8, Form en drop down
In deze les leren we aan de hand van de applicatie die we in de vorige les hebben gemaakt, hoe we fors (invul formulieren) kunnen aanpassen zodat de input via drop een drop down plaatsvind. De drop down haalt dan de informatie uit gerelateerde tabellen.
Opdracht 1
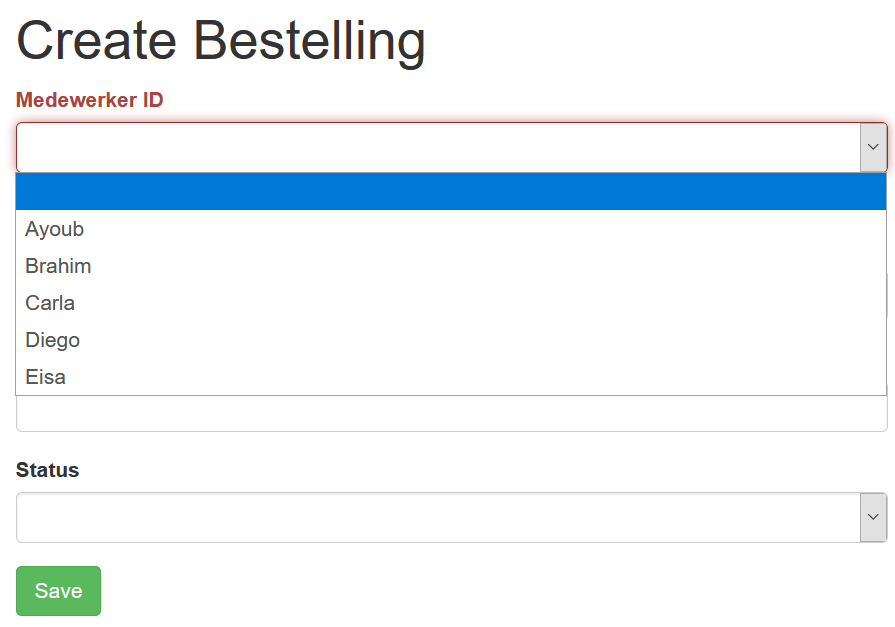
Drop down
We zien dat Status een drop down is en dat komt omdat we dit in de database als type enum hebben gedefinieerd. Handig toch?
We gaan dit scherm verder aanpassen:
In de view _form.php van Bestellingen staat de volgende regel:
<?= $form->field($model, 'status')->dropDownList([ 'besteld' => 'Besteld', 'klaar' => 'Klaar', 'betaald' => 'Betaald', '' => '', ], ['prompt' => '']) ?>Deze regel laat een drop down menu in het formulier zien. Kijk eens goed naar de parameter van dropDownList.
[ 'besteld' => 'Besteld', 'klaar' => 'Klaar', 'betaald' => 'Betaald', '' => '', ], ['prompt' => '']De eerste parameter is een associative array waarin elk element bestaat uit een key en een value. In dit geval is de key en de value telkens gelijk.
Wat er gebeurt is dat in het formulier de values worden getoond en de key in het formulier wordt ingevuld.
Dus als we voor de medewerkers een drop down willen maken dan hebben we een assiociative array nodig dat er zo uit ziet:
[ '1'=> 'Ayoub', '2'=> 'Brahim','3'=> 'Carla','4'=> 'Diego','5'=> 'Eisa' ]Dat kunnen we invoeren maar we willen deze dat natuurlijk uit de database halen.
Data uit de database halen doen we in de controller.
