De eerste web app
Installatie
In deze les gaan we alles klaarmaken en installeren voor het werken met Yii. Aan het eind van de les heb je werkende Yii development omgeving.
We gaan drie stappen doen om een werkende mini web app te maken:
- installeren van alle software (deze les)
- maken van een eenvoudige database
- generen van code
In drie stappen hebben we straks een werkende web app in PHP gemaakt. Het meeste werk is waarschijnlijk stap 2, het aanmaken van de database.
Composer
Zorg er voor dat je composer hebt geïnstalleerd. Composer is de installer van de WEB tools.
Als we een framework als Yii of Laravel gaan gebruiken dan installeren we eigenlijk een hele grote doos met allemaal bouwblokken. Deze blokken moeten allemaal samen werken en zijn vaak afhankelijk van elkaar. De blokken worden door verschillende mensen ontwikkeld en op één of andere manier moet er voor worden gezorgd dat de juisten blokken zijn geïnstalleerd. Hiervoor dient Composer. Composer is als het ware de installer van PHP tools, deze worden vaak libraries of packages genoemd. Librabries zijn dan de blokken functionaliteit die je kunt gebruiken om een programma te maken.
Create new yii Project
We maken het Yii project world aan, gebruik het volgende commando.
composer create-project --prefer-dist yiisoft/yii2-app-basic worldStart Development Server
yii heeft een ingebouwde php server als je die opstart dan draait jouw website op http://localhost:8080/
Let wel dat je XAMPP ook blijft draaien voor je database (php in XAMPP mag in principe uit)
php yii serveopen config/web.php - en zet het gedeelte dat urlmanager heet, uit commentaar (uncomment prettyURL). Het moet er als voglt uitzien (ongeveer op regel 50 van config/web.php).
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
],
],Dit is een instelling die de routing (waarover later meer) eenvoudiger maakt.
Database
Let er op dat je database goed is gedefinieerd en dat je ook de relaties heb vastgelegd. Dat kun je doen met phpMyAdmin. De ingebouwde Yii CRUD-generator werkt alleen goed als de database en de relaties goed zijn vastgelegd.
Voor onze eerste Yii web-app gaan we gebruik maken van de world database. In deze les staat beschreven hoe je deze database kunt installeren. In die les staat ook de SQL-file 'world.zip' waarmee je de database kan maken.
We gaan Yii vertellen welke database er moet worden gebruikt.
We openen de file config/db.php en zetten daar het volgende in:
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname=world',
'username' => 'root',
'password' => '',
'charset' => 'utf8',
];Let op dat je geen localhost gebruikt om naar je database te verwijzen. Gebruik 127.0.0.1.
Easy Debugging (optioneel)
Om straks eenvoudig te kunnen debuggen maken we een paar aanpassingen. Voor nu mag je dit ook even overslaan, we kunnen dit later ook nog doen.
d($objectnaam) bekijk $object de code loopt gewoon door.
dd($objectnaam) bekijk $object de uitvoering van de code stopt.
Hoe krijg je dit? Eenvoudig twee stappen.
Stap 1, New file config/funcitons.php
<?php
/**
* Debug function
* d($var);
*/
function d($var,$caller=null)
{
if(!isset($caller)){
$caller = array_shift(debug_backtrace(1));
}
echo '<code>File: '.$caller['file'].' / Line: '.$caller['line'].'</code>';
echo '<pre>';
yii\helpers\VarDumper::dump($var, 10, true);
echo '</pre>';
}
/**
* Debug function with die() after
* dd($var);
*/
function dd($var)
{
$caller = array_shift(debug_backtrace(1));
d($var,$caller);
die();
}Stap 2, Edit config/web.php - voeg regel 3 en 4 toe.
<?php
/* Include debug functions */
require_once(__DIR__.'/functions.php');Eerste CRUD
Model maken
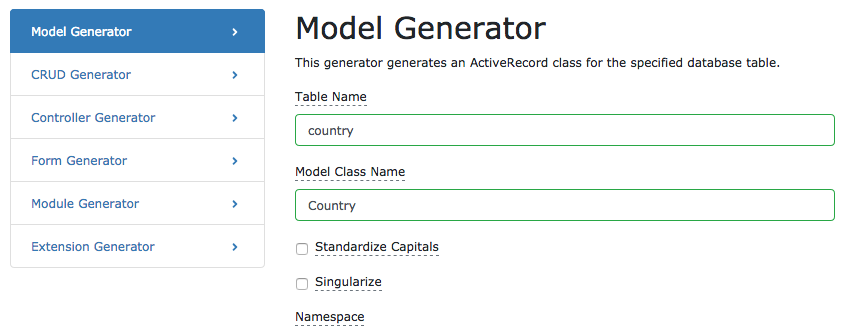
We gaan opnieuw naar de component builder, open http://localhost:8080/gii/model
Klik links op 'Model Generator' en type de naam van de tabel country in:
Druk onderaan op de pagina op preview, Yii laat nu zien welke file hij gaan aanmaken voor je. Druk op generate om de file te maken.
De file model/country is nu aangemaakt, we gaan later meer in op de inhoud van deze file. Wat voor nu belangrijk is om te onthouden is dat de model/country.php file de verbinding is tussen de tabel country en Yii. Elke keer als Yii informatie uit de country tabel nodig heeft dan gebruikt Yii de model/country.php file
Omdat er vanuit de country tabel wordt verwezen naar de andere twee tabellen, city en countrylangauage maak je nog twee modellen van deze twee tabellen.
In je model directory (folder) heb je nu dus de volgende files staan:
City.php
ContactForm.php
Country.php
Countrylanguage.php
LoginForm.php
User.phpCRUD maken
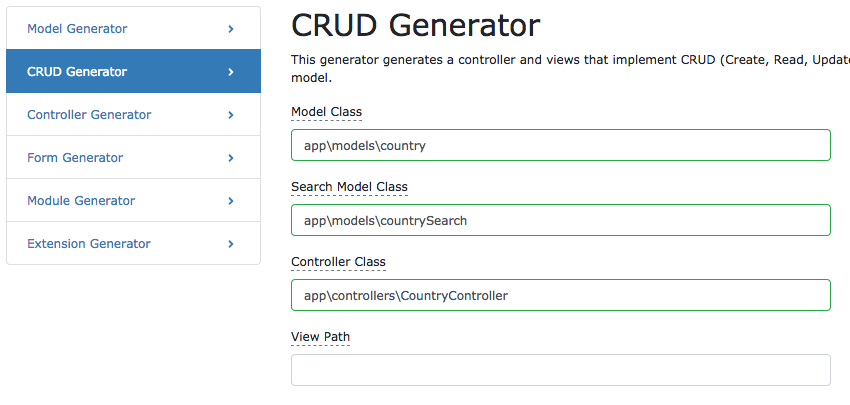
Ga terug naar de component builder, open http://localhost:8080/gii/model
Klik links op 'CRUD Generator' en type het volgende in:
Let goed op de hoofdletters, deze zijn belangrijk. Het View path wordt leeg gelaten, daar kan Yii zelf iets voor kiezen.
Druk op preview, je ziet 8 files die klaar staan om te worden aangemaakt. Druk op generate om de files aan te maken.
Klaar
Ga naar http://localhost:8080/country
Je hebt een CRUD van Country gemaakt, compleet met search en sort-functionaliteiten. Je hebt ook een mooie pagina selector waarmee je daar de verschillende pagina's kan navigeren.
In de volgende lessen gaan we de automatisch gebouwde applicatie stap-voor-stap aanpassen.
Voor nu kan je trots zijn op je eerste (?) web CRUD applicatie.
--