Views optimaliseren
Inleiding
We hebben nu een werkende CRUD.
We gaan nog wat aanpassingen maken, maar we gaan eerst onze view een beetje herorganiseren.
We hebben nu drie views:
- index
- edit
- update
Deze drie views lijken op elkaar en hebben allemaal een standaard HTML template. Eigenlijk is alleen de <body></body> anders.
En als we later een menu of banner willen maken dan zal die banner op alle drie de pagina's getoond moeten worden.
We gaan de template nu splitsen in een basis template en in een deel dat voor de views anders is.
Basis (blade) template
Maak een nieuwe template in de resources/view folder en noem deze base.blade.php.
Plaatst de volgende code.
resources/view/base.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Stocks</title>
</head>
<body>
<div class="container" style="margin:40px;">
<h1 class="display-3">Stocks</h1>
@yield('main')
</div>
</body>
</html>In de index.blade.php (in de stocks folder!) passen we de template aan.
resources/view/stocks/index.blade.php
@extends('base')
@section('content')
<div>
<a href="/stocks/create" class="btn btn-primary mb-3">Add Stock</a>
</div>
<table class="table">
<thead class="thead-light">
<tr>
<th>ID</th>
<th>Stock Name</th>
<th>Stock Ticket</th>
<th>Stock Value</th>
<th>Updated at</th>
<th>Update</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
@foreach($stocks as $stock)
<tr>
<td>{{$stock->id}}</td>
<td>{{$stock->stock_name}} </td>
<td>{{$stock->ticket}}</td>
<td>{{$stock->value}}</td>
<td>{{$stock->updated_at}}</td>
<td><a href="/stocks/edit/{{$stock->id}}" class="btn btn-primary">Edit</a></td>
<td>
<form action="/stocks/destroy/{{$stock->id}}" method="post">
@csrf
<button onclick="return confirm('Are you sure?')" class="btn btn-danger" type="submit">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
@endsectionVanuit de controller wordt nog steeds de index.blade.php aangeroepen. Op regel 1 wordt de base.blade.php file als het ware included. De base view wordt als het ware op regel 1 ingevoegd.
In de base view staat (op regel 13) yield('content'). Dit zorgt ervoor dat alle code die in de index view tussen @section('content') en @endsection staat, wordt ingevoegd op regel 13 van de base view.
Lees dit nog een keer goed door, bekijk de templates en probeer te begrijpen wat er gebeurt.
Opdracht
Verander de create en update view ook zodat deze ook gebruik maken van de base view.
Op regel 1 van de create en update view moet je dus @extends('base') plaatsen.
Er zijn nu drie pagina's die allemaal gebruik maken van de base view. Alle pagina's hebben dezelfde <h1></h1> title. Die gaan we aanpassen. De create, update en index view krijgen allemaal een eigen titel.
Titel aanpassen
In de index.blade.php zetten we vlak voor de @section('content') de volgende regel code:
@section('title', 'List of Stocks')Dit is eigenlijk hetzelfde als:
@section('title')
List of Stocks
@endsectionEr is dus nu een nieuwe sectie met allen de string "List of Stocks".
In de base view wordt de titel regel vervangen door:
<h1 class="display-3">@yield('title')</h1>Op deze manier wordt de section 'titel' in de <h1> tag geplaatst.
Opdracht
Als dit werkt dan pas je op dezelfde manier de titel voor de create en update pagina aan.
| View |
Titel |
| index |
List of Stocks |
| create |
New Stock |
| update |
Update Stock |
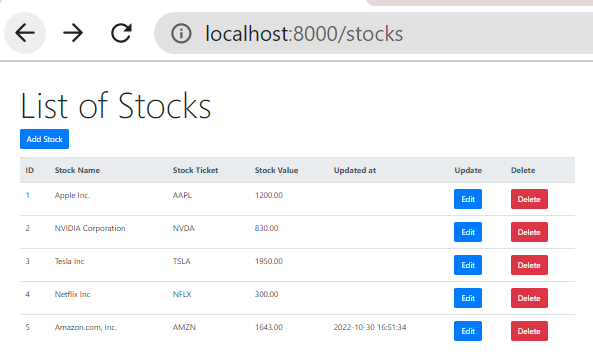
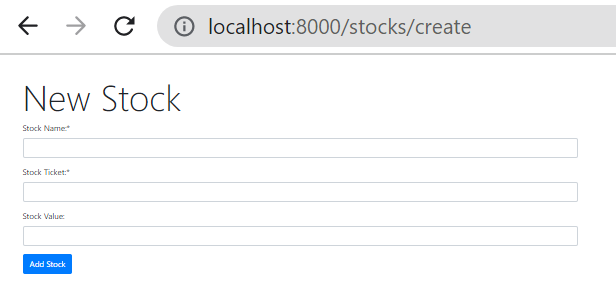
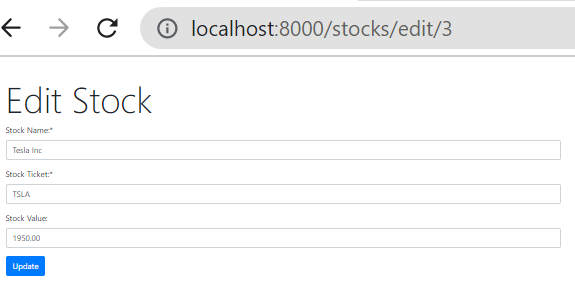
Test
Controleer goed of alles werkt!
Als het goed is, dan zien de schermen er zo uit:
--