HTML Table
In deze oefeningen leer je een tabel maken en leer je de atrtibuten colspan en rowspan gebruiken.
Inleiding
Maak de volgende tabel in HTML en zorg ervoor dat de tabel correct is.
Gebruik <table border=1> en controleer of alles cellen netjes omlijnt zijn.
goed
| aaa | bbb | ccc |
| ddd | eee | fff |
fout
| aaa | bbb | ccc | ddd |
| aaa | bbb |
Je kunt je html table code ook controleren met:
https://wet-boew.github.io/wet-boew-legacy/v3.1/demos/tableparser/validator-htmltable.html
Opgave 1
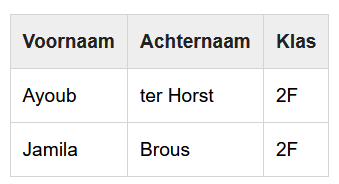
Maak de volgende tabel
Opgave 2
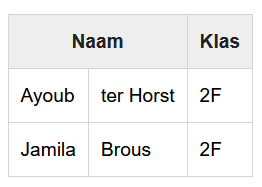
Verander de headers Voornaam en Achternaam en maak daar één cel van en noem die Naam.
Tip: maak gebruik van de td attribuut colspan (google zoektermen: html colspan).
Opgave 3
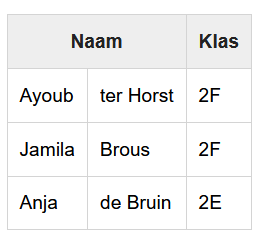
Voeg een regel toe
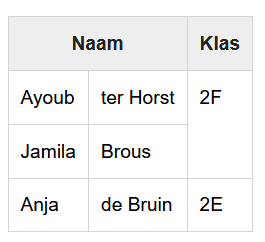
en combineer dan de klas op de tweede en derde regel
Tip: maak gebruik van de td attribuut rowspan.
Table code in code <> of this page.