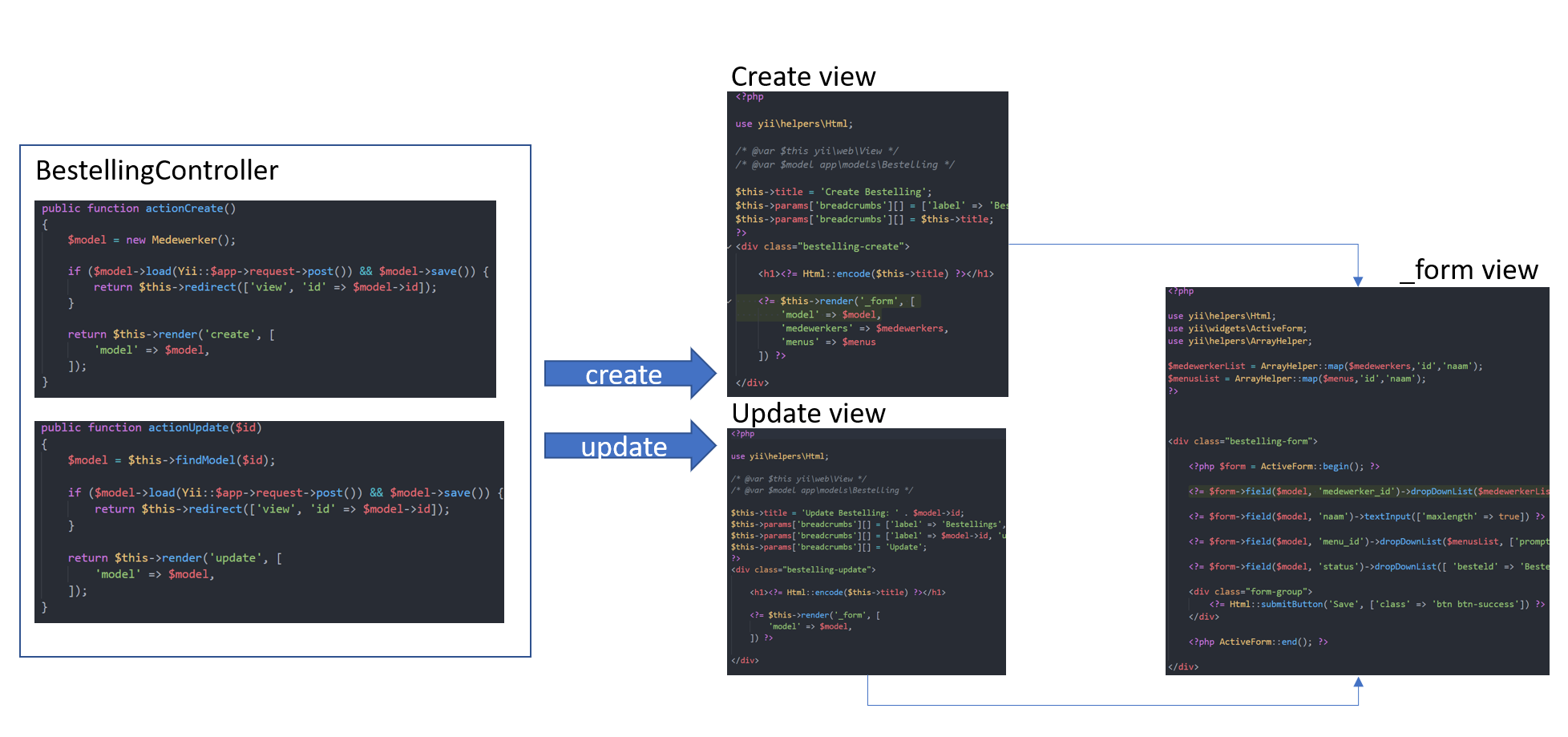
Open de BestellingController. Vanuit deze code wordt de create view aangeroepen en vanuit de create view wordt de _form.php aangeroepen. Waarom dit in twee stappen gaat leggen we later uit.
We veranderen de code in Bestelling controller:
use app\models\Medewerker;
..
..
public function actionCreate()
{
$model = new Bestelling();
$medewerkers = Medewerker::find()->all();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['view', 'id' => $model->id]);
}
return $this->render('create', [
'model' => $model,
'medewerkers' => $medewerkers
]);
}De eerste regel zetten we bovenaan. Hiermee vertellen we Yii dat vanuit de BestellingController gebruik willen gaan maken van het model Medewerker.
In de function actionCreate die wordt aangeroepen als we een nieuwe bestelling willen maken, voegen we een object toe waarin alle medewerkers zitten. In regel 9 halen we alle medewerkers op en in regel 17 sturen we het resultaat naar de view create.php (van bestelling).
In de view create.php van bestelling passen we het laatste code aan
<?= $this->render('_form', [
'model' => $model,
'medewerkers' => $medewerkers
]) ?>Hiermee geven we het object medewerkers weer door aan de view _form van bestelling.
In het view _form zetten we nu bovenaan in het PHP-gedeelte.
dd($medewerkers);Dit is de debugfunctie en hiermee controleren we of we inderdaad alle medewerkers naar de view hebben gestuurd.
We hebben nu als het goed is de medewerkers in de _form maar we moeten het ombouwen naar een assiociative array.
Pas hiervoor de code aan in de view _form van bestelling.
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use yii\helpers\ArrayHelper;
$medewerkerList = ArrayHelper::map($medewerkers,'id','naam');
dd($medewerkerList);
?>
...
...
...Deze code laat het eerst stukje van de view_form zien.
Met de functie ArrayHelper::map zetten we het object $medewerkers om in een assiociative array. Met dd laten we dat zien. Probeer maar! Als het goed is, zie je het voglende:
[
1 => 'Ayoub'
2 => 'Brahim'
3 => 'Carla'
4 => 'Diego'
5 => 'Eisa'
]En dit is precies wat we nodig hebben om de Drop Down te maken.
Pas de regel in de view _form van bestelling waarin de user het id van de medewerker moet intypen aan. Verander deze regel in:
<?= $form->field($model, 'status')->dropDownList([ 'besteld' => 'Besteld', 'klaar' => 'Klaar', 'betaald' => 'Betaald', '' => '', ], ['prompt' => ''])->label('Status bestelling') ?>Als het goed is heb je hiermee een werkend menu gekregen.
Opdracht 2
(optioneel alleen als je nog examen KT1 moet doen).
Opdracht 4
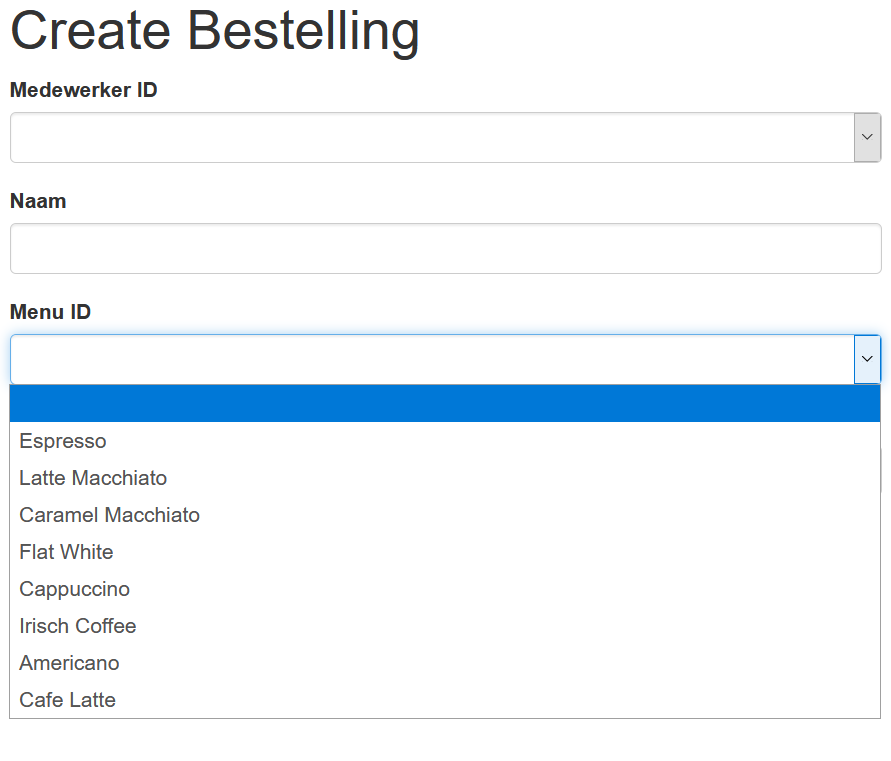
Maak nu een drop down voor de bestelling zodat de medewerker Gebruik hiervoor het stappenplan dat hieronder is beschreven. |
Het stappenplan voor een drop down
Schrijf eerst het volgende op:
In welk model komt de drop down? Dit noemen we de target.
(in opdracht 2 hierboven is dat Bestelling)
Waar komt de informatie voor de Drop Down uit? Dit noemen we de source.
(in opdracht 2 hierboven is dat Menu)
Voer nu de stappen 1-6 uit
1. Zet in de target controller welke source model we willen gebruiken.
// in controller van target
use app\models\<SourceModelnaam>;2. Haal in de target controller in de actionCreate() de informatie uit de source op.
// sourceName bedenk jij zelf en daarin staat de informatie die in de drop down moet komen.
$sourceName = source::find()->all();3. Geef vanuit de target controller in de actionCreate() de informatie door aan de view.
return $this->render('create', [
'sourceName' => $sourceName,
....
]);4. Open de view create in de target (view) en geef de informatie door aan _form view.
<?= $this->render('_form', [
'sourceName' => $sourceName,
...
]);5. Open de view _form in de target (view) en zet de informatie om in een assiociative array
// in dit voorbeeld worden id en naam gebruikt:
// id is het veld dat moet worden opgeslagen
// naam is het veld dat in de drop te zien is
$sourceNameList = ArrayHelper::map($sourceName,'id','naam');6. Pas het invoerveld aan in de _form van de target (view).
// veld_in_de_db is het veld van de target dat in dit invoerveld wordt weggeschreven.
<?= $form->field($model, 'veld_in_de_db')->dropDownList($$sourceNameList, ['prompt' => '']) ?>
Opdracht 3
aanpassen update view
Weet je nog dat de -update view niet rechtstreeks door de actionCreate van de BestellingController wordt aangeroepen?
Hoe zit dat nu?
De actionCreate and actionUpdate vanuit de controller gaan bieden naar hun 'eigen' view maar via deze eigen view komen beide dezelfde form uit. Dat komt omdat een update en create hetzelfde form gebruiken.
Als we nu dus een updateuitvoeren van de bestelling (pennetje vanuit de gridview) dan krijgen we een foutmelding. Dat kmt omdat de form verwacht dat er gegevens voor de drop down worden meegestuurd. Dat gebeurt ook bij de create maar niet bij de update.
Om dit te fixen kopiëren we de code die we in de actionCreate hebben gemaakt dus naar de actionUpdate.
Deze twee functies zijn bijna hetzelfde. Bij de create wordt alleen een nieuw object gemaakt en bij de update wordt een bestaand object ingeladen.
Nu moeten we de objecten nog doorgeven van de update view naar de _form view. Net zoals we dat ook deden bij de create.
Opdracht 3Zorg ervoor dat de update weer werkt en dat de objecten op de juiste manier worden doorgegeven. Lees hiervoor de uitleg die hierboven staat.
Pas de actionUpdate in de BestellingController aan. Pas de update view van de BestellingController aan
Zorg dat de update van een Besteliing goed werkt.. |
Opdracht 4
De final touch
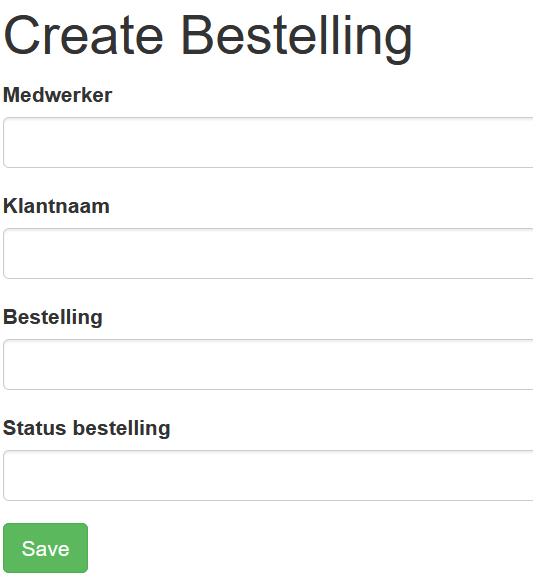
Laten we nog wat labels aanpassen. Dit zijn de teksten die boven de invoervelden in het form staan.
Opdracht 4
Pas de labels in het form aan zodat er Medewerker, Klantnaam, Bestelling en Status Bestelling komt te staan:
Zoek zelf uit hoe dit moet. Tip gebruik de zoektermen:
How to change label text of the ActiveField?
|
--