De basis (Read)
Inleiding
Op de financiële beurs kan je aandelen kopen van bijvoorbeeld Ajax, Netflix Faceboot (Meta), Tesla of ABN Amro. Met een aandeel koop je een (heel) klein stukje van het bedrijf. Maakt het bedrijf winst dan deel jij via dat aandeel ook mee in de winst.
Je opdrachtgever heeft gevraag om een CRID te maken zodat hij zijn aandelenbezit kan bijhouden.
De applicatie moet in het Engels. De naam van de applicatie wordt stock, dat is Engels voor aandeel.
Wat moet je weten?
Je kent HTML, PHP, CSS en je hebt ervaring met programmeren in de MVC-structuur. Zoals we dat met Yii gedaan hebben.
Composer
Composer is de installer voor PHP-tools en frameworks zoals Yii en Laravel.
Je hebt composer al geïnstalleerd.
Maar voor de zekerheid hier nog een keer de link: https://getcomposer.org/doc/00-intro.md#installation-windows
Maak nieuw Laravel project
We maken een nieuw Laravel project en noemen dat stock.
composer create-project laravel/laravel stockOpen dit project in VCS.
In de terminal start je de development server van Laravel.
php artisan serveGa naar de browser en open localhost:8000.
Je ziet de welkom pagina van Laravel.
Maak een nieuwe database
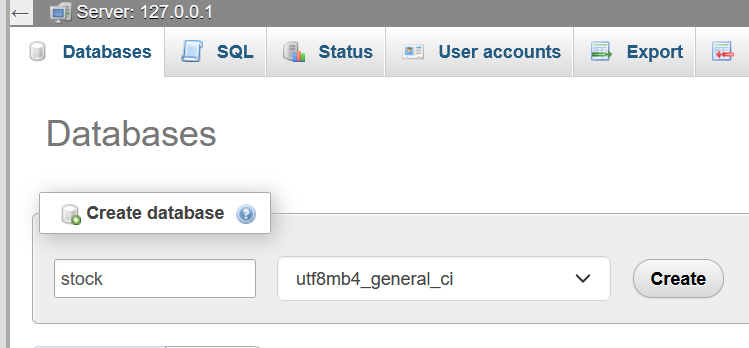
Start XAMPP en maak met http://localhost/phpmyadmin een nieuwe database en noem die stock.
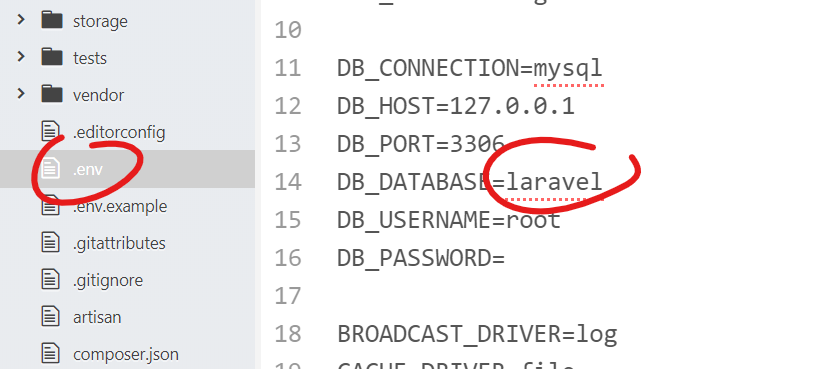
In Laravel (in VCS) op je de .env file en je verandert de database laravel naam naar stock
Migrations
In Laravel maak je de database tabel niet in phpmyadmin, maar dat doe je met Laravel. De reden hiervoor is dat als je je code aan iemand anders geeft de database tabellen door Laravel worden aangemaakt.
Als we het model maken dan wordt er vanzelf een migratie file aangemaakt.
php artisan make:model Stock --migrationGa nu naar database/migrations en open de file xxxxxxx_create_stocks_table.php
De functie up() is aangemaakt, maar bevat twee standaard regels. Bereid de functie uit zodat deze er als volgt komt uit te zien.
public function up()
{
Schema::create('stocks', function (Blueprint $table) {
$table->increments('id');
$table->string('stock_name');
$table->string('ticket');
$table->decimal('value', 8, 2);
$table->timestamps();
});
}Nu geven we Laravel het commando om de database tabel te maken volgens onze beschrijving.
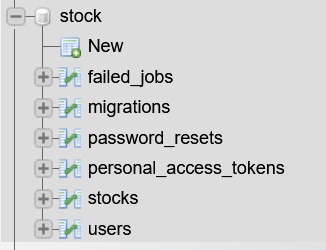
php artisan migrateGa naar phpmyadmin en controleer of de tabel is aangemaakt.
Stel je wil de tabel veranderen dan kun je met het volgende commando kun je de migratie dan opnieuw uitvoeren.
php artisan migrate:refreshLaravel maakt meer tabellen aan, maar de stock tabel moet er ook bij staan.
Model
Het model voor stock staat in app/Models/Stock.php.
In het model hoeven we voor nu alleen aan te geven hoe de database tabel heet. De geheel file ziet er als volgt uit en we heoven dus alleen regel 11 toe te voegen.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Stock extends Model
{
use HasFactory;
protected $table = 'product';
}Controller
Als de gebruiker van de webapplicatie de applicatie gebruikt dan gaat hij altijd eerst naar de controller. De controller gebruikt dan het model om de database te raadplegen en de output wordt view de view aan de gebruiker getoond. Dit is de MVC-structuur waarmee Laravel een applicatie opbouwt.
Met het volgende commando maken we een controller.
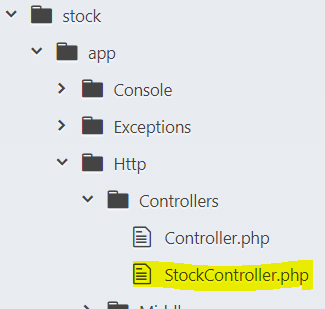
php artisan make:controller StockController --resourceDit commando maakt een file app/Http/Conttrollers/StockController.php
Open deze file en plaats in de index functie de volgende code
public function index()
{
$stocks = Stock::all();
return view('stocks.index', compact('stocks')); // -> resources/views/stocks/index.blade.php
}Regel 3 haalt alle records uit de database en regel 5 opent de view (die we nog moeten maken).
Voeg bovenaan in de controller (op regel 6 bijvoorbeeld) de volgende regel code toe.
use App\Models\Stock;Hiermee 'kent' de controller het model van stock.
View
In Laravel staan alle views in resources/view en alle view files hebben de file extensie blade.php
Waarom precies wordt later uitgelegd.
We maken een nieuwe file in resources/view/stocks/stocks en noemen die file index.blade.php.
De folder stocks moeten we ook zelf aanmaken!
We plaatsen de volgende code in resources/view/stocks/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Stocks</title>
</head>
<body>
<div class="container" style="margin:40px;">
<table class="table">
<thead class="thead-light">
<tr>
<th>ID</th>
<th>Stock Name</th>
<th>Stock Ticket</th>
<th>Stock Value</th>
<th>Updated at</th>
</tr>
</thead>
<tbody>
@foreach($stocks as $stock)
<tr>
<td>{{$stock->id}}</td>
<td>{{$stock->stock_name}} </td>
<td>{{$stock->ticket}}</td>
<td>{{$stock->value}}</td>
<td>{{$stock->updated_at}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>Op regel 7 laden we Bootstrap (CSS framework) en gebruiken dat voor de vormgeving. We gaan daar in deze lessen verder niet op in.
De rest is standaard HTML code waarbij de resultaten in een tabel worden afgedrukt.
De for-each loop die we gebruiken (regel 23 en 31) ziet er iets anders uit als we gewend zijn in PHP en in Yii.
Dit is de Laravel-manier en hoort bij blade templates. Hierover later meer.
Routing
De laatste stap is de routing. In Yii ging dit volgens een vast patroon. In Laravel moeten we de routing zelf coderen.
De routing staat in de file routes/web.php
Route::get('stocks', [App\Http\Controllers\StockController::class, 'index']);Dit koppelt de url /stock aan de functie index() in de StockController class.
Testen
Om goed te kunnen testen moeten we de database vullen met wat data. Dat kun je doen door met de onderstaande query in phpmyadmin, 5 regels in de database toe te voegen.
INSERT INTO `stocks` (`id`, `stock_name`, `ticket`, `value`, `created_at`, `updated_at`) VALUES
(1, 'Apple Inc.', 'AAPL', '1200.00', NULL, NULL),
(2, 'NVIDIA Corporation', 'NVDA', '830.00', NULL, NULL),
(3, 'Tesla Inc', 'TSLA', '1950.00', NULL, NULL),
(4, 'Netflix Inc', 'NFLX', '300.00', NULL, NULL),
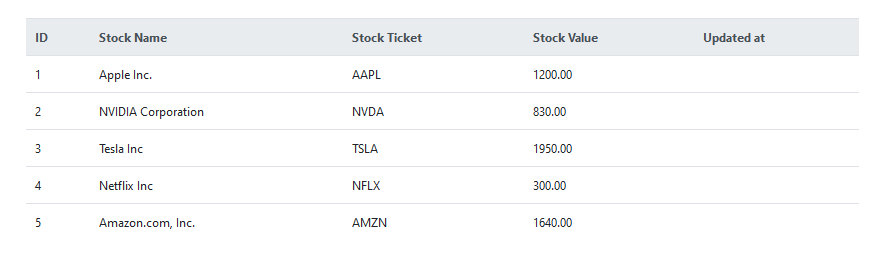
(5, 'Amazon.com, Inc.', 'AMZN', '1640.00', NULL, NULL);Zorg dat de Laravel ontwikkel-omgeving draait (php artisan serve) en ga naar localhost:8000/stocks. Als het goed is dan zie je het volgende overzicht:
De laatste kolom Updated at is (nog) leeg omdat de records via een query zijn aangemaakt. Als we straks via de browser records aanmaken zul je zien dat deze kolom automatisch wordt gevuld.