Groep 8 - Introductie web site maken
We gaan een eenvoudige website maken en gebruiken Notepad en de Chrome browser.
We gaan kennis maken met de technieken HTML, JavaScript en CSS.
We leren wat een variabele in een programmeertaal is.
Intro
(presentatie)
Intro en voorbeeld van wat we gaan maken.
Na 10 weken: http://www.softwaredeveloper.ovh/max/portfolio-samuel/
Wij gaan een eenvoudige versie hiervan maken:
Aan de slag (eerst individueel en dan je buurman/vrouw helpen).
Voorbereiding
(modellen)
Maak nieuw bestand op desktop, site.txt en verander naam in site.html -> hoe op een Chromebook??
....
HTML
(modellen)
HTML boilerplate (van internet) en eenvoudige Javascript.
Zoek in Google naar HTML Boilerplate (freecodecamp.org)
- <script>....</script> weghalen.
- <link> regel weghalen.
- Bedenk een eigen titel (tussen de <title> en </title>
- In de body: <h2>Welkom op mijn site</h2>
Testen en elkaar helpen.
Programmeren
(uitleg/presentatie)
(eerst uitleg over variabele -> PowerPoint).
Uitleg variabele -> powerpoint analogie met telefoonnummer en doosje.
(modellen)
Java Script
<script>
$naam = prompt("Hi, hoe heet jij?");
</script><script>
naam = prompt("Hi, hoe heet jij?");
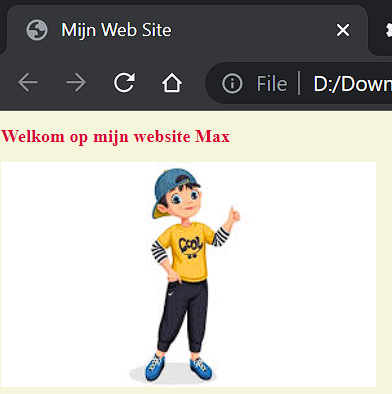
document.write("<h2>Welkom op mijn website "+naam+"</h2>");
</script>(de andere welkom-boodschap mag nu weg)
Plaatje
(modellen)
Plaatje downloaden (of link kopiëren) en toevoegen (optioneel)
- Zoek in Google (plaatjes) met de term cartoon character en Download een plaatje!
In <body>
<img src="images.jpg" width="500">
of
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS8mvdRUR4kFLfE9-BAxJaO51o7tfsvh-I9cA&usqp=CAU" width="500"> In Chrome: Ctrl-shift-I en dan console voor foutmeldingen.
Opmaak (CSS)
(modellen)
Zoek in Google naar css color examples (w3.org)
<style>
body {
background-color:beige;
}
h2 {
color:crimson;
}
</style>Afsluiten
- Web pagina bestaat uit HTML en CSS. HTML geeft de basis-structuur aan en CSS is voor de vorm/kleuren.
- JavaScript is een programmeertaal die je kan gebruiken voor je website.
- We hebben geleerd wat een variabele is.
--
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Mijn Web Site</title>
<script>
naam = prompt("Hi, hoe heet jij?");
document.write("<h2>Welkom op mijn website "+naam+"</h2>");
</script>
<style>
body {
background-color:beige;
}
h2 {
color:crimson;
}
</style>
</head>
<body>
<img src="images.jpg" width="500">
</body>
</html>