Sorteren, selectie maken en menu's
In deze les....
Stap 1, aanmaken nieuwe overzicht
We gaan in de cijferController, een nieuwe function (method) actionOverzicht maken. Als basis kun je de actionOverzicht uit studentController kopiëren. Je moet de nieuwe functie natuurlijk wel aanpassen!
We gaan in de view cijfer een nieuw overzicht.php aanmaken. Als basis kun je de file overzicht.php uit student kopiëren. Ook deze nieuw gekopieerde view moet je wel aanpassen!
We drukken de volgende vier kolommen af:
<?= $cijfer->student->voornaam ?>
<?= $cijfer->student->achternaam ?>
<?= $cijfer->vak->naam ?>
<?= $cijfer->cijfer ?>Stap 2, conditioneel afdrukken
We gaan de cijfers conditioneel anders afdrukken. De conditie is dat we cijfers lager dan 55 in het rood gaan afdrukken. De conditie is dus cijfer<55.
We kunnen hiervoor de volgende code gebruiken.
<?php if($cijfer->cijfer < 55): ?>
<td><font color="red"><?= number_format(($cijfer->cijfer)/10,1) ?></td>
<?php else: ?>
<td><?= number_format(($cijfer->cijfer)/10,1) ?></td>
<?php endif; ?>Op regel 1 staat de conditie, dit is bijna hetzelfde als een PHP if. Het enige verschil is dat de { is vervangen door een :
Op regel 2 wordt het cijfer door 10 gedeeld en met één decimaal in het rood afgedrukt.
Op regel 3 staat de else, hier wordt de } weggelaten en de { is vervangen door :
Op regel 4 wordt het cijfer net zo afgedrukt als op regel 3, alleen nu niet in het rood.
Op regel 5 staat een endif, zonder } en met een ;. De ; geeft aan dat dit het eidne is van de if.
Stap 3, sortering aanpassen
De sortering wordt geregeld vanuit de controller.
De query wordt in de controller gemaakt.
$query=cijfer::find()Voeg hier een orderBy aan toe.
$query=cijfer::find()
->orderBy('cijfer');Stap 3, selectie aanpassen
We gaan een selectie maken op vak, dit gebeurt ook in de controller.
We voegen een where toe.
$query=cijfer::find()
->where( ['vak_id' => $vak_id] )
->orderBy('cijfer');Oops, waar komt $vak_id vandaan? Hoe weet de controller waar hij op moet selecteren?
Dat weet de controller nog niet, we zullen bij het aanroepen van controller een parameter moeten meegeven, verander de definitie van de controller in:
public function actionOverzicht($vak_id=1)$vak_id wordt nu optioneel meegegeven en is 1 als er geen waarde wordt meegegeven.
Probeer maar, als het goed is, zie je nu alleen de vakken waarvan het vak_id een 1 is (en dat in Nederlands).
Verander de URL naar bijvoorbeeld:
http://localhost:8080/cijfer/overzicht/?vak_id=2en je ziet alleen het vak met het vak_id 2 (en dat is Engels).
Stap 4a, extra menu in overzicht
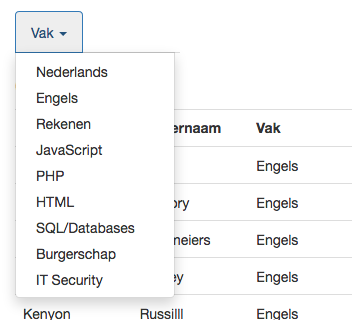
De eenvoudigste methode om via de view een vak te selecteren is met een 'eenvoudig' Bootstrap menu. Dat kan met de volgende code:
<div class="row">
<div class="col-md-2">
<ul class="nav nav-tabs">
<li class="dropdown">
<a href="#" data-toggle="dropdown">Vak <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="/cijfer/overzicht/?vak_id=1" >Nederlands</a></li>
<li><a href="/cijfer/overzicht/?vak_id=2" >Engels</a></li>
<li><a href="/cijfer/overzicht/?vak_id=3" >Rekenen</a></li>
<li><a href="/cijfer/overzicht/?vak_id=4" >JavaScript</a></li>
<li><a href="/cijfer/overzicht/?vak_id=5" >PHP</a></li>
<li><a href="/cijfer/overzicht/?vak_id=6" >HTML</a></li>
<li><a href="/cijfer/overzicht/?vak_id=7" >SQL/Databases</a></li>
<li><a href="/cijfer/overzicht/?vak_id=8" >Burgerschap</a></li>
<li><a href="/cijfer/overzicht/?vak_id=9" >IT Security</a></li>
</ul>
</li>
</ul>
</div>
</div>Dit is de Bootstrap manier om een menu te maken.
Zie: https://getbootstrap.com/2.3.2/components.html#buttonDropdowns voor meer uitleg.
Op zich hoef je niet precies te weten hoe het werkt, als je maar weet hoe je dit kunt aanpassen voor je eigen menu.
Stap 4b, tabbed menu in overzicht
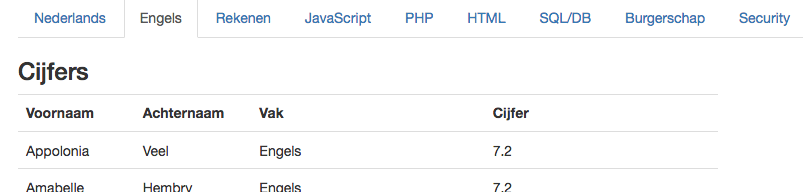
Een tabbed overzicht ziet er fraaier, maar is wat lastiger. Dit kun je op de volgende manier toevoegen in je view.
<ul class="nav nav-tabs">
<?php $vakArr=['Nederlands','Engels','Rekenen', 'JavaScript',
'PHP', 'HTML', 'SQL/DB', 'Burgerschap', 'Security'] ?>
<?php for($i=1; $i<=9; $i++): ?>
<?php if($i==$vak_id): ?>
<li class="active">
<?php else: ?>
<li>
<?php endif; ?>
<a href="/cijfer/overzicht/?vak_id=<?=$i?>" ><?=$vakArr[$i-1]?></a></li>
<?php endfor; ?>
</ul>Dit is vrijwel allemaal PHP code. De vakken staan in een array en zijn in de database genummerd met de ID's 1 tot en met 9. In een loop worden alle menu items afgedrukt en wordt de juiste waarde uit het array erbij afgedrukt.
Bestudeer de code en vraag om uitleg als je dit niet begrijpt.
--