5, Menu - Controller - View
We gaan een eigen overzicht maken. We beginnen met het aanmaken van een menu, dan maken we een controller, en van de controller gaan we naar de view. We leren data op te halen met de controller en deze te tonen in onze eigen view.
Menu - Controller - View
Om te beginnen maken we een nieuwe method in de controllers/CountryController class.
Deze controller noemen we actionOverzicht. Volgens de routing regels wordt de route wordt dus /country/overzicht.
Opdracht 1
Maar een menu item overzicht onder country dat naar /country/overzicht gaat. |
Probeer het menu uit. Wat zie je en kun je verklaren wat je ziet?
Juist.... je krijgt een foutmelding want de routering verwijst naar de method/function actionOverzicht in de controller CountryController en die bestaat niet!
We gaan dus een stukje code toevoegen aan onze CountryController.
use yii\data\Pagination;
..
..
public function actionOverzicht()
{
// dit is de query, dit is te vergelijken met select * from Country
$countries=Country::find()->all();
// de view wordt aangeroepen en het object $countries en $pagination wordt meegegeven.
return $this->render('overzicht', [
'countries' => $countries,
]);
}
Opdracht 2Maak de function actionOverzicht in de CountryController zoals hierboven is aangegeven.
|
Test opnieuw wat er gebeurt als je het menu overzicht selecteert
 What? Weer een fout? Waarom nu?
What? Weer een fout? Waarom nu?
We gaan dus in de folder views/country een nieuwe file overzicht.php aanmaken en plaatsen daar de volgende code in.
<?php
foreach ($countries as $country) {
echo $country->Name;
echo " - ";
echo $country->Code;
echo " - ";
echo number_format($country->Population, 0, ',', ' ');
echo "<br>";
}
?>
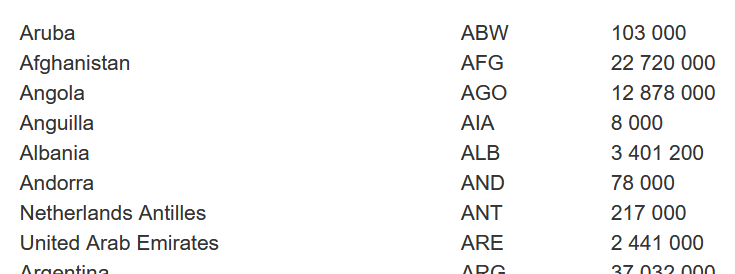
Opdracht 3Maak de view overzicht zoals hierboven is aangegeven.
|
Het overzicht is bijna niet geformatteerd.
Weet je nog hoe een HTML table er uit ziet?
<table>
<tr>
<td> .. </td>
<td> .. </td>
<td> .. </td>
</tr>
<tr>
<td> .. </td>
<td> .. </td>
<td> .. </td>
</tr>
</table>Hierboven staat een skelet van een table met twee rijen en drie kolommen.
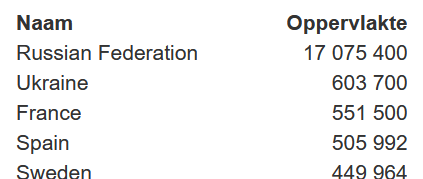
Opdracht 4Verander de /view/country/overzicht nu zo dat het netjes in een table wordt gezet. De output komt er als volgt uit te zien:
De kolommen staan nu dus netjes onder elkaar.
|
Je hebt nu zelf een view opgebouwd zonder gebruik te maken van de Gridview widget. Het kost meer tijd en moeite om zelf een overzicht zonder Gridview widget te maken maar je hebt wel veel meer controle over hoe jouw overzicht er uit komt te zien.
Sorteren en selecteren
We gaan nu een paar functies bouwen die in de Gridview widget al ingebouwd zijn. Dit gaat om sorteren en selecteren.
Kijk nog eens naar de CountryController bij de actionOverzicht, daar staat:
$countries=Country::find()->all();
Dit statement zoekt gaat naar het object country, dit staat in het model en zoekt daar alle regels (rows) in op. Yii vertaald dit nar de query
SELECT * FROM country
Maar we kunnen nog veel meer, kijk maar eens naar het volgende uitgebreide voorbeeld:
$countries = country::find()->where(['Continent' => 'Europe'])->orderBy(['Name' => SORT_ASC])->all();Hier worden alle countries geslecteerd met Continent=Europe, gesorteerd op Name. Het sql statement zou er zo uit zien:
SELECT * FROM country WHERE Continent = 'Europe' ORDER BY Name ASC
Op deze manier kun je dus via de code in de controller een selectie maken en de sortering aanpassen.
Opdracht 5
Name en Surface Area
|
--