JS Challange - Stappenplan
Hier wordt stap voor stap beschreven hoe je de JS Challenge "Bestelsysteem kantine" kunt uitvoeren.
Op het eerste gezicht lijkt het een hele college opdracht, maar als we het in kleine stapjes opdelen dan valt het wel mee.
De oplossing zoals hier beschreven is een oplossing, er zijn meerdere oplossingen nodig.
Laten we snel beginnen.
Stap 0
Lees de opdracht goed door en bekijk het filmpje. Ga pas door als je goed snapt wat er moet worden gebouwd.
Stap 1, GUI (HTML, CSS)
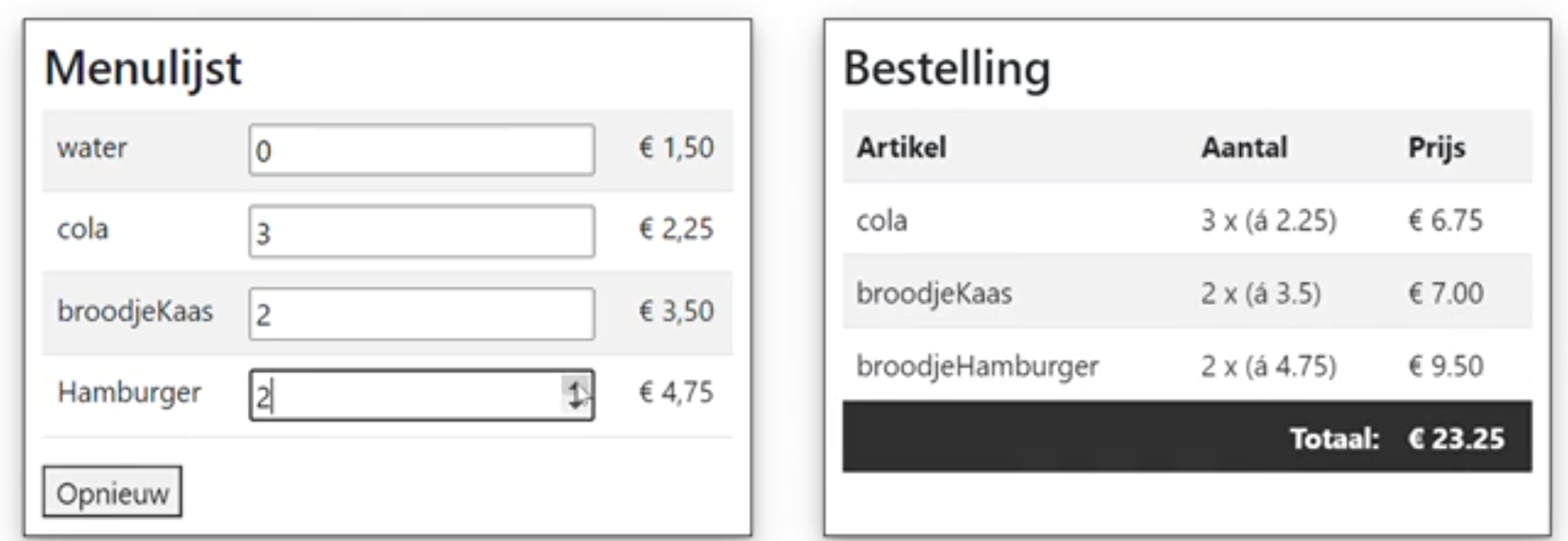
Maak de GUI zo goed mogelijk na van het voorbeeld (filmpje) gebruik HTML en CSS. Dus nog geen JS.
Maak in beide blokjes gebruik van een <table> met drie kolommen.
Maak voor elk artikel uit de menulijst een bijbehorende regel in de bestellingslijst.
Artikel vul je in, aantal en prijs laat je (voorlopig) leeg.
Stap 2, Knop maken
ChatGPT prompt
Breidt de JS-functie uit zodat deze de parameters id, artikel, aantal en prijs meekrijgt.
ChatGPT prompt
Change the JS function so that an id, artikel, aantal and price can be passed as a parameter.
Verander de aanroep van de functie vanuit het knopje en naar bijvoorbeeld:
updateBestelling('cola', 'cola', '1', 'Є 2.25');ddsdsVerander de functie en benoem de vier variabelen die zijn toegevoegd:
function updateBestelling(id, artikel, aantal, prijs) {Druk de variabelen af via console.log() en test of alles werkt door via de knop deze functie aan te roepen.
Ga pas naar de volgende stap als alles is getest en werkt.
Stap 3, de waarden in de bestelling zetten
Geef de <tr> in het Bestelling-blokje de juiste id's.
Dus de eerste regel krijgt id='cola', de tweede id = 'broodjeKaas', etc. etc.
ChatGPT prompt
Use the JS function updateBestelling(id, artikel, aantal, prijs) to change the inner HTML of a tr. The inner html needs te become <td>artikel</td><td>aantal</td><td>prijs</td> Change the tr with the id that matches the id passed as a parameter.
Controleer of het werkt en of de juiste regel in het rechter blokje wordt aangepast.
Ga pas naar de volgende stap als alles is getest en werkt.
Stap 4, JS functie clicked()
Roep op de eerste <td> op elke regel in het linker blok een JS-functie aan die heet clicked(). Geef als parameter regel1, regel2, regel3, etc mee. Geef elke <tr>, dus regel het id egel1, regel2, regel3, etc.
Dus elke regel, <tr> in het rechter blokje heet nu een id, regel1, regel2, regel3, etc. En op de eerste kolom, <td> wordt de JS functie clicked('regel1'), clicked('regel2'), clicked('regel3') aangeroepen.
ChatGPT prompt
Create a JS function clicked(id). The function looks up a TR with the id=id, and then it extracts the inner html value of the first, second and third td. The variables used to store these values are, artikel, aantal, prijs.
Druk de variabelen artikel, aantal en prijs af via een console.log en test de functie.
Ga pas naar de volgende stap als alles is getest en werkt.
Stap 5, van clicked() naar updateBestelling()
We kunnen nu vanaf de functie clicked() de functie updateBestelling() aanroepen.
De waarde van het artikel is hetzelfde als het id van de <tr> die we in het rechter blokje moeten updaten dus de aanroep wordt:
updateBestelling(artikel, artikel, aantal, prijs);Ga pas naar de volgende stap als alles is getest en werkt.