelf te gaan stylen in jouw .css file.Ook kankun jemet bootstrap jouw content makkelijk indelen. Zie het een beetje hetzelfde als het grid-systeem van CSS.
Wat zijn de voordelen van Bootstrap?
Je kansnelen gestructureerd jouw pagina's designen zonder iets te schrijven in jouw CSS code.Bootstrap heeft de meeste belangrijke opmaak kant en klaar voor jouw voorgekauwd.Een zeer breed assortiment van verschillende CSS componenten. (zie hun documentatie!)
Wat zijn de nadelen van Bootstrap?
Elke webdeveloper kent boostrap wel. Dus elke webdeveloper kan meteen zien of iets gemaakt is in Bootstrap en kan gezien worden als'niet origineel'.Het kan soms conflicten met jouw zelfgemaakte opmaak (alseven' jediesitehebt).oppimpen.
Om een eigen smaakje van te maken moet je alsnog gaan opmaken met CSS. Dus flexibelWat is het
nietenhelemaal.hoe(daarvoorwerkt het?Kijk maar eens op
https://getbootstrap.com/docs/5.0/examples/cheatsheet/
Daar zie je allemaal user interface-elementen die met Bootstrap zijn vormgegeven. Je herkent vast wel wat van Yii want daar hebben we ook gebruik gemaakt van Bootstrap.
Alle uitgebreide informatie over Bootstrap vind je op:
https://getbootstrap.com/docs/5.2/getting-started/introduction/
Installatie
Installatie kan
jeopdanveelTailwindmanieren.gebruiken)
De
Hoede gebruikvolgende regel in de <head> van je Bootstrappagina te plaatsen:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">Hiermee laadt je de (hele grote) CSS style sheet.
Installatie via download
Een iets beter alternatief is om de stylesheet in Laravel?je
Om Bootstrapproject te gebruikenplaatsen. Dan zijn we niet afhankelijk van een andere server.
Download daarvoor de "Compiled CSS and JS" files.
Pak de zip file uit en plaats de folder die in de zip file staat in jouw Laravel project,project moetin de public folder.
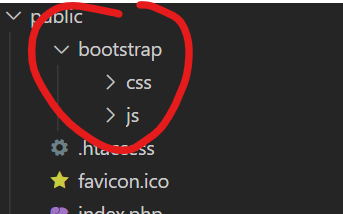
Je krijgt dus dit:
De folder in de zip file heet zoiets als "bootstrap-5.2.2-dist". Deze folder kopieer je eersten hernoem je daarna zodat de naam van de folder "bootstrap" wordt.
In je header kun je nu de volgende regel plaatsen. Dit zorgt ervoor dat de gedownloade versie van Bootstrap toevoegenwordt met Node.js (NPM):geladen.
<link href="{{asset('bootstrap/css/bootstrap.min.css')}}"
Open jouw terminal van jouw editor
Voer deze commando uit: composer require laravel/uirel="stylesheet">
Nu installeren we bootstrap met: php artisan ui bootstrap
Vervolgens run je jouw CSS, en dus ook jouw bootstrap!: npm install && npm run dev
Wat handige bronnen:
How to install Bootstrap 5 in Laravel 9? - MyWebtuts.com
What is Bootstrap (w3schools.com)
Cheatsheet · Bootstrap v5.0 (getbootstrap.com)
Gefeliciteerd!iteerd! Je hebt nu bootstrap in jouw Laravel project!