Quiz App
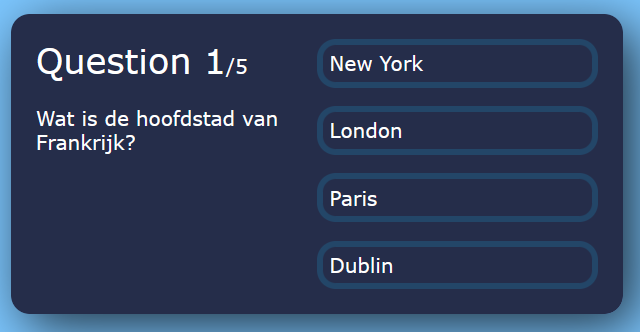
We maken grote stappen en gaan een volledige Quiz app maken in React. De app komt er zo uit te zien:
We gaan ons vooral bezig houden met React en zullen dus niet te veel stilstaan bij CSS of bij het samenstellen van de vragen.
Stap 1, We beginnen met een standaard App.js
import './App.css';
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
}
this.getNumbers();
}
render() {
return (
<div className="App">
</div>
);
}
}
export default App;Stap 2, state variabelen
Tijdens het spelen van het spel moeten we bijhouden bij welke vraag we zijn en hoeveel geode antwoorden we hebben gegeven.
Maak hiervoor twee state variabelen aan.
this.state = {
vraagNr: 0,
score: 0
}Stap 3, we moeten vragen maken
We kunnen de vragen uit een database halen, maar om te beginnen zetten we de vragen gewoon even in de code als een constante. In de constante plaatsen we een JSON-data structuur met de vragen.
Zet dit vlak boven de class App (regel 4).
const questions = [
{
questionText: 'Wat is de hoofdstad van Frankrijk?',
answerOptions: [
{ answerText: 'New York', isCorrect: false },
{ answerText: 'London', isCorrect: false },
{ answerText: 'Paris', isCorrect: true },
{ answerText: 'Dublin', isCorrect: false },
],
},
{
questionText: 'Wie is de oprichter van Tesla?',
answerOptions: [
{ answerText: 'Jeff Bezos', isCorrect: false },
{ answerText: 'Elon Musk', isCorrect: true },
{ answerText: 'Bill Gates', isCorrect: false },
{ answerText: 'Tony Stark', isCorrect: false },
],
},
{
questionText: 'Welk bedrij was eind jaren 90 bijna failliet?',
answerOptions: [
{ answerText: 'Apple', isCorrect: true },
{ answerText: 'Intel', isCorrect: false },
{ answerText: 'Amazon', isCorrect: false },
{ answerText: 'Microsoft', isCorrect: false },
],
},
{
questionText: 'Hoeveel Harry Potter boeken zijn er?',
answerOptions: [
{ answerText: '1', isCorrect: false },
{ answerText: '4', isCorrect: false },
{ answerText: '6', isCorrect: false },
{ answerText: '7', isCorrect: true },
],
},
{
questionText: 'Wat is GEEN Cryptomunt?',
answerOptions: [
{ answerText: 'Bitcoin', isCorrect: false },
{ answerText: 'EOS', isCorrect: false },
{ answerText: 'Pancake Swap', isCorrect: false },
{ answerText: 'XOTA-XL', isCorrect: true },
],
},
];Stap 4, Laat de vraag zien
De vragen staan in het JSON object en kunnen getoond worden met deze code:
<div>{questions[this.state.vraagNr].questionText}</div>De code laat van het JSON array het eerste element (question[0]) zien. Van dat element wordt de questionText getoond.
Kijk maar eens wat er gebeurt als je de code vervangt door deze code:
<div>{questions[this.state.vraagNr].answerOptions[0].answerText}</div>Verander de code nu zodat je de vraag met daaronder de vier antwoorden krijgt.
export const questions = [
{
questionText: 'Wat is de hoofdstad van Frankrijk?',
answerOptions: [
{ answerText: 'New York', isCorrect: false },
{ answerText: 'London', isCorrect: false },
{ answerText: 'Paris', isCorrect: true },
{ answerText: 'Dublin', isCorrect: false },
],
},
{
questionText: 'Wie is de oprichter van Tesla?',
answerOptions: [
{ answerText: 'Jeff Bezos', isCorrect: false },
{ answerText: 'Elon Musk', isCorrect: true },
{ answerText: 'Bill Gates', isCorrect: false },
{ answerText: 'Tony Stark', isCorrect: false },
],
},
{
questionText: 'Welk bedrij was eind jaren 90 bijna failliet?',
answerOptions: [
{ answerText: 'Apple', isCorrect: true },
{ answerText: 'Intel', isCorrect: false },
{ answerText: 'Amazon', isCorrect: false },
{ answerText: 'Microsoft', isCorrect: false },
],
},
{
questionText: 'Hoeveel Harry Potter boeken zijn er?',
answerOptions: [
{ answerText: '1', isCorrect: false },
{ answerText: '4', isCorrect: false },
{ answerText: '6', isCorrect: false },
{ answerText: '7', isCorrect: true },
],
},
{
questionText: 'Wat is GEEN Cryptomunt?',
answerOptions: [
{ answerText: 'Bitcoin', isCorrect: false },
{ answerText: 'EOS', isCorrect: false },
{ answerText: 'Pancake Swap', isCorrect: false },
{ answerText: 'XOTA-XL', isCorrect: true },
],
},
];Stap 2, maak de CSS file Quiz.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
* {
font-family: "Verdana", cursive, sans-serif;
color: #ffffff;
}
body {
background-color: #7cc6fe;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.app {
background-color: #252d4a;
width: 450px;
min-height: 200px;
height: min-content;
border-radius: 15px;
padding: 20px;
box-shadow: 10px 10px 42px 0px rgba(0, 0, 0, 0.75);
display: flex;
justify-content: space-evenly;
}
.score-section {
display: flex;
font-size: 24px;
align-items: center;
}
/* QUESTION/TIMER/LEFT SECTION */
.question-section {
width: 100%;
position: relative;
}
.question-count {
margin-bottom: 20px;
}
.question-count span {
font-size: 28px;
}
.question-text {
margin-bottom: 12px;
}
.timer-text {
background: rgb(230, 153, 12);
padding: 15px;
margin-top: 20px;
margin-right: 20px;
border: 5px solid rgb(255, 189, 67);
border-radius: 15px;
text-align: center;
}
/* ANSWERS/RIGHT SECTION */
.answer-section {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
button {
width: 100%;
font-size: 16px;
color: #ffffff;
background-color: #252d4a;
border-radius: 15px;
display: flex;
padding: 5px;
justify-content: flex-start;
align-items: center;
border: 5px solid #234668;
cursor: pointer;
}
.correct {
background-color: #2f922f;
}
.incorrect {
background-color: #ff3333;
}
button:hover {
background-color: #555e7d;
}
button:focus {
outline: none;
}
button svg {
margin-right: 5px;
}