7, en nu coffee!
In deze les gaan we alles wat we tot nu toe hebben geleerd herhalen. We bouwen een nieuwe applicatie.
In de volgende les gaan we nieuwe dingen leren met deze applicatie.
Wat gaan we maken?
We gaan een applicatie maken waarin medewerkers van een coffee-to-go een bestelling kunnen opnemen. De medewerker neemt een bestelling op, vraagt de naam van de klant. De bestelling krijgt een status besteld.
De bestelling wordt klaar gemaakt en de barista (coffee maker) zet de status van de bestelling op klaar. De medewerker ziet dat zijn bestelling klaar is, roept de naam van de klant en rekent af. De status wordt op geleverd gezet.
Stap 1, maak een database coffee.
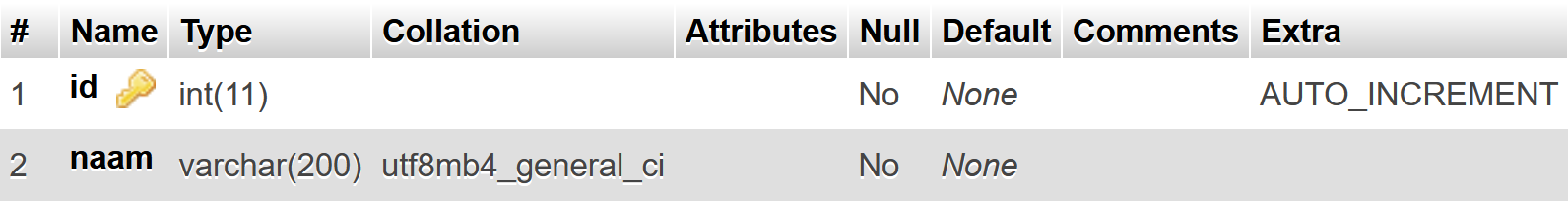
Stap 2, maak een tabel medewerker.
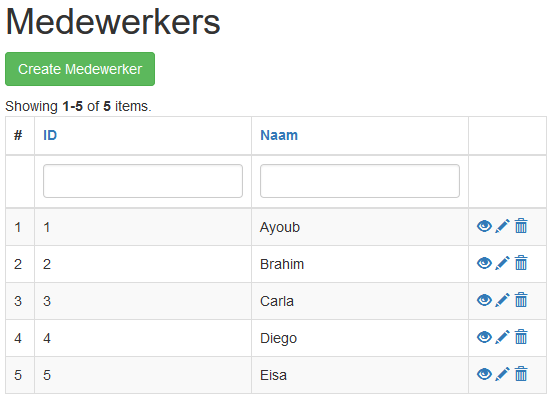
Stap 3, Genereer het model en de CRUD voor medewerker en zet de volgende namen in de database.
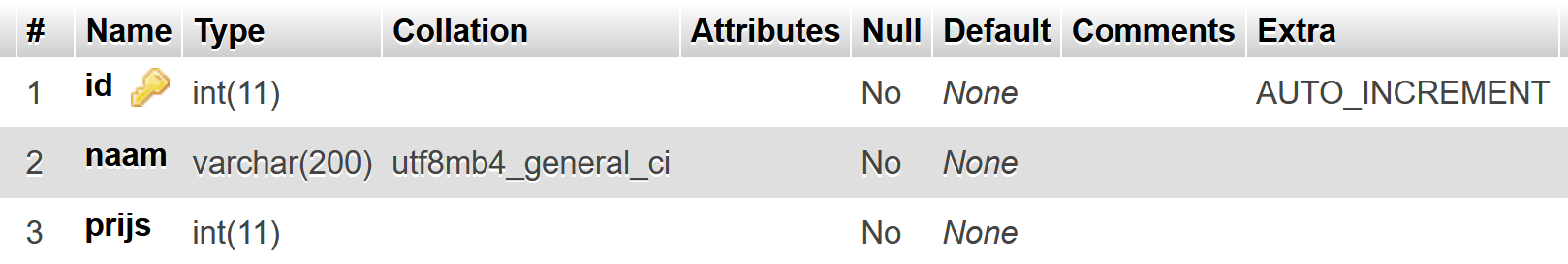
Stap 4, maak een tabel menu.
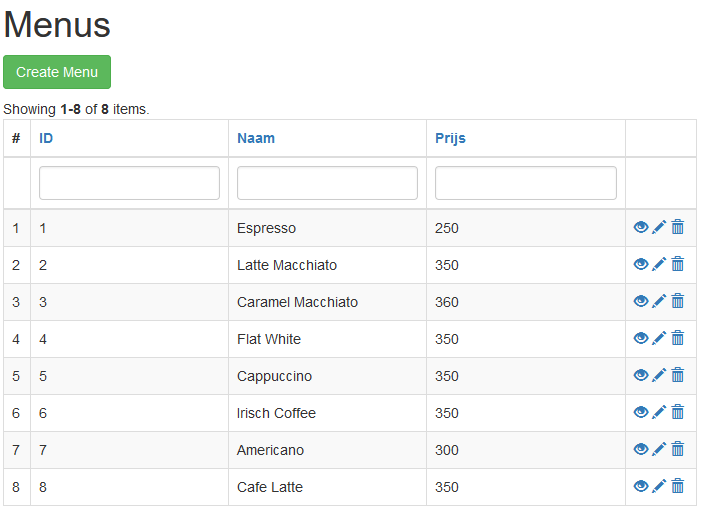
Stap 5, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
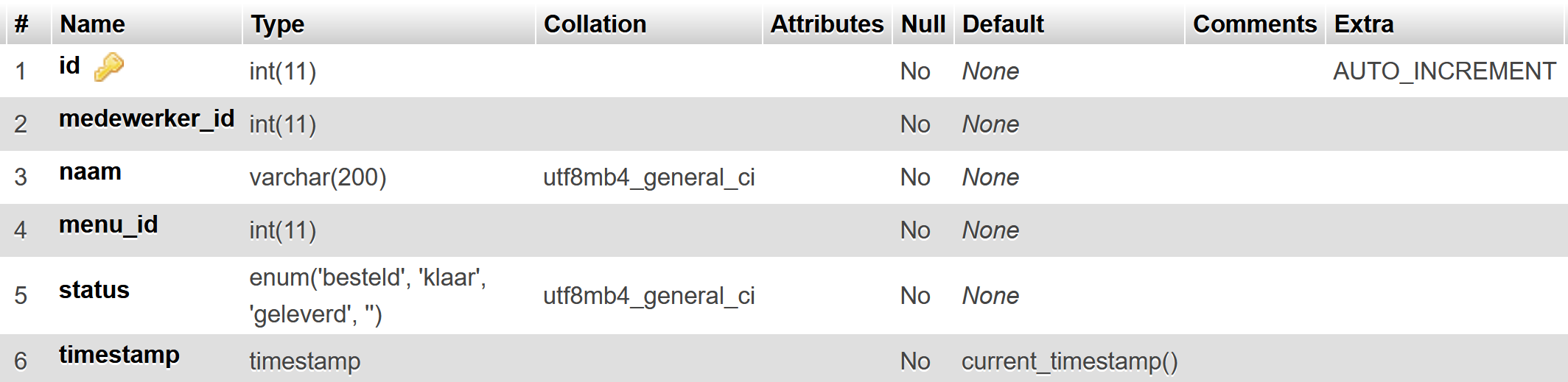
Stap 6, Maak een tabel bestelling
Stap 7, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
Als we nu een nieuwe bestelling maken dan zien we het volgende scherm:
We zien dat Status een drop down is en dat komt omdat we dit in de database als type enum hebben gedefinieerd. Handig toch?
We gaan dit scherm verder aanpassen:
timestamp halen we weg, want die wordt automatisch ingevoerd (default).