Installatie
Inleiding
Node.js is de JavaScript run-time omgeving. JavaScript draait op alle web browsers, maar met Node.js draait JavaScript ook als server.
Node.js is een verzameling van tools. Het lijkt wat dat betreft op een framework.
Installatie
Installeer Node.JS https://nodejs.org/en/download/
Maak nieuwe app en start Node.js
npx create-react-app <naam van de nieuwe react app>
cd <naam van de nieuwe react app>
npm startBelangrijke files
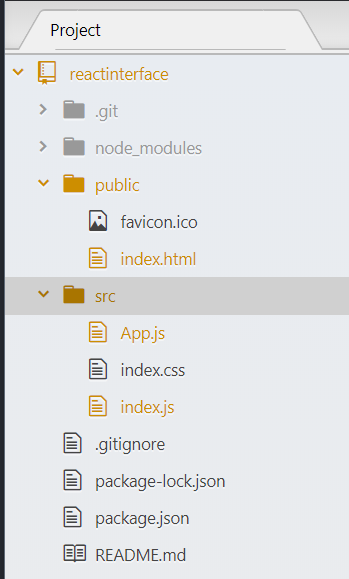
| package.json | alle geïnstalleerde packages |
| .gitignore | welke files worden door github niet naar de repo gekopieerd |
| public/index.html | start <div id="root"></div> |
| source/index.js | hier begint de React applicatie - root wordt vervangen door de React app die wordt gerenderd. |
| source/App.js | App is de React component dat wordt geladen. |
App.js is in JSX is combi HTML en JavaScript
Clean set-up
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);App.js
function App() {
return (
<div className="App">
<h1>Titel</h1>
</div>
);
}
export default App;Installatie React packages
React Icons
Om icoontjes in je app te laten zien.
https://react-icons.github.io/react-icons/
Open project in VSC en open terminal.
npm install react-icons --saveimport { ICONNAME } from "react-icons/LIBNAME";
...
<iconname></iconname>Zoek een icon op de website. De eerste twee letters van de naam die onder het icoontje staat is de library naam en de rest is de naam van het icoontje.
FiAlertCircleFiAlertCircleTailwind
Tailwind is een CSS library, net zoiets als Bootstrap. Bootstrap dwingt echter een bepaalde structuur af. Over het algemeen herken je ene site dit is gemaakt met bootstrap meteen. Tailwind staat dichter bij CSS en dwingt niet een bepaalde structuur af. Tailwind staat als het ware wat dichter bij CSS, maar maakt het allemaal wel net iets gemakkelijker. Op de web site van Tailwind vind je heel veel voorbeelden en onder het menu layout vind je alle mogelijke layout opties.
Open project in VSC en open terminal.
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 @tailwindcss/formsMaak configuratie
npx tailwindcss initDit maakt de file tailwind.config.js, deze file passen we aan:
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [ require('@tailwindcss/forms')],
}Deze config zorgt ervoor dat alleen de CSS die we gebruiken ook wordt toegevoegd.
Vervang de gehele inhoud van de index.css door de volgende drie regels.
@tailwind base;
@tailwind components;
@tailwind utilities;Craco
React ondersteund geen post CSS. Post CSS laat JavaScript CSS styles aanpassen en wordt gebruikt door Tailwind. Hierom moeten we Craco installeren.
npm install @craco/cracopackage.json (aanpassen)
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
},
...craco.config.js (nieuw maken)
// craco.config.js
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}Testen
Verander de App.js file nu in:
import { BiArchive } from "react-icons/bi"
function App() {
return (
<div className="App container mx-auto mt-3 font-thin">
<h1 className="text-5xl" >
<BiArchive className="inline-block text-red-400" />Appointments
</h1>
</div>
);
}
export default App;
In JSX is het geen class maar className
Verder zien we allemaal class namen, deze verwijzen naar de Tailwind library.
| container mx-auto | |
| mt-3 | |
| font-thin | |
| text-5xl | |
| inline-block | |
| text-red-400 |