Installatie
Inleiding
Node.js is de JavaScript run-time omgeving. JavaScript draait op alle web browsers, maar met Node.js draait JavaScript ook als server.
Node.js is een verzameling van tools. Het lijkt wat dat betreft op een framework.
Installatie
Installeer Node.JS https://nodejs.org/en/download/
Maak nieuwe app en start Node.js
npx create-react-app <naam van de nieuwe react app>
cd <naam van de nieuwe react app>
npm startBelangrijke files
| package.json | alle geïnstalleerde packages |
| .gitignore | welke files worden door github niet naar de repo gekopieerd |
| public/index.html | start <div id="root"></div> |
| source/index.js | hier begint de React applicatie - root wordt vervangen door de React app die wordt gerenderd. |
| source/App.js | App is de React component dat wordt geladen. |
App.js is in JSX is combi HTML en JavaScript
Clean set-up
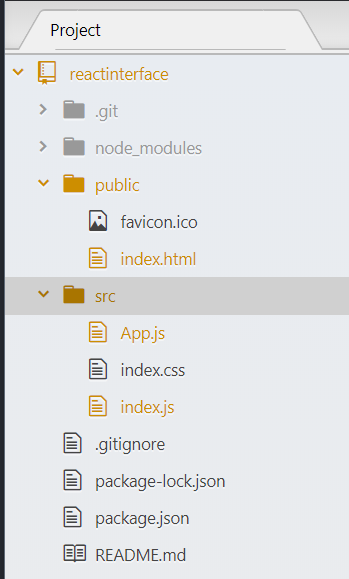
Haal nu alle bestanden weg uit de folder public en src zodat alleen de bestanden overblijven die in het onderstaande plaatje te zien zijn.
Verander nu de inhoud van de volgende bestanden.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);App.js
function App() {
return (
<div className="App">
<h1>Titel</h1>
</div>
);
}
export default App;Start Dev Server
Via VCS voer het volgende commando uit in een terminal (of gebruik CMD, maar ga dan wel naar de projectfolder).
npm startOpdracht
Als het goed is dan zie je een webpagina die er ongeveer zo uit ziet.
Uitleg
React start (net zoals ander web apps met het laden van de index.html pagina.
Door het React framework wordt ook het bestand index.js ingelezen. Deze index.js zorgt ervoor dat het bestand App.js wordt gerenderd (zeg maar "uitgevoerd") en wordt geplaatst in de index pagina in de div met het id "root".
Kijk nog eens goed naar deze drie bestanden en probeer de uitleg te begrijpen. Als dat is gelukt dan kun je de opdracht maken.
Opdracht
Zorg ervoor dat de React app in plaats van "Titel" een welkomstboodschap laat zien waarin je naam is verwerkt, bijvoorbeeld:
Inleveren
Een schermafdruk van de browser met jouw unieke welkomstboodschap.
--