7, en nu coffee!
In deze les gaan we alles wat we tot nu toe hebben geleerd herhalen. We bouwen een nieuwe applicatie.
In de volgende les gaan we nieuwe dingen leren met deze applicatie.
Wat gaan we maken?
We gaan een applicatie maken waarin medewerkers van een coffee-to-go een bestelling kunnen opnemen. De medewerker neemt een bestelling op, vraagt de naam van de klant. De bestelling krijgt een status besteld.
De bestelling wordt klaar gemaakt en de barista (coffee maker) zet de status van de bestelling op klaar. De medewerker ziet dat zijn bestelling klaar is, roept de naam van de klant en rekent af. De status wordt op geleverd gezet.
Opdracht 1
Opdracht 1
Maak de coffee database met de drie tabellen, menu, medewerker en bestelling. Maak voor elke tabel een CRUD.
Volg de stappen hieronder om dit uit te voeren.
In stap 2-6 maak je een nieuw Yii project aan. De uitgebreide instructie met voorbeelden kan je vinden in les 1.
In stap 7-12 maken we de tabellen en de CRUD pagina's.
Voer stap 1 tot en met 12 uit.
|
Stap 1, maak een database coffee.
Stap 2, maak een nieuw Yii project coffee.
Stap 3, pas de database configuratie file in de Yii aan en laat deze verwijzen naar de coffee database.
Stap 4, pas de web.php in de Yii config aan en zet smart routing aan (uncomment het gedeelte bij 'urlManager').
Stap 5, maak de file functions.php met daarin de functies dd() en d(). Dit is beschreven in les 1.
Stap 6, roep functions.php aan vanuit de web.php configuratie file. Ook dit staat in les 1 beschreven.
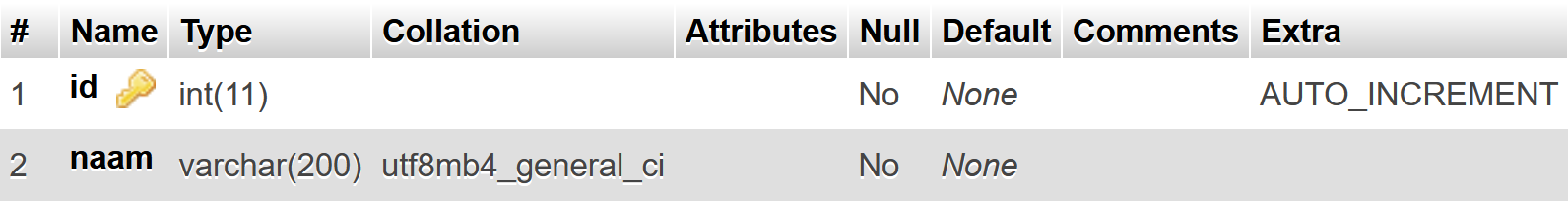
Stap 7, maak een tabel medewerker.
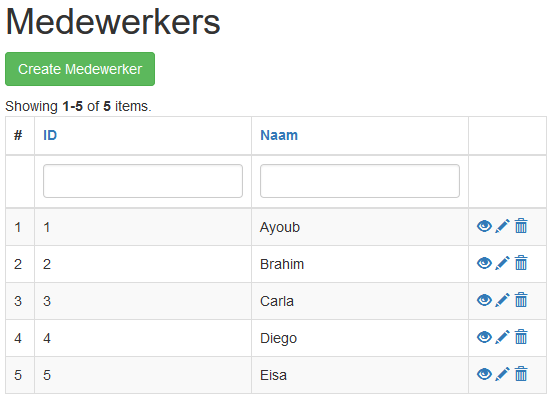
Stap 8, Genereer het model en de CRUD voor medewerker en zet de volgende namen in de database.
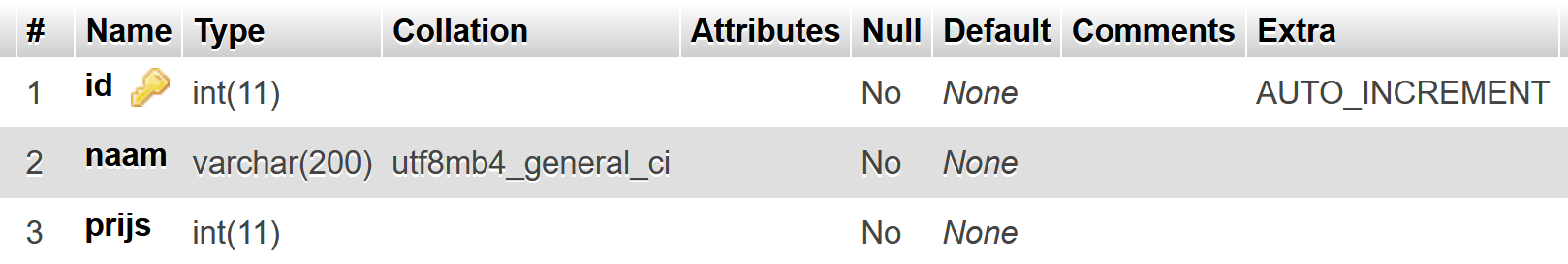
Stap 9, maak een tabel menu.
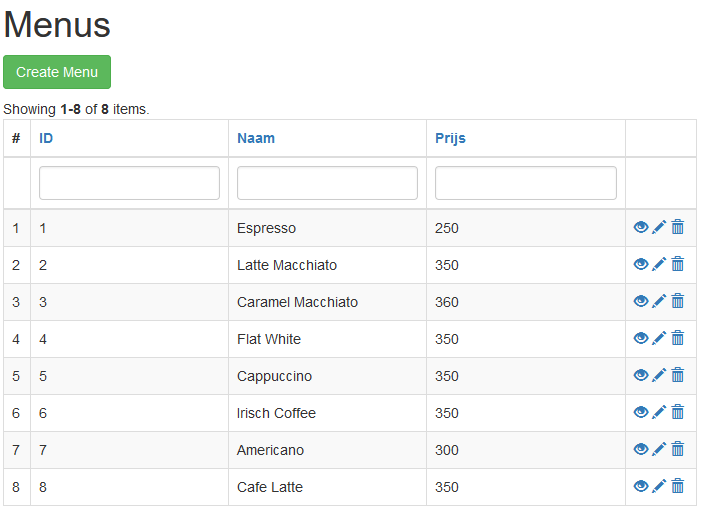
Stap 10, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
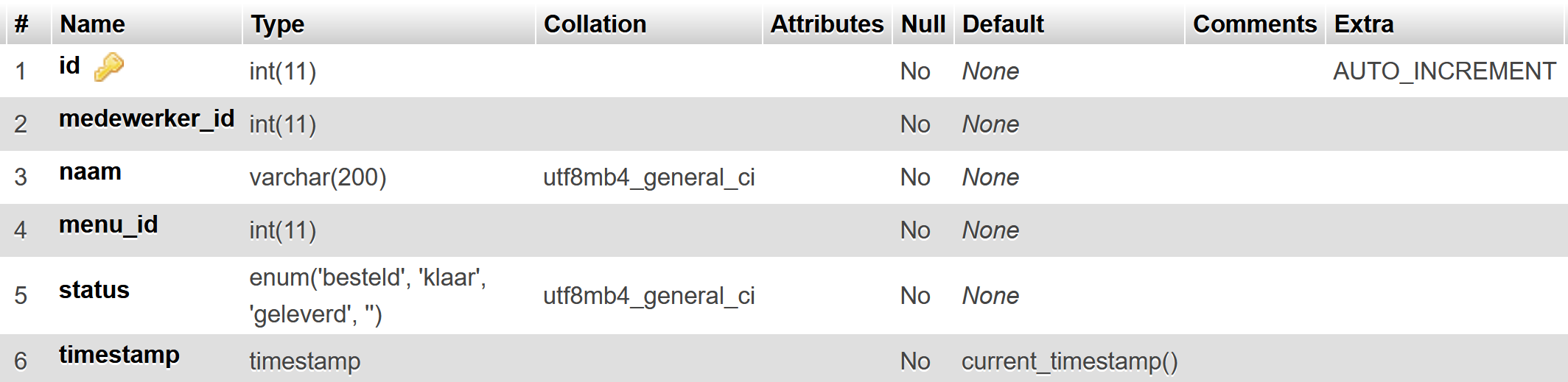
Stap 11, Maak een tabel bestelling
Stap 12, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
We hebben nu een tweede standaard Yii applicatie en we gaan nu aanpassingen maken in het invoerformulier 'Create Bestelling'.
Als we nu een nieuwe bestelling maken dan zien we het volgende scherm:
We zien dat Status een drop down is en dat komt omdat we dit in de database als type enum hebben gedefinieerd. Handig toch?
We gaan dit scherm verder aanpassen:
timestamp halen we weg, want die wordt automatisch ingevoerd (default).
Database model
Opdracht