Van User Storie naar Ontwerp
Het omzetten van de user story naar een ontwerp vraagt om creativiteit en technisch inzicht. Je moet namelijk weten wat er kan en wat er niet (makkelijk) kan.
Laten we het voorbeeld uit de vorige opgave nemen.
User story 1: "Als lid van de sportschool wil ik mijn fitnessdoelen kunnen instellen en bijhouden op basis van mijn persoonlijke behoeften en wensen, zodat ik gemotiveerd blijf en mijn voortgang kan zien."
Ontwerpvoorstel:
Voor deze user story zou je een 'Mijn Fitnessdoelen' sectie in de app kunnen ontwerpen. Deze sectie zou kunnen bestaan uit:
-
Doelen instellen: Maak een interface waar gebruikers hun fitnessdoelen kunnen instellen. Dit kan een formulier zijn waar ze hun huidige gewicht, streefgewicht, gewenste spiermassa, het aantal dagen dat ze willen sporten, en andere relevante details kunnen invoeren. Je zou ook een kalender of een slider kunnen toevoegen waarmee gebruikers een streefdatum kunnen instellen.
-
Voortgang bijhouden: Laat gebruikers hun dagelijkse of wekelijkse voortgang bijhouden door hun gewicht, genomen lessen, verbrande calorieën, enz. in te voeren. Dit zou kunnen worden weergegeven in de vorm van een grafiek of tabel, die hun voortgang over tijd laat zien in vergelijking met hun doelen.
-
Meldingen: Om gebruikers gemotiveerd te houden, kun je pushmeldingen of reminders toevoegen. Deze kunnen bijvoorbeeld een herinnering sturen om hun voortgang in te voeren of ze feliciteren als ze een mijlpaal hebben bereikt.
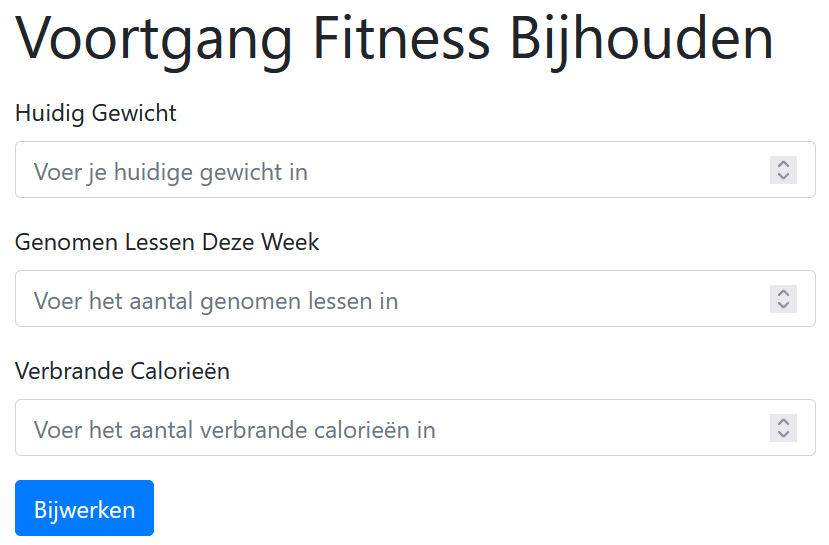
Nu zou je de ontwerpen moeten illustreren aan de hand van GUI ontwerpen. Neem bijvoorbeeld punt 2. De GUI zou er zo uit kunnen zien:
Toelichting
Als omschrijving zou je nog kunnen toevoegen wat je bij de verschillende velden kan en mag invullen, bijvoorbeeld:
Als GUI kiezen we voor Bootstrap. Dit is een vele gebruikte interface die snel ontwikkeld en die er clean/eenvoudig uitziet. Later kunnen we de GUI eventueel aanpassen maar een meer "op-maat" ontwerp.
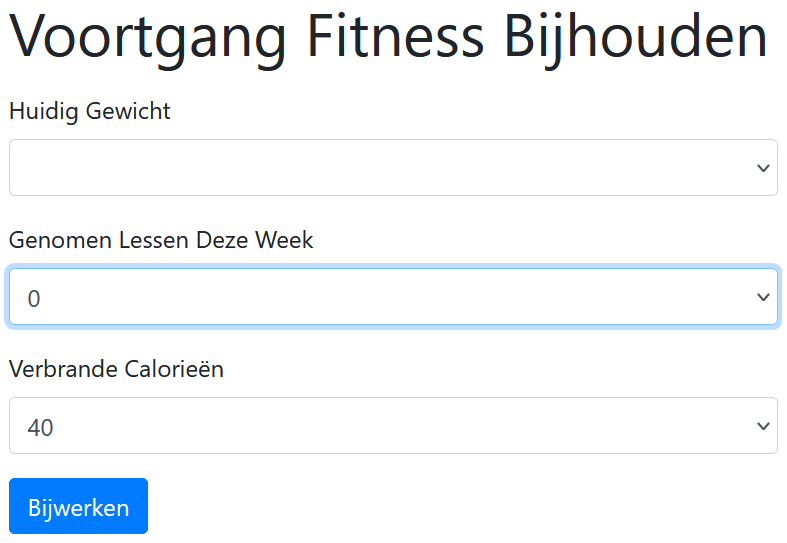
- Bij huidige gewicht moet je je gewicht in kilo's invullen. Dat kan op één decimaal nauwkeurig. Bijvoorbeeld 61.4. Het gewicht moet tussen de 0 en 300 liggen. De gebruiker kan met behulp van een drop down menu het juiste gewicht kiezen.
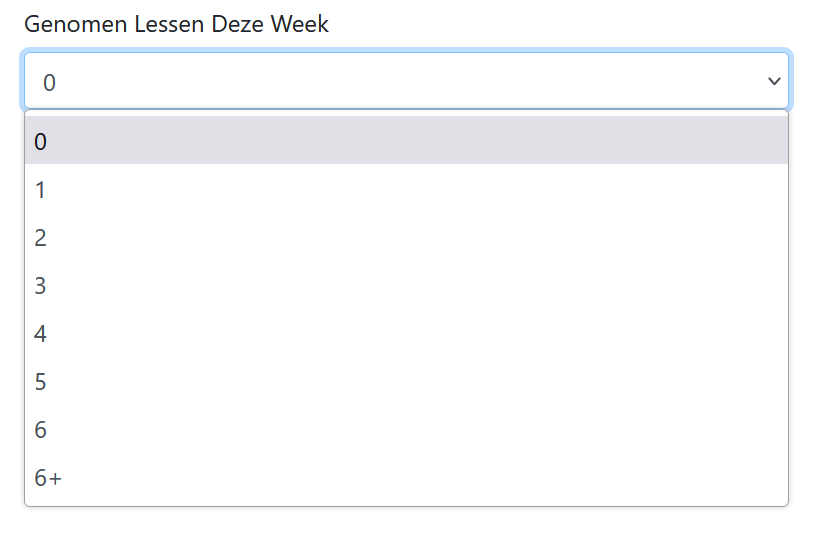
- Het aantal genomen lessen voor deze week is één getal, de opties zijn 0,1,2,3,4,5,6,6+
HoertHier wordt ook een drop downgebruikt.gebruikt (zie voorbeeld rechter plaatje). - Bij het aantal verbranden calorieën kan de waarde w=volgens de fitness watch worden ingevoerd. Waardes die kunnen worden gekozen zijn 40, 50, 60, 70, 80, 90, 100, 120, 140, 160, 180, 200, 240, 280, 320, 360, 400, 450, 500, 550, 600, 650, 700, 750, 800, 900, 1000, 1200, 1200+
De gebruiker moet ene waarde kiezen die zo dicht mogelijk tegen de gemeten waarde licht.
Hoe maak je een GUI ontwerp?
Deze GUI is gemaakt met behulp van ChatGPT. Er zijn talloze handige online tools om GUI ontwerpen te maken.
Tools voor ontwerpen GUI:
- https://www.lucidchart.com (gebruik 'Website blockframe')
- http://www.phpform.org/
- https://app.lucidchart.com
Opdracht
Maak een mooi ontwerp van user story 1 uit de vorige opgave:
Fitnessdoelen instellen en volgen: "Als lid van de sportschool wil ik mijn fitnessdoelen kunnen instellen en bijhouden op basis van mijn persoonlijke behoeften en wensen, zodat ik gemotiveerd blijf en mijn voortgang kan zien."
Maak een ontwerp met een sportieve uitstraling.
leg uit waarom je dit gekozen hebt en waarom het een sportieve uitstraling heeft.
Leg uit hoe het formulier werkt en wat de gebruiker moet/mag invullen.
Inleveren
PDF met ontwerp (plaatje) én de uitleg; waarom heeft dit een sportieve uitstraling en hoe werkt het formulier?