06 Grid View
Dit In deze les leer je de basis aanpassingen in de Gridview maken.
Je leert hoe je kolommen wel of niet zichtbaar kan maken, hoe je de kolom headers kan aanpassen, hoe je de kolom breedte kan aanpassen, hoe je de inhoud van de kolom zelf kan aanpassen en als laatste leren hoe we een link kunnen maken van een kolom.
Country overzicht aanpassen
Onze CRUD-generator (Gii) heeft voor ons een country overzicht gemaakt. Als je de CountryController.php opent dan zie je dat function (method) actionIndex de view index aanroept. Open deze index file. Deze staat in views/country.
Gridview Widget
Je ziet dat er op regel 23 een zogenaamde widget wordt aangeroepen.
Een Widget is een plug-in waarmee je functionaliteit aan Yii toevoegt. De Gridview Widget is misschien wel de meest uitgebreide widget en het zorgt ervoor dat we een mooi overzicht van onze data krijgen.
1. Kolommen aanpassen
In de parameters van deze widget zie je dat de kolommen Code, Name, Continent, Region en SurfaceArea worden afgedrukt. Je ziet ook dat bepaalde kolommen niet worden afgedrukt deze staan in commentaar.
Opdracht 1
Verander de lay-out in het country overzicht en laat de volgende kolommen in deze volgorde zien: Code, Name, Population, SurfaceArea en Capital. Population laat inwoneraantal zien en SurfaceArea laat oppervlakte zien. |
2. Kopjes aanpassen
Stel we willen het kopje boven de kolom veranderen, dan kan dan als volgt. Vervang bijvoorbeeld 'SurfaceArea' in de GridView door het volgende array.
[ 'label' => 'Oppervlakte',
'attribute' => 'SurfaceArea',
],Je ziet dat we de surface area nu hebben vervangen door een assiociative array. Dus waar in de code het woord 'SurfaceArea' staat plaats je het assiociative array zoals hierboven is aangegeven.
Dit verteld de GridView snippet dat het label Oppervlakte moet zijn (dit wordt boven aan de pagina gezet) en dat de waarde in de kolom moet worden gevuld met 'SurfaceArea'.
Opdracht 2
Pas nu de kolom Population aan; en zet in de kolom header 'Inwoners'. |
3. Kolom breedte aanpassen
We gaan de kolombreedte aanpassen. Vervang het blok van net door het volgende:
[ 'label' => 'Oppervlakte',
'attribute' => 'SurfaceArea',
'contentOptions' => ['style' => 'width:30px; white-space: normal;'],
],
Opdracht 3Pas de breedte van de kolom Inwoners (Population) ook aan; zet de breedte op 30 pixels. |
4. Waarde van kolom aanpassen
Stel we willen km2 achter de oppervlakte plaatsen, dan kunnen we de waarde van de kolom als volgt aanpassen:
[
'label' => 'Oppervlakte',
'attribute' => 'SurfaceArea',
'format' => 'raw',
'value' => function($data) {
return sprintf("%8d k㎡", $data->SurfaceArea);
}
]Regel 4 t/m 7 in deze code verandert de waarde van de kolom.
Opdracht 4Test uit wat de code doet, haal 'format'=> 'raw' weg en kijk wat er gebeurt. Vervang regel 6 door en kijk wat er gebeurt. |
5. Link maken van een kolom
In de Capital kolom zien we geen plaatsnaam, maar een nummer. Dit is het ID van een plaats in de city tabel.
Dus de Capital kolom uit country is de foreign key die wijst naar de primary key ID in city.
In de city view kun je een plaats naam zoeken door bijvoorbeeld de volgende URL te gebruiken:
http://localhost:8080/city/index?CitySearch[ID]=179
179 is het ID van Brussels, de hoofdstad van België.
We gaan nu de value van de kolom Capital vervangen door de link.
Laten we om te beginnen de kolom Capital een beetje gaan aanpassen:
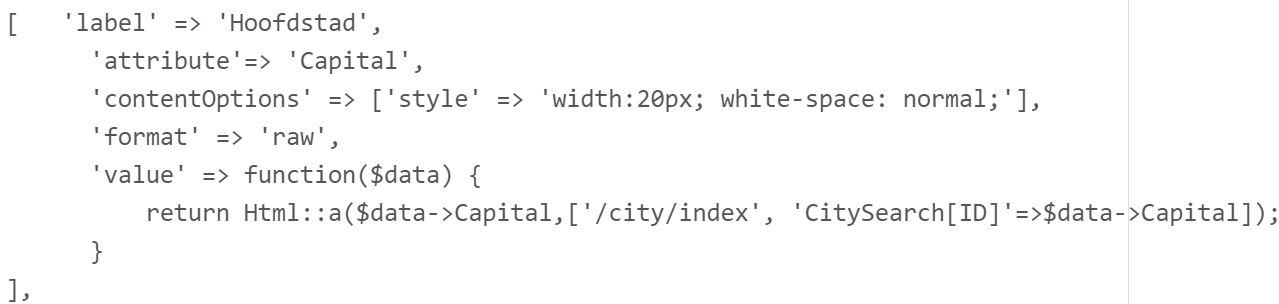
Opdracht 5Vervang de kolomnaam van de kolom Capital door 'Hoofdstad'. Verander de breedte van deze kolom naar 30px. Vervang de value van de kolom in (alle kolommen krijgen dus dezelfde waarde). |
Je ziet nu:

Dat is nog geen link. Dat komt omdat we met <a href="">...</a> een link moeten maken. Dat kan maar dat is lastig omdat we met " in " quotes zitten. Dus dubbele quotes in dubbele quotes. Dat kan, maar het is een gepriegel.
Met de Yii module Html kunnen we dit eenvoudiger doen.
Zet eerst boven aan in de code:
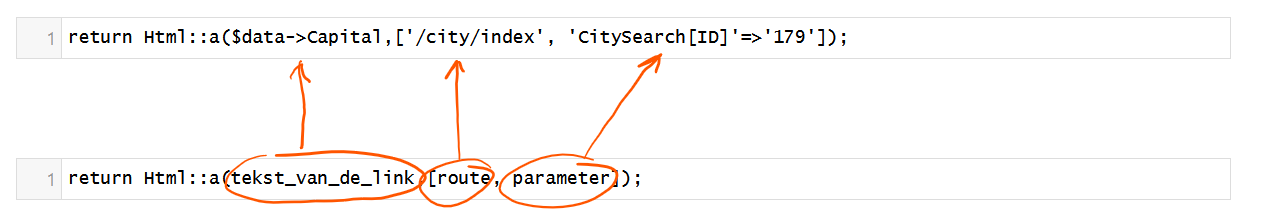
use yii\helpers\Html;En we vervangen nu de regel die de waarde returned in:

We zijn er bijna, we moeten nu alleen de 179 nog variabel maken.
Opdracht 6Maak je code werkend met bovenstaande code. Als je nu op het nummer klikt ga je naar de hoofdstad van het betreffende land. Verander nu de tekst van de link zodat je in de kolom Hoofdstad, in 'naar hoofdstad'. Als je er op klikt dan ga je dus naar de index view van de hoofdstad. Verander ook de breedte van de kolom naar 120px zodat de kolom netjes past. |
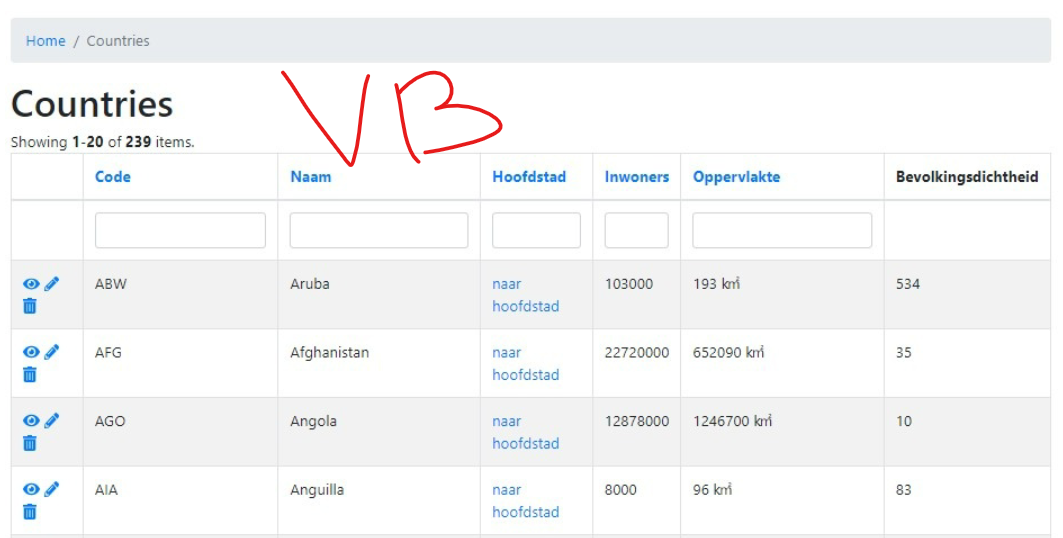
De kolom ziet er dus als volgt uit:

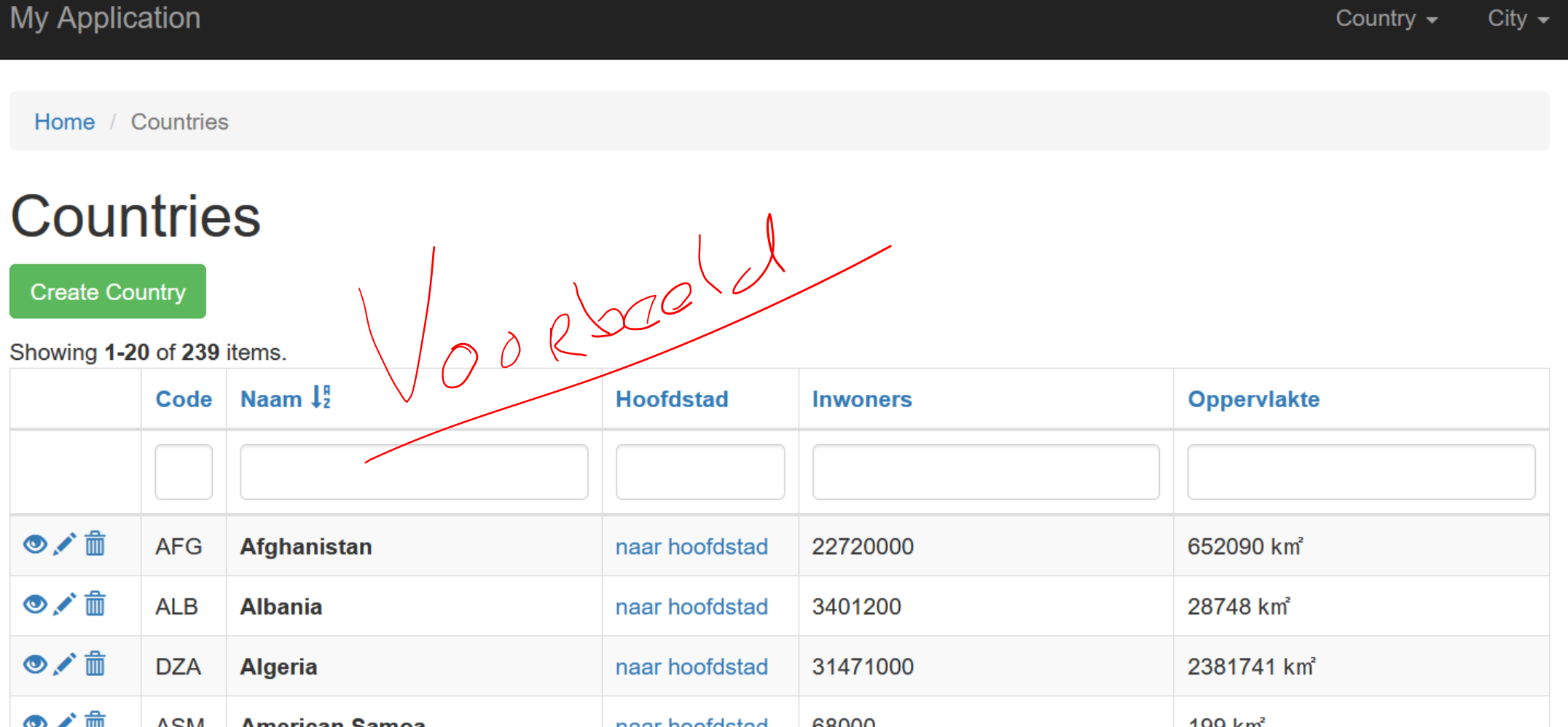
Opdracht 7(a) Zet de kolommen in de volgende volgorde: Code - Name - Hoofdstad - Population - Oppervlakte (b) Verander de kolomnamen als volgt: Code - Naam - Hoofdstad - Inwoners - Oppervlakte (c) Zorg dat de naam van het land vet gedrukt wordt (bold). (d) Haal vervolgens de volgnummers (1,2,3,4....) weg en verplaats de edit kolom (de laatste) naar voren. |

Dit is het eindresultaat.
Opdracht 8
De bevolkingsdichtheid zegt iets over de hoeveelheid inwoners in een land. Natuurlijk heeft Amerika meer inwoners dan Nederland, maar het land is ook vele groter. Om te vergelijken hoe dichtbevolkt een land is, kun je uitrekenen hoeveel mensen er gemiddeld per km2 wonen.
bevolkingsdichtheid = aantal inwoners / oppervlakte.
Stel een land heeft een oppervlakte van 100 km2 en je er wonen 200 mensen. Dan heb je in dit land dus gemiddeld 2 inwoners per km2, want:
2 = 200 / 100
Maak nu een nieuwe kolom in het country overzicht en bereken daarin de bevolkingsdichtheid.
Inleveren
Voer alle opdrachten uit.
Aan het einde heb je jouw gridview aangepast en ziet het er zo uit:
Inleveren
- Maak een schermafdruk van jouw Countries aangepaste gridview en lever deze in.
- Stuur ook jouw (aangepaste) country view in.