8 Praktijk opdracht - Hoofdsteden Oefenen
We gaan een programma maken waarmee je de hoofdsteden van Europa kunt leren.
Voordat we het programma gaan maken gaan we eerst een paar zaken oefenen.
Stap 1 - form met drop down
Maak een form in HTML waarbij je een drop down maakt.
Check deze pagina en probeer te begrijpen hoe het werkt:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_elem_select
<form action="/action_page.php">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<br><br>
<input type="submit">
</form>Maak nu zelf een form met PHP waarbij je de waarden uit het array $cars haalt.
array=$cars('Volvo','Saab','Fiat','Audio');De regels 3,4,5 en 6 uit het bovenstaande voorbeeld worden dus vervangen door PHP code.
Stap 2 - random array element selecteren
We gaan het array iets uitbreiden.
array=$cars('Volvo','Saab','Fiat','Audio','BMW','Porsch','Hyundai','Opel','Kia','Tesla','VW');Maak nu een PHP programma die één willekeurig automerk uit het array oppikt.
Dus je maakt een programma dat
echo $cars[$random];
uitvoert.
Zoek zelf uit hoe de rand() werkt waarmee je een random (willekeurig) getal kan berekenen.
Als eind resultaat heb je een php programmaatje dat elke keer als je een reload uitvoert een ander automerk laat zien.
Stap 3 - willekeurig land met hoofdstad
Gebruik het array zoals hieronder is aangegeven.
$ceu = array(
"Italy"=>"Rome", "Luxembourg"=>"Luxembourg", "Belgium"=> "Brussels", "Denmark"=>"Copenhagen",
"Finland"=>"Helsinki", "France" => "Paris", "Slovakia"=>"Bratislava", "Slovenia"=>"Ljubljana",
"Germany" => "Berlin", "Greece" => "Athens", "Ireland"=>"Dublin", "Netherlands"=>"Amsterdam",
"Portugal"=>"Lisbon", "Spain"=>"Madrid", "Sweden"=>"Stockholm", "United Kingdom"=>"London",
"Cyprus"=>"Nicosia", "Lithuania"=>"Vilnius", "Czech Republic"=>"Prague", "Estonia"=>"Tallin",
"Hungary"=>"Budapest", "Latvia"=>"Riga", "Malta"=>"Valetta", "Austria" => "Vienna",
"Poland"=>"Warsaw") ;Maak een php programma dat een willekeurig land laat zien en dat dan het volgende afdrukt:
The Capital of Finland is Helsinki
Elke keer als je de pagina ververst zie je dus een ander land.
Stap 4 - Hoofdstad raden
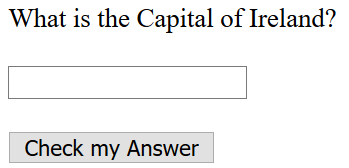
Maak nu een programma dat een willekeurig land uit het array landen $ceu selecteert en de gebruiker via een form vraagt:

Controleer het antwoord en toon 'Correct' of 'Incorrect' afhankelijk van of het gegeven antwoord juist is.
Stap 5 - drop down
We gaan nu ons programma uit de vorige stap uitbreiden.
Maak een form dat een willekeurig land uit het array pikt. Stel je kiest 'Sweden'. Laat dan een form zien die vraagt wat de hoofdstad van Sweden is.
Zet alle hoofdsteden in een drop down list zodat de gebruiker een hoofdstad kan uitkiezen.

De gebruiker kiest dan een hoofdstad en als je op de knop check my answer drukt dan bepaald het PHP programma of het goed is.
Het programma antwoord:
Indien het antwoord juist is:
| The Capital of Sweden is Stockholm, your answer was correct. |
Indien het antwoord niet goed is:
| The Capital of Sweden is Stockholm, your answer Riga was wrong. |
Stap 6 -sorteren
Als laatste stap zorgen we ervoor dat de drop down lost met hoofdsteden wordt gesorteerd.
Hiervoor zijn diverse strategieën te bedenken:
Strategie 1
Zet alle hoofdsteden in een array en gebruik de functie sort()
Strategie 2
Sorteer het assiociative array $ceu met de functie asort()
Voor beide strategiën kun je de vorobeelden op de volgende pagina bekijken:
https://www.bitdegree.org/learn/php-sort-array
--
