Van User Storie naar Ontwerp
Het omzetten van de user story naar een ontwerp vraagt om creativiteit en technisch inzicht. Je moet namelijk weten wat er kan en wat er niet (makkelijk) kan.
Laten we het voorbeeld uit de vorige opgave nemen.
User story 1: "Als lid van de sportschool wil ik mijn fitnessdoelen kunnen instellen en bijhouden op basis van mijn persoonlijke behoeften en wensen, zodat ik gemotiveerd blijf en mijn voortgang kan zien."
Ontwerpvoorstel:
Voor deze user story zou je een 'Mijn Fitnessdoelen' sectie in de app kunnen ontwerpen. Deze sectie zou kunnen bestaan uit:
-
Doelen instellen: Maak een interface waar gebruikers hun fitnessdoelen kunnen instellen. Dit kan een formulier zijn waar ze hun huidige gewicht, streefgewicht, gewenste spiermassa, het aantal dagen dat ze willen sporten, en andere relevante details kunnen invoeren. Je zou ook een kalender of een slider kunnen toevoegen waarmee gebruikers een streefdatum kunnen instellen.
-
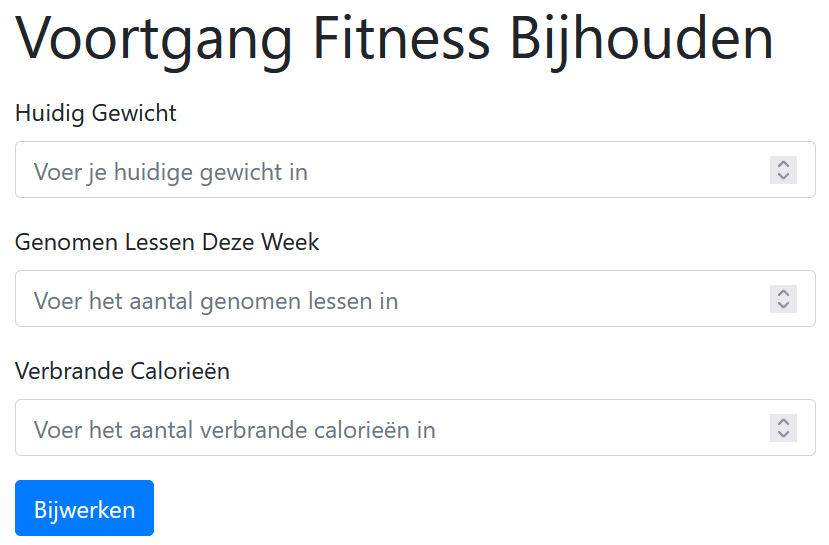
Voortgang bijhouden: Laat gebruikers hun dagelijkse of wekelijkse voortgang bijhouden door hun gewicht, genomen lessen, verbrande calorieën, enz. in te voeren. Dit zou kunnen worden weergegeven in de vorm van een grafiek of tabel, die hun voortgang over tijd laat zien in vergelijking met hun doelen.
-
Meldingen: Om gebruikers gemotiveerd te houden, kun je pushmeldingen of reminders toevoegen. Deze kunnen bijvoorbeeld een herinnering sturen om hun voortgang in te voeren of ze feliciteren als ze een mijlpaal hebben bereikt.
Nu zou je de ontwerpen moeten illustreren aan de hand van GUI ontwerpen. Neem bijvoorbeeld punt 2. De GUI zou er zo uit kunnen zien:
Deze GUI is gemaakt met behulp van ChatGPT. Er zijn talloze handige online tools om GUI ontwepen te maken.
Toolslvoor ontwepren GUI: