Installatie
Inleiding
Node.js is de JavaScript run-time omgeving. JavaScript draait op alle web browsers, maar met Node.js draait Javascript ook als server.
Node.js is een verzameling van tools. Het lijkt wat dat betreft op een framework.
Installatie
Installeer Node.JS https://nodejs.org/en/download/
Maak nieuwe app en start Node.js
npx create-react-app <naam van de nieuwe react app>
cd <naam van de nieuwe react app>
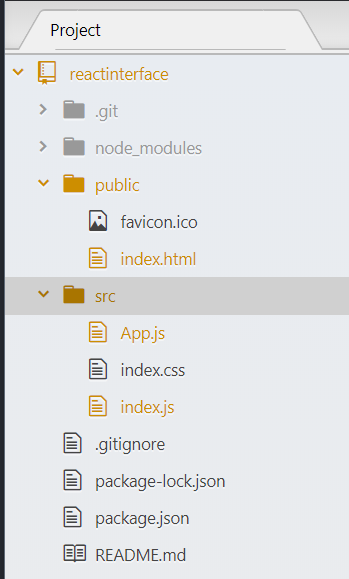
npm startBelangrijke files
| package.json | alle geïnstalleerde packages |
| .gitignore | welke files worden door github niet naar de repo gekopieerd |
| public/index.html | start <div id="root"></div> |
| source/index.js | hier begint de React applicatie - root wordt vervangen door de React app die wordt gerenderd. |
| source/App.js | App is de React component dat wordt geladen. |
App.js is in JSX is combi HTML en JavaScript
Clean set-up
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);App.js
function App() {
return (
<div className="App">
<h1>Titel</h1>
</div>
);
}
export default App;Installatie React packages
React Icons
Op project in VSC en open terminal.
npm install react-icons --save