03 Eigen overzicht (Read)
Inleiding
We gaan een eigen overzicht maken. We beginnen met het aanmaken van een menu, dan maken we een controller, en van de controller gaan we naar de view. We leren data op te halen met de controller en deze te tonen in onze eigen view.
Het ophalen van data doen we met een eenvoudige query die we in de Controller plaatsen. Vanuit de Controller gaan we via het Model naar de database. De volgorde wordt:
| Gebruiker -> (kiest) menu -> controller -> model -> database -> (resultaat terug naar) controller -> view -> gebruiker. |
In deze les maken we dus het hele 'rondje'. Dit is een standaard 'rondje' dat in elke applicatie vaak terug zal komen.
Wat leren we?
- we leren werken met het MVC model
- we gaan leren hoe je een eigen overzicht (de read van de CRUD) kan maken (dus niet via de Yii grid view).
Menu
Om te beginnen maken we een nieuwe method (=functie) in de controllers/CountryController class.
De function/method returned "oops" en doet verder niets.
Deze controller noemen we actionOverzicht. Volgens de routing regels wordt de route wordt dus /country/overzicht.
Opdracht 3a
|
Maak een menu item overzicht onder country dat naar /country/overzicht gaat. In Yii level 1 hebben we met menu's geoefend. Test het menu uit. Het menu gaat naar de actionOverzicht in de CountryController en returned "oops". We krijgen dus een leeg scherm met "oops". |
Inleveren
- Een schermafdruk van jouw gehele browser (url moet zichtbaar zijn) waarin je het via het menu naar jouw overzicht gaat en waar "oops" wordt afgedrukt.
Controller
We halen onze "oops" weg en gaan dus een stukje code toevoegen aan onze CountryController.
De controller komt er als volgt uit te zien.
Let op zet jouw naam op regel 3.
public function actionOverzicht()
{
// zet hier jouw naam
// dit is de query, dit is te vergelijken met select * from Country
$countries=Country::find()->all();
// de view wordt aangeroepen en het object $countries en $pagination wordt meegegeven.
return $this->render('overzicht', [
'countries' => $countries,
]);
}Opdracht 03b
|
Maak de function actionOverzicht in de CountryController zoals hierboven is aangegeven. |
Inleveren
- CountryController.php
View
 What? Een fout? Waarom nu?
What? Een fout? Waarom nu?
We gaan dus in de folder views/country een nieuwe file overzicht.php aanmaken en plaatsen daar de volgende code in.
<?php
foreach ($countries as $country) {
echo $country->Name;
echo " - ";
echo $country->Code;
echo " - ";
echo number_format($country->Population, 0, ',', ' ');
echo "<br>";
}
?>Opdracht 03c
|
Maak de view overzicht zoals hierboven is aangegeven. |
Het overzicht is bijna niet geformatteerd.
Weet je nog hoe een HTML table er uit ziet?
<table>
<tr>
<td> .. </td>
<td> .. </td>
<td> .. </td>
</tr>
<tr>
<td> .. </td>
<td> .. </td>
<td> .. </td>
</tr>
</table>Hierboven staat een skelet van een table met twee rijen en drie kolommen.
Vind je dit lastig? Kijk dan de video.
|
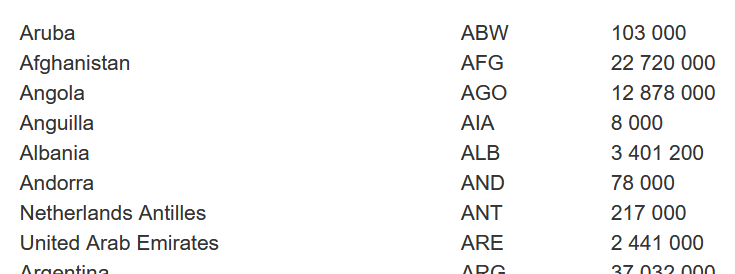
Verander de /view/country/overzicht nu zo dat het netjes in een table wordt gezet. De output komt er als volgt uit te zien: De kolommen staan nu dus netjes onder elkaar. |
Je hebt nu zelf een view opgebouwd zonder gebruik te maken van de Gridview widget. Het kost meer tijd en moeite om zelf een overzicht zonder Gridview widget te maken, maar je hebt wel veel meer controle over hoe jouw overzicht er uit komt te zien.
Inleveren
- Jouw aangepaste en werkende view/country/overzicht.php
--