Digitale Vaardigheden Gevorderd
Info:
PS C:\Prog\CanvasImport-Export> python .\reformatterCanvas.py 12231
Inleiding
Digitale Vaardigheden voor de Toekomst
In onze samenleving gebruiken we steeds meer digitale informatie en technologie. Denk aan computers, tablets en smartphones. We hebben mensen nodig die begrijpen hoe al deze systemen werken en hoe ze samenhangen.
De cursussen 'Digitale Vaardigheden Basis' en 'Digitale Vaardigheden Gevorderd' leren je de belangrijkste dingen over digitale technologie. Het maakt niet uit welk softwareprogramma je gebruikt of hoe je werkt, deze cursussen zijn nuttig voor iedereen.
Deze cursussen zijn belangrijk voor beroepen waar veel met digitale informatie wordt gewerkt, zoals het maken van rapporten, het analyseren van data of het beheren van content op websites.
Als je deze cursussen afrondt, krijg je een certificaat. Dit laat werkgevers zien dat jij de digitale vaardigheden hebt die zij nodig hebben, waardoor je een grotere kans hebt op een goede baan.
Veel succes.
Het keuzedeel Digitale Vaardigheden Gevorderd wordt aangeboden in combinatie met veel nieuwe kwalificatiedossiers. De totale studielast bedraagt 240 uur. Hieronder vind je een link naar de volledige en officiële tekst van het keuzedeel. Het lesmateriaal is ingedeeld naar kerntaken en werkprocessen.
 Het volledige dossier kun je hier lezen
Het volledige dossier kun je hier lezen
Maak een Digitaal Project
Doel: Leer en laat zien dat je goed bent met computers door een digitaal project te maken. In dit project verzamel je informatie, werk je die uit en presenteer je alles met behulp van verschillende digitale tools.
Beschrijving: Je gaat een digitaal project maken over een onderwerp dat je interessant vindt en dat te maken heeft met een vak waar digitale vaardigheden belangrijk zijn.
Stappen:
-
Kies een Onderwerp:
- Denk aan iets wat je interesseert, zoals een hobby, een schoolvak, of een actueel onderwerp. Bijvoorbeeld: "Klimaatverandering", "Social Media Trends", of "De Geschiedenis van Videogames".
-
Informatie Verzamelen:
- Zoek online naar informatie, zoals websites, artikelen, video's en meer. Zoek minstens 5 verschillende bronnen.
- Schrijf de belangrijkste dingen op die je hebt gevonden.
-
Informatie Verwerken:
- Gebruik een tekstverwerkingsprogramma (zoals Word of Google Docs) om je informatie netjes op een rijtje te zetten.
- Maak een korte samenvatting van wat je hebt geleerd.
- Voeg plaatjes of grafieken toe om je verhaal duidelijker te maken.
-
Presenteren:
- Maak een digitale presentatie (bijvoorbeeld met PowerPoint of Google Slides) waarin je je onderwerp uitlegt.
- Zorg dat je presentatie minimaal 5 dia's heeft:
- Een titelpagina met je onderwerp en naam.
- Dia's met de belangrijkste punten.
- Een slotdia met wat je hebt geleerd.
- Gebruik plaatjes, video's, of grafieken om je verhaal leuker te maken.
-
Certificaat Simulatie:
- Maak een nep-certificaat met een programma zoals Canva waarin je laat zien dat je de digitale vaardigheden beheerst. Zet je naam erop, de naam van de cursus (bijvoorbeeld "Digitale Vaardigheden Basis") en een korte beschrijving van je project.
Inleveren:
- Je samenvatting (als document).
- Je digitale presentatie.
- Een afbeelding van je certificaat.
Beoordeling:
Je wordt beoordeeld op:
- Hoe relevant en volledig je informatie is.
- Hoe netjes en duidelijk je samenvatting is.
- Hoe creatief en goed je presentatie is.
- Hoe professioneel je certificaat eruitziet.
Veel succes en wees creatief! Dit project helpt je om belangrijke digitale vaardigheden te leren en te laten zien.
01 Stichting Praktijkleren - LinkedIn Learning
Stichting Praktijk Leren verzorgt online lesmateriaal, examens en biedt toegang tot instructie video’s van LinkedIn Learning. Daar gaan wij deze blok gebruik van maken.
Ga naar https://www.stichtingpraktijkleren.nl
- Jouw account is al aangemaakt tijdens de introductie module, volg de instructies, maak gebruik van je xxxxxx@talnet.nl gebruikersnaam
Inleveren (2 bestanden):
Maak 2 screenshots (URL én jouw account gegevens dienen goed leesbaar te zijn)
* van je accountgegevens pagina
* van je persoonlijke gegevens pagina
Werken met Office 365
Microsoft Office 365 is een verzameling van internet-diensten, bedoeld voor bedrijven, thuisgebruik en het onderwijs. Deze internetdiensten worden deels aangeboden als online diensten, deels als applicaties op desktop-pc, tablet en telefoon en als combinatie van beide. De applicaties op desktop / pc is vergelijkbaar met het kantoorpakket Microsoft Office met het verschil dat men via Office 365 altijd de beschikking heeft over de meest recente versie.
Leerdoelen
- Je weet hoe je Office 365 moet opstarten.
- Je weet hoe je bestanden moet uploaden naar de OneDrive.
- Je weet waar je de OneDrive map in de verkenner kunt vinden.
- Je kent een aantal apps.
- Je weet wat online werken is.
- Je weet wat offline werken is.
- Je weet hoe je een document kunt delen.
Doe de trainingen voor Word, Excel PowerPoint en Outlook bij : Werken met office 365
Let op!
Open voor deze module altijd de programma's op je computer (desktop versie) en niet in de browser!
De mogelijkheden die je in de browser opent zijn namelijk beperkt als je het programma.
01 Opdracht
- Open Microsoft Word en kies voor een nieuw, leeg document.
- Stel het papierformaat in op A5 (dit is de helft van A4)
- Stel de marges in op:
boven: 1 cm, onder: 2 cm, links: 4 cm, rechts: 3 cm - Typ (of kopieer) het volgende in je document:
=RAND(10) - Zorg dat je cursor achter de =RAND(10) staat en klik op enter op je toetsenbord.
(er wordt automatisch tekst in je document geschreven.) - Geef je document de 1. pagina afdrukstand liggend en de 2. pagina staand
- Plaats in de voettekst je links uitgelijnd de datum en rechts naam klas en studentennummer
- Sla het document op als O2-jouwnaam.dotx ( jouwnaam = je eigen naam ).
Inleveren
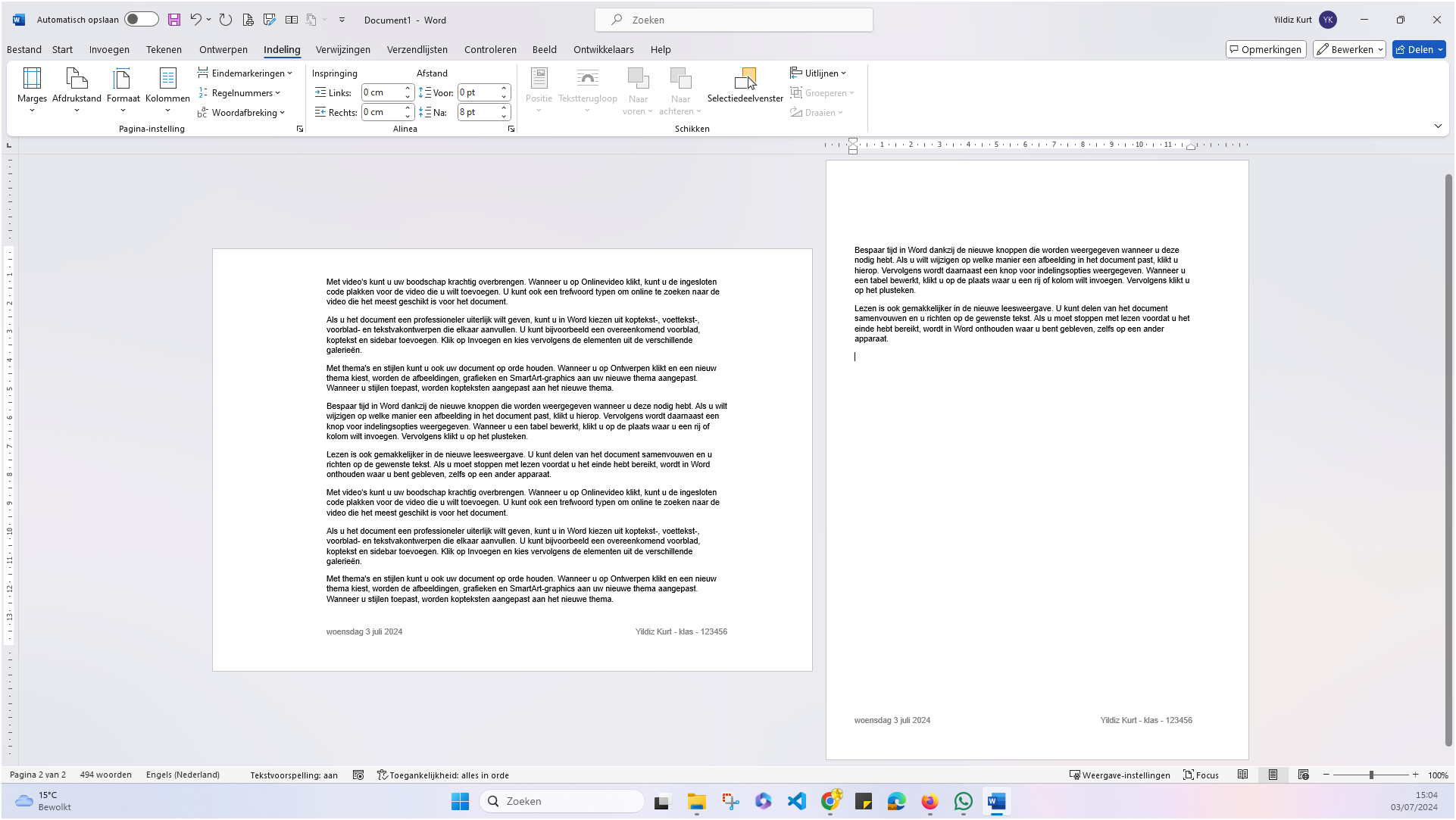
- Een screenshot van je gehele venster met het document in beeld.
- Het document: O2-jouwnaam.docx.
Voorbeeld
02. Werken met Excel
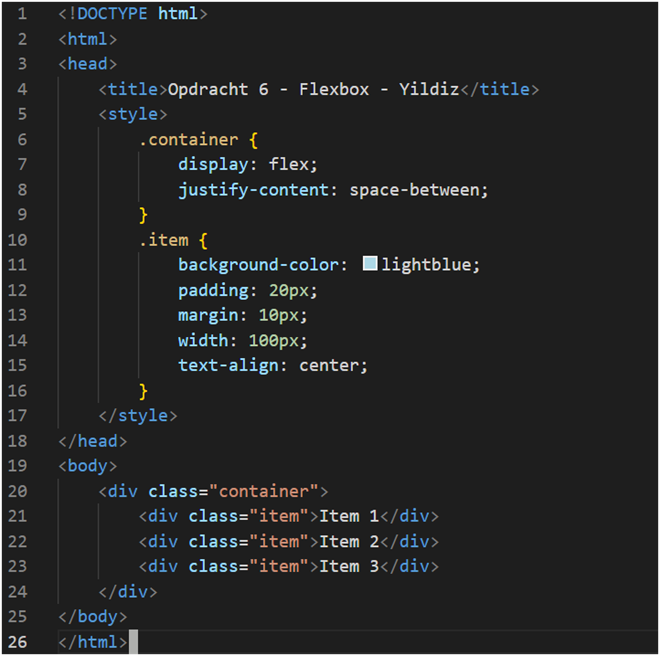
Wat is Flexbox?
Flexbox is een CSS3 layout module die een efficiënte manier biedt om items in een container te verdelen en uit te lijnen.

Opdracht
- Maak een nieuw HTML-bestand met de naam 06-CSS-je_eigen_naam.html
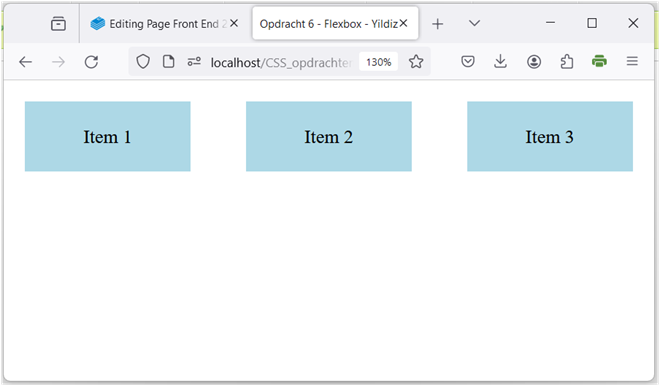
- Voeg de bovenstaande code toe en pas de waarden van justify-content aan om te zien hoe de items zich verplaatsen.
- Maak een overzicht met verschillende waarden.
Inleveren:
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
Voorbeeld:
03 - CSS Grid Basis
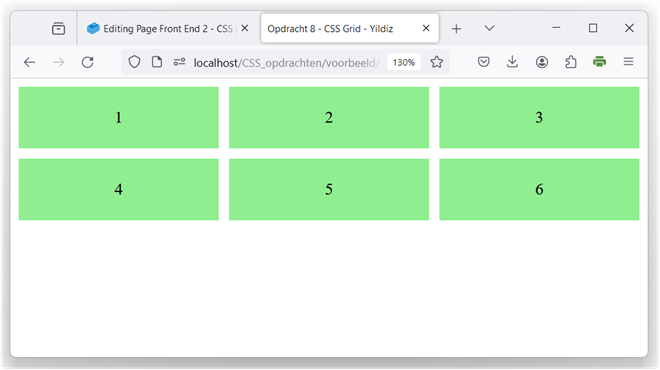
Wat is CSS Grid?
CSS Grid is een layout systeem dat een rasterstructuur biedt voor het plaatsen van items op een webpagina.
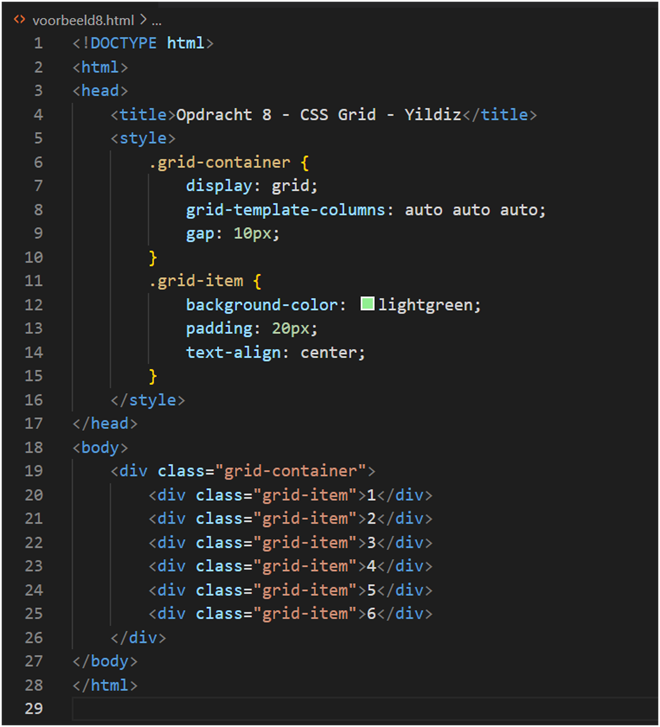
Basisgebruik:
Opdracht:
- Maak een nieuw HTML-bestand met de naam 08-CSS-je_eigen_naam.html.
- Voeg de bovenstaande code toe en pas de grid-template-columns aan om meer kolommen toe te voegen of te verwijderen.
- Lever in: HTML-bestand, screenshot van je webpagina.
Inleveren:
- HTML bestand
- Screenshot browser
Zorg dat de URL van je pagina zichtbaar is!
Voorbeeld: