7, en nu coffee!
In deze les gaan we alles wat we tot nu toe hebben geleerd herhalen. We bouwen een nieuwe applicatie.
In de volgende les gaan we nieuwe dingen leren met deze applicatie.
Wat gaan we maken?
We gaan een applicatie maken waarin medewerkers van een coffee-to-go een bestelling kunnen opnemen. De medewerker neemt een bestelling op, vraagt de naam van de klant. De bestelling krijgt een status besteld.
De bestelling wordt klaar gemaakt en de barista (coffee maker) zet de status van de bestelling op klaar. De medewerker ziet dat zijn bestelling klaar is, roept de naam van de klant en rekent af. De status wordt op geleverd gezet.
Opdracht 1
Opdracht 1
Maak de coffee database met de drie tabellen, menu, medewerker en bestelling. Maak voor elke tabel een CRUD.
Volg de stappen hieronder om dit uit te voeren.
In stap 2-6 maak je een nieuw Yii project aan. De uitgebreide instructie met voorbeelden kan je vinden in les 1.
In stap 7-12 maken we de tabellen en de CRUD pagina's.
Voer stap 1 tot en met 13 uit.
|
Stap 1, maak een database coffee.
Stap 2, maak een nieuw Yii project coffee.
Stap 3, pas de database configuratie file in de Yii aan en laat deze verwijzen naar de coffee database.
Stap 4, pas de web.php in de Yii config aan en zet smart routing aan (uncomment het gedeelte bij 'urlManager').
Stap 5, maak de file functions.php met daarin de functies dd() en d(). Dit is beschreven in les 1.
Stap 6, roep functions.php aan vanuit de web.php configuratie file. Ook dit staat in les 1 beschreven.
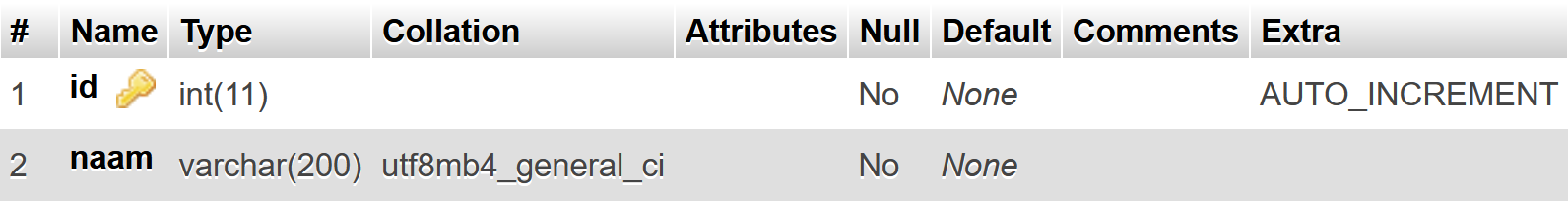
Stap 7, maak een tabel medewerker.
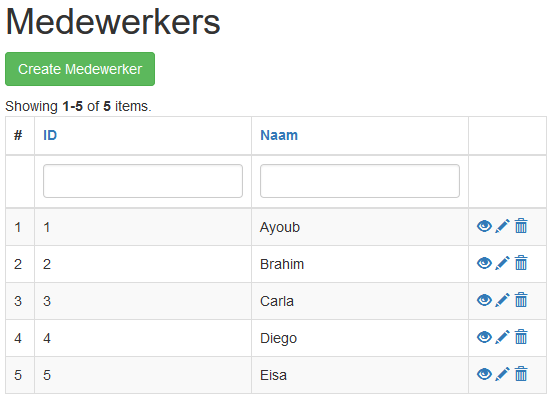
Stap 8, Genereer het model en de CRUD voor medewerker en zet de volgende namen in de database.
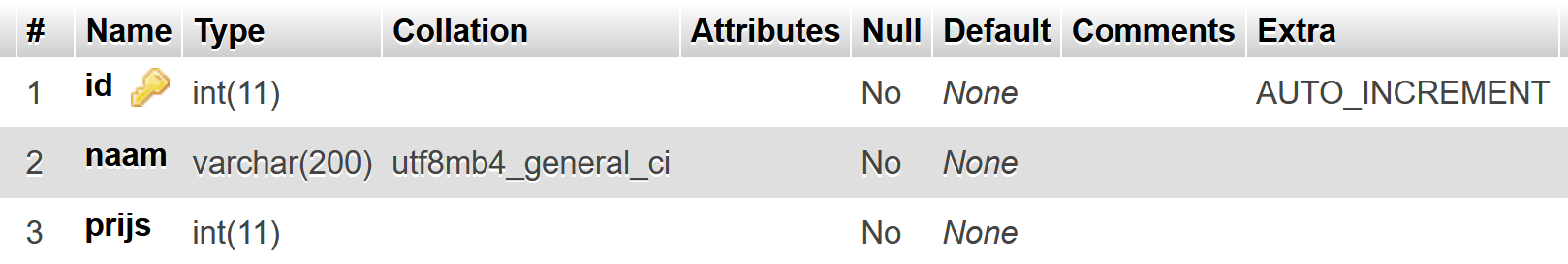
Stap 9, maak een tabel menu.
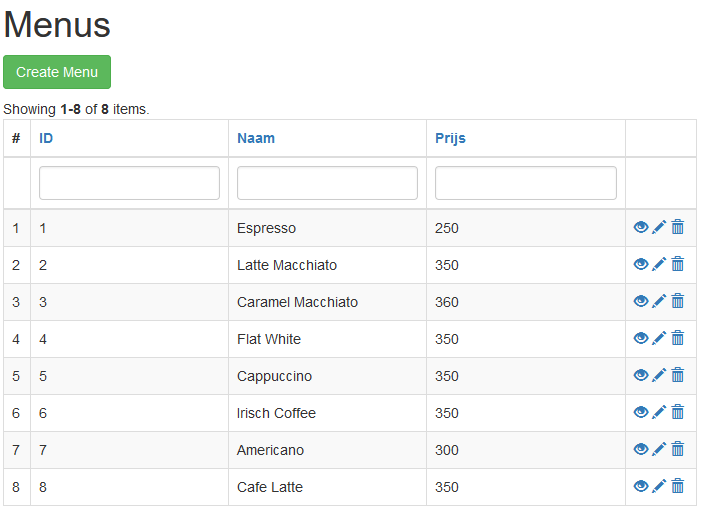
Stap 10, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
