02 Opdracht
['class' => 'yii\grid\ActionColumn', 'template' => '{update} {view} {delete}',],Zorg ervoor dat jouw Yii World project weer draait.
In deze opdracht hebben we een refresh en gaan we nog een keer kijken naar de standaard Yii gridview. We gaan de gegenereerde grid view van country aanpassen.
Wat leren we?
- we frissen onze kennis weer wat op en leren met het MVC model te werken.
- we leren hoe we de standaard Yii grid view kunnen tweaken (aanpassen).
- we leren hoe je in PHP ene getal kan laten afronden.
- we nemen ook een klein stukje CSS-vormgeving mee.
Checklist
- Controleer of je de views Country, City en CountryLanguage nog hebt. Heb je de models én de controllers?
- Open jouw Yii project in VSC
- Controleer de map models, heb je de bestanden 6 bestanden City.php, CitySearch.php, Country.php, CountrySearch.php, CountryLanguage.php en CountryLanguageSearch.php?
Als je deze bestanden niet hebt, ga dan terug naar Yii deel 1 en doorloop nog een keer alle stappen. - Type
php yii servein het terminal window in VCS in en controleer op localhost:8080/country of you website het nog doet.
OK all fine, let's go!
Om er weer in te komen gaan we onze country view aanpassen.
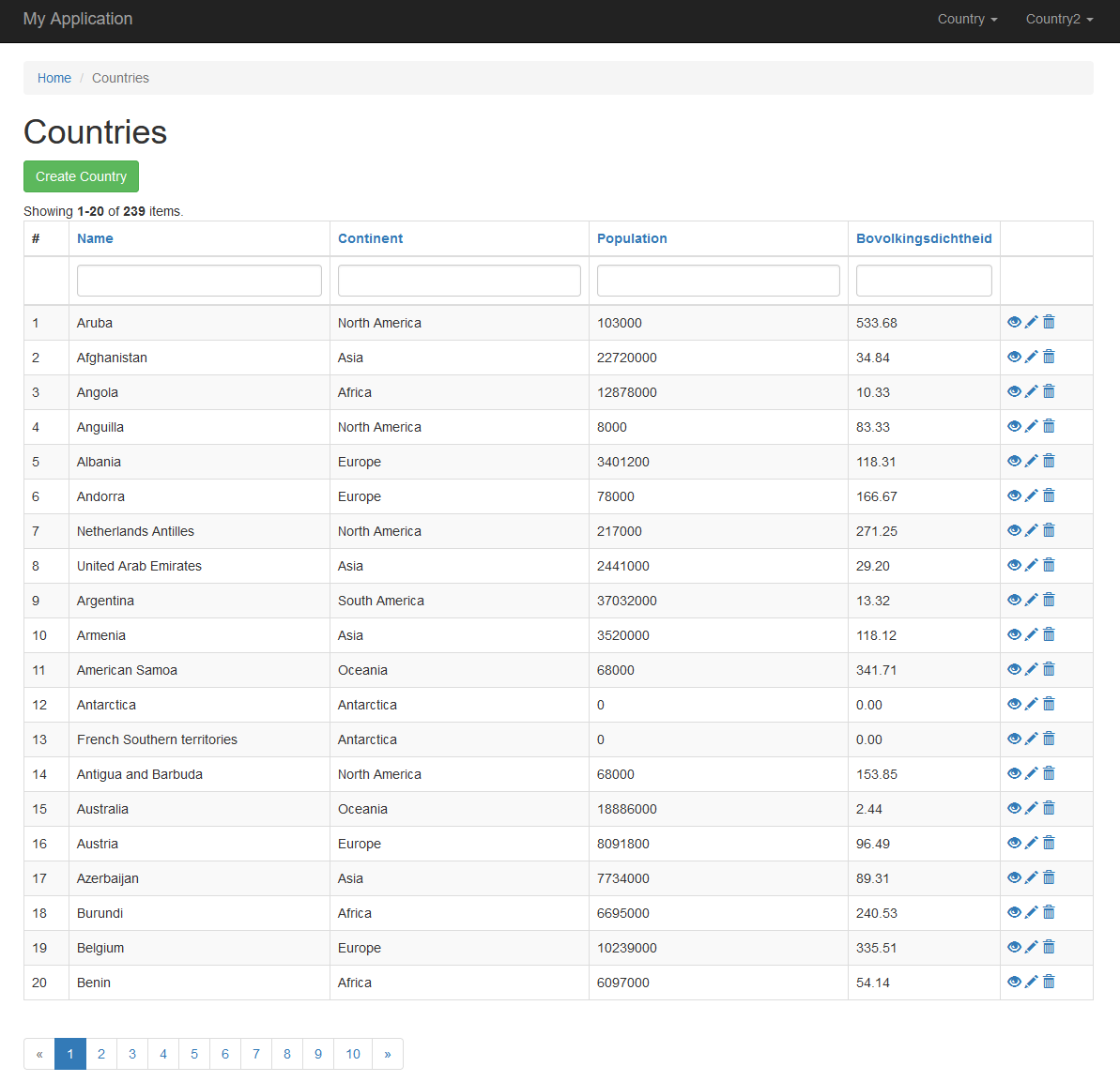
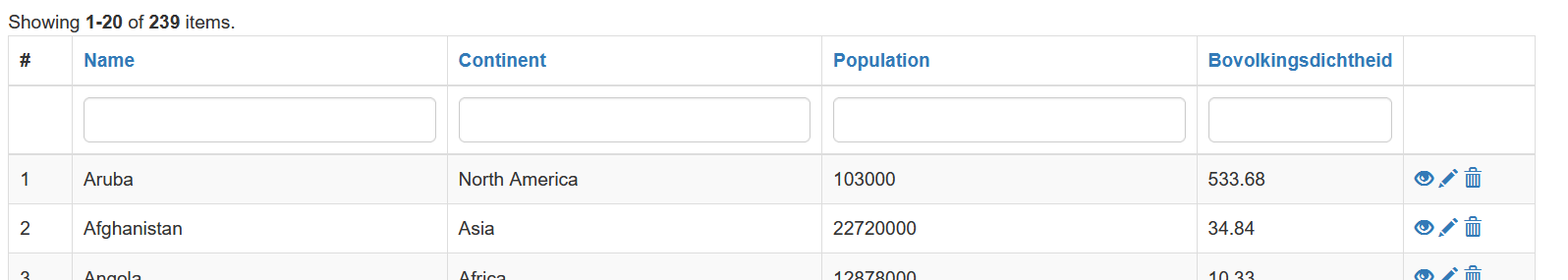
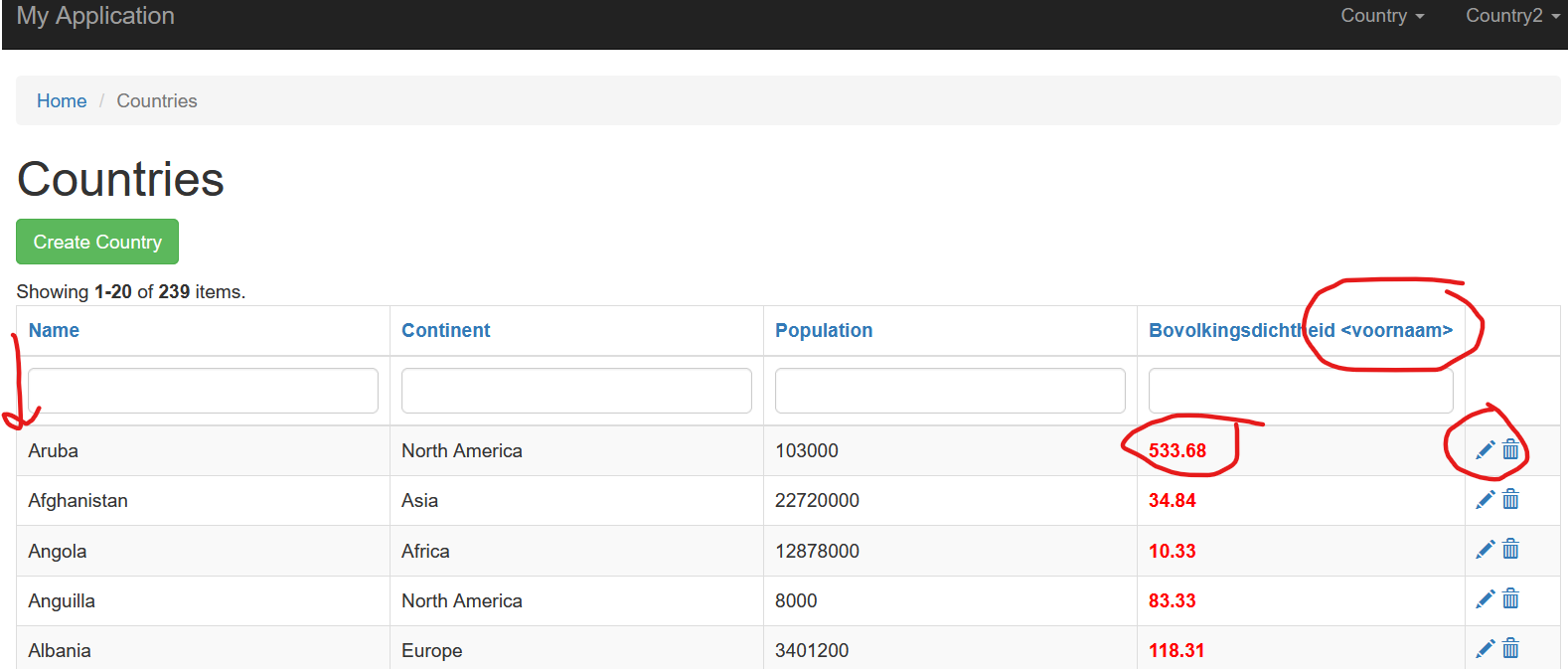
In stap 1 is dit wat er moet uitkomen. Controleer de kolommen. Heb je deze kolommen al? Dat kan want de laatste opgave van Yii Level 1 ging ook over dit onderwerp. Lees de opgave toch even door want je moet het overzicht precies zo maken als in het voorbeeld inclusief het afronden op twee decimalen.
We hebben de volgende kolommen:
Maak de eerste drie kolommen Name, Continent en Population (in Yii L1 wordt uitgelegd hoe dat moet).
De kolom Bevolkingsdichtheid is een berekende kolom. De bevolkingsdichtheid is het aantal inwoners (Population) gedeeld door de oppervlakte (SurfaceArea).
| Bevolkingsdichtheid = aantal inwoners / oppervlakte |
Je kunt daarvoor de volgende Yii-code op de juiste plaats in de Grid view van country zetten:
[
'label' => 'Bovolkingsdichtheid',
'attribute'=>'Population',
'contentOptions' => ['style' => 'width:30px; white-space: normal;'],
'format' => 'raw',
'value' => function ($data) {
return $data->Population/$data->SurfaceArea;
}
],Opdracht: Plaats de code op de juiste plaats in jouw grid view van country.
Opdracht: Test de code. Zie je dat het werkt?
Nu alleen nog de getallen afronden op 2 decimalen. Je kunt hiervoor de php functie number_format gebruiken.
Opdracht: Zoek nu zelf uit hoe je de bevolkingsdichtheid kan afronden op twee decimalen.
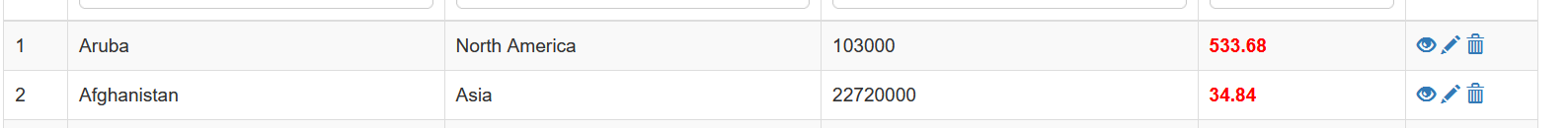
Als laatste stap gaan we onze kolom nog wat stylen. Check de gegeven code. Zie je de styling?
Opdracht: Pas de styling aan zodat je kolom er als volgt, komt uit te zien:
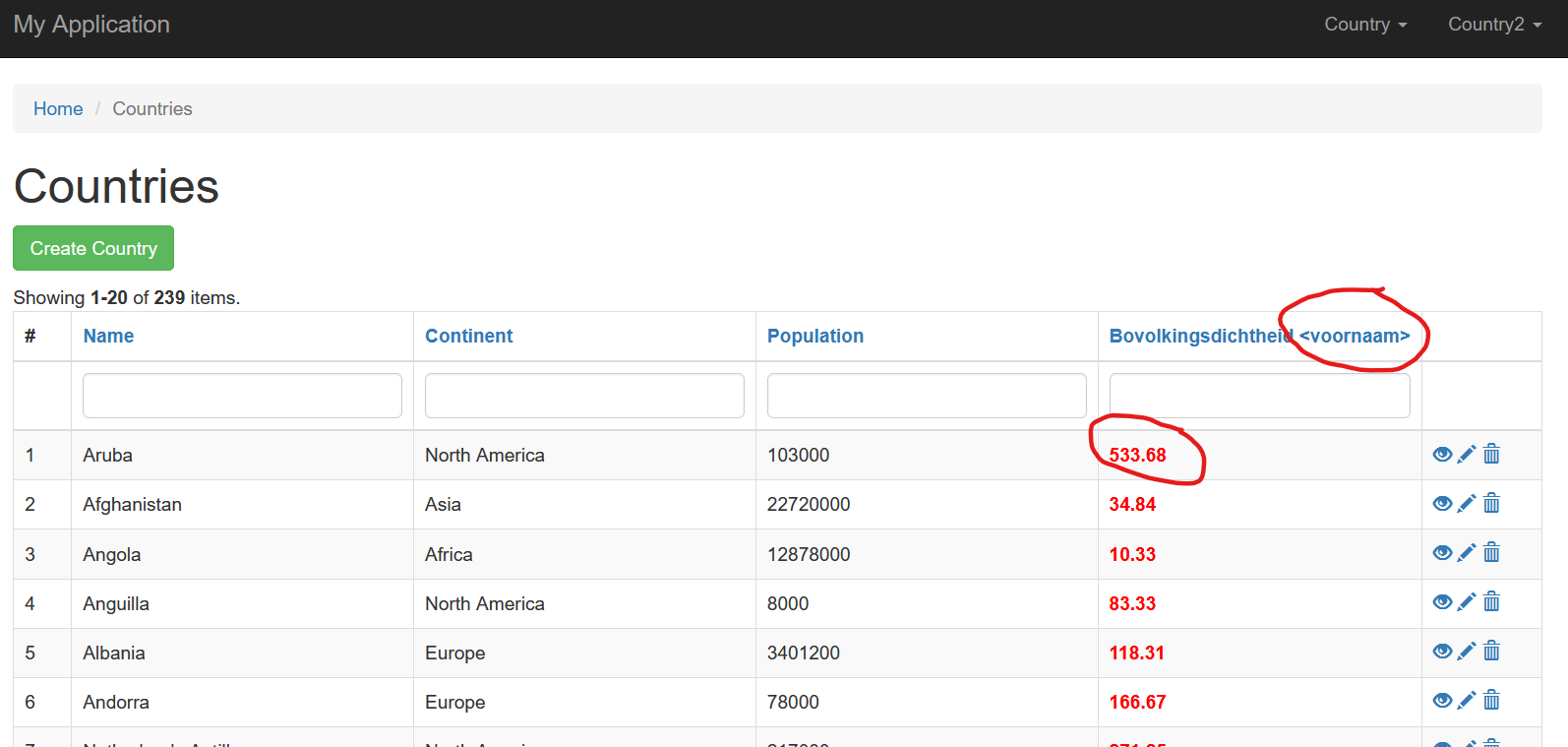
Opdracht: Als laatste pasPas je jouw overzicht aan en zet je jouw voornaam in de kolom header Bevolkingsdichtheid.
JouwOpdracht: overzichtDe zieteerste erkolom numet alshet volgvolgnummer moet weg.
Opdracht: De laatste kolom heeft drie icoontjes, oogje, pennetje en prullenmand. Verwijder het oogje.
Deze laatste opdracht is lastig en de opdracht is om zelf proberen uit (opte devinden plaatshoe vandat <voornaam>werkt. staatAls jouwhint voornaam).wordt deze code gegeven:
Inleveren
- Screenshot van je aangepaste city view zoals het voorbeeld hierboven, maar dan met jouw naam in de kolomnaam.
- Jouw aangepaste code (view/country/index.php).