JS Challange - Stappenplan
Hier wordt stap voor stap beschreven hoe je de JS Challenge "Bestelsysteem kantine" kunt uitvoeren.
Op het eerste gezicht lijkt het een hele college opdracht, maar als we het in kleine stapjes opdelen dan valt het wel mee.
De oplossing zoals hier beschreven is een oplossing, er zijn meerdere oplossingen nodig.
Laten we snel beginnen.
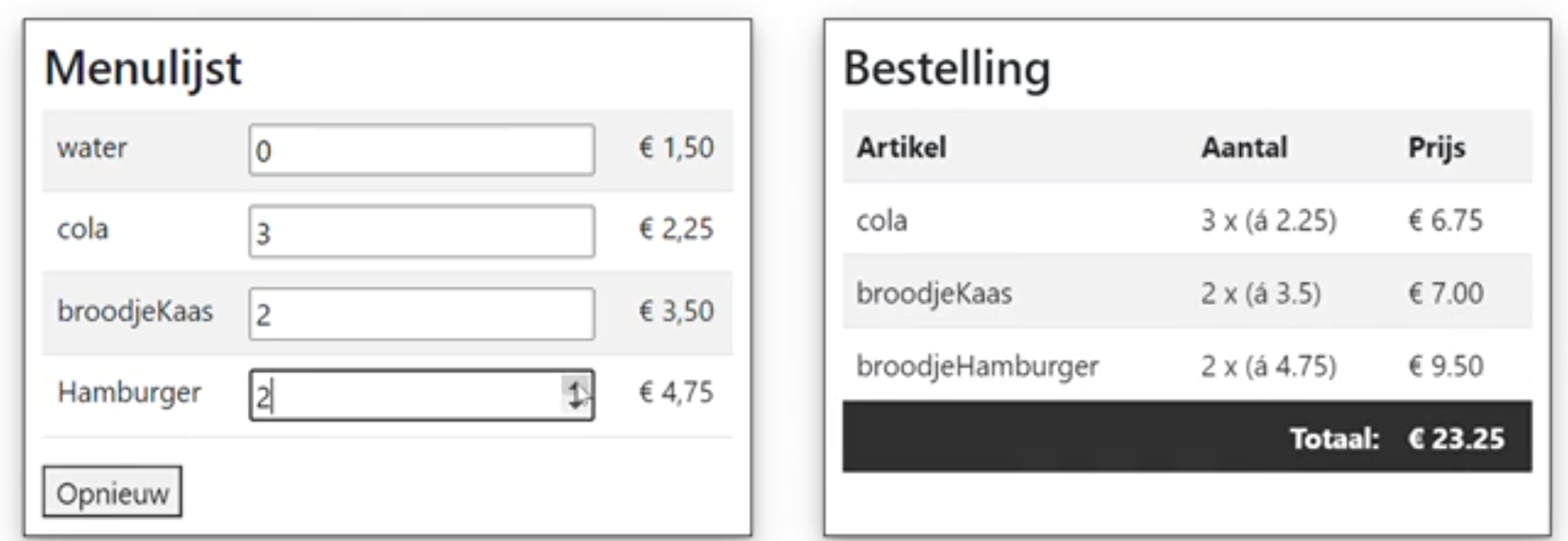
Stap 1, GUI (HTML, CSS)
Maak de GUI zo goed mogelijk na van het voorbeeld (filmpje) gebruik HTML en CSS. Dus nog geen JS.
Maak in beide blokjes gebruik van een <table> met drie kolommen.
Maak voor elk artikel uit de menulijst een bijbehorende regel in de bestellingslijst.
Artikel vul je in, aantal en prijs laat je (voorlopig) leeg.