New Page
Praktijkopdrachten worden individueel uitgevoerd. Je moet dus je eigen code maken. Praktijkopdrachten worden apart beoordeeld (los van het huiswerk).
We gaan een programma maken waarmee je de hoofdsteden van Europa kunt leren. We gaan in deze les oefenen met onder meer html forms, loops, arrays en assiociative arrays. We leren ook een groot probleem op te delen in kleinere deel-problemen.
Doel
Het uiteindelijke doel is om een programma te maken dat alle Europese landen en hoofdsteden kent. Het programma kiest een willekeurig land en vraagt aan jou de hoofdstad van dat land te noemen. Je kunt kiezen uit een lange lijst van hoofdsteden die alfabetisch zijn gesorteerd.
Een uitgewerkt voorbeeld is te vinden op: http://www.softwaredeveloper.ovh/max/hoofdsteden/
Plan van aanpak - stapjes
Bij een dergelijk probleem dienen we het probleem in kleinere (deel)probleempjes op te delen. Dit kan op verschillende manieren. Zo lees je in de opdracht dat je een willekeurig land moet kiezen. We zullen dus moeten onderzoeken hoe we een willekeurig item uit een lijst kunnen kiezen. We zien ook dat we lijst moeten maken waaruit we een hoofdstad moeten kiezen. We moeten dus uitzoeken hoe we zo'n lijst moeten maken. We zien ook dat we een lijst moeten sorteren. Zo zijn er dus allemaal deelproblemen te definiëren. Deze opdracht is opgedeeld in 6 kleinere deelprobleempjes. Los deze problemen ieder afzonderlijk op en kom zo stapje voor stapje tot de uiteindelijke oplossing. Let op als je een stap niet in één keer kunt oplossen, kun je dit stapje zelf ook weer opdelen in kleinere stapjes.
Stap 1 - form met drop down
Maak een form in HTML waarbij je een drop down maakt.
Check deze pagina en probeer te begrijpen hoe het werkt:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_elem_select
<form action="/action_page.php">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<br><br>
<input type="submit">
</form>Maak nu zelf een form met PHP waarbij je de waarden uit het array $cars haalt.
array=$cars('Volvo','Saab','Fiat','Audio');De regels 3,4,5 en 6 uit het bovenstaande voorbeeld worden dus vervangen door PHP code.
Stap 2 - random array element selecteren
We gaan het array iets uitbreiden.
array=$cars('Volvo','Saab','Fiat','Audio','BMW','Porsch','Hyundai','Opel','Kia','Tesla','VW');Maak nu een PHP programma die één willekeurig automerk uit het array oppikt.
Dus je maakt een programma dat
echo $cars[$random];
uitvoert.
Zoek zelf uit hoe de rand() werkt waarmee je een random (willekeurig) getal kan berekenen.
Als eind resultaat heb je een php programmaatje dat elke keer als je een reload uitvoert een ander automerk laat zien.
Stap 3 - willekeurig land met hoofdstad
Gebruik het array zoals hieronder is aangegeven.
$ceu = array(
"Italy"=>"Rome", "Luxembourg"=>"Luxembourg", "Belgium"=> "Brussels", "Denmark"=>"Copenhagen",
"Finland"=>"Helsinki", "France" => "Paris", "Slovakia"=>"Bratislava", "Slovenia"=>"Ljubljana",
"Germany" => "Berlin", "Greece" => "Athens", "Ireland"=>"Dublin", "Netherlands"=>"Amsterdam",
"Portugal"=>"Lisbon", "Spain"=>"Madrid", "Sweden"=>"Stockholm", "United Kingdom"=>"London",
"Cyprus"=>"Nicosia", "Lithuania"=>"Vilnius", "Czech Republic"=>"Prague", "Estonia"=>"Tallin",
"Hungary"=>"Budapest", "Latvia"=>"Riga", "Malta"=>"Valetta", "Austria" => "Vienna",
"Poland"=>"Warsaw") ;Maak een php programma dat een willekeurig land laat zien en dat dan het volgende afdrukt:
The Capital of Finland is Helsinki
Elke keer als je de pagina ververst zie je dus een ander land.
Stap 4 - Hoofdstad raden
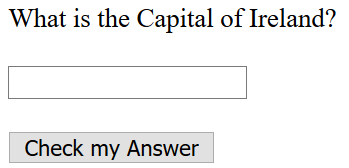
Maak nu een programma dat een willekeurig land uit het array landen $ceu selecteert en de gebruiker via een form vraagt:

Controleer het antwoord en toon 'Correct' of 'Incorrect' afhankelijk van of het gegeven antwoord juist is.
Stap 5 - drop down
We gaan nu ons programma uit de vorige stap uitbreiden.
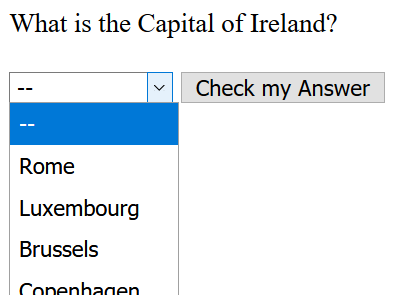
Maak een form dat een willekeurig land uit het array pikt. Stel je kiest 'Sweden'. Laat dan een form zien die vraagt wat de hoofdstad van Sweden is.
Zet alle hoofdsteden in een drop down list zodat de gebruiker een hoofdstad kan uitkiezen.

De gebruiker kiest dan een hoofdstad en als je op de knop check my answer drukt dan bepaald het PHP programma of het goed is.
Het programma antwoord:
Indien het antwoord juist is:
| The Capital of Sweden is Stockholm, your answer was correct. |
Indien het antwoord niet goed is:
| The Capital of Sweden is Stockholm, your answer Riga was wrong. |
Stap 6 - sorteren
Als laatste stap zorgen we ervoor dat de drop down lijst met hoofdsteden wordt gesorteerd.
Hiervoor zijn diverse strategieën te bedenken. Lees en bestudeer de volgende pagina en kies jouw strategie.
https://www.bitdegree.org/learn/php-sort-array
Denk hier ook aan het opdelen in kleine stapjes. Voordat je sorteren gaat toevoegen in jouw programma, kun je eerst met eenvoudige kleine stukjes code testen hoe het sorteren werkt.
Tips
Als je met een form werkt dan is het handig om te beginnen met een action method GET. Voorbeeld staat in deze les. Op deze manier kun je op de URL (internet adres bovenaan in je browser) zien welke variabelen er worden meegegeven.
Je vraagt bijvoorbeeld wat de hoofdstad is van France (Paris). Stel je antwoord is Paris. Je post jouw antwoord en in de code die wordt uitgevoerd heb je nu jouw antwoord (Paris), maar is dat voldoende om te controleren of je het goed hebt? Nee dus je moet ook weten wat de vraag was, dus van welk land moest je de hoofdstad benoemen?Je zult dat dus ook mee moeten geven via de form variabelen aan jouw (action) script.
