Delete
Inleiding
View Index
Net als bij de edit, plaatsen we een extra kolom in de index.blade.php file.
<td>
<form action="/stocks/destroy/{{$stock->id}}" method="post">
@csrf
<button onclick="return confirm('Are you sure?')" class="btn btn-danger" type="submit">Delete</button>
</form>
</td>Uitleg over post en @csrf
We kiezen ervoor om geen <a></a> voor de delete button te gebruiken (zoals bij de edit button). Dat doen we omdat we een post willen gebruiken en dat kan alleen met een form en een button.
De reden dat we een post willen gebruiken is dat we niet willen dat de gebruiker rechtstreeks via een URL een record kan verwijderen.
De edit functie kun je gewoon via de route /stocks/edit/1 bereiken. Dit is een GET verzoek.
De destroy/delete functie kun je niet via de route /stocks/destroy/1 bereiken omdat dit ook een GET verzoek is en een destroy alleen via een POST verzoek kan worden aangeroepen.
Regel 3 is er om ervoor te zorgen dat je niet vanuit een andere webpagina of server records uit de database kan verwijderen. Met @csrf wordt er een soort unieke sleutel meegegeven waardoor de webserver weet dat er vanuit deze applicatie een delete/destroy mag worden uitgevoerd.
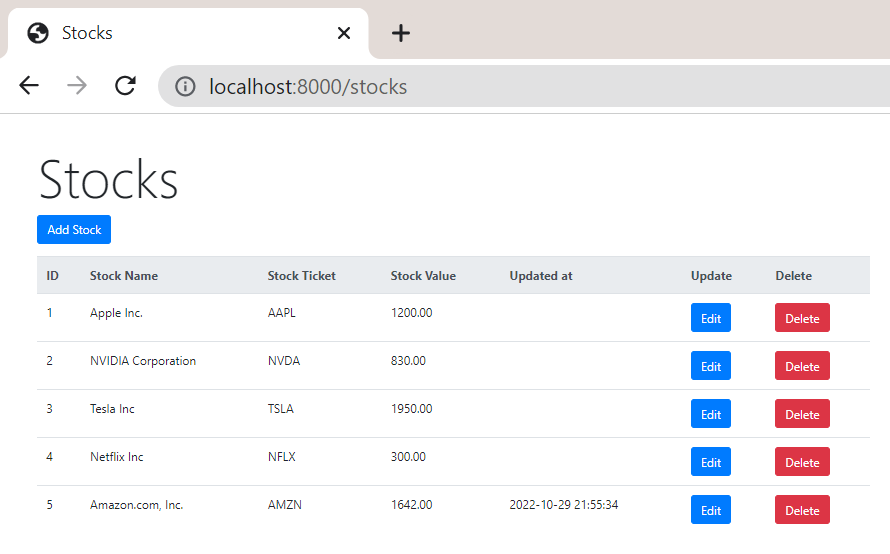
De index pagina van de web site ziet er nu als volgt uit.
Nu moeten we de knop Delete nog afmaken. We beginnen met het toevoegen van een route.
Route Destroy
Zoals uitgelegd hierboven mag de destroy fucntiefunctie alleen worden aangeroepen als er een post verzoek is gedaan. De route wordt dan.
Route::post('stocks/destroy/{id}', [App\Http\Controllers\StockController::class, 'destroy']);Voeg deze route aan web.php.
De route verwijst naar de controller functie destroy(). Deze functie moeten we dus nog aanmaken.
Controller Destroy
In de controller zoeken we het juiste record op en verwijderen we deze. Daarna gaan we terug naar de index view.
public function destroy($id)
{
$stock = Stock::find($id);
$stock->delete(); // Easy right?
return redirect('/stocks'); // -> resources/views/stocks/index.blade.php
}
Test of alles goed werkt!
xxx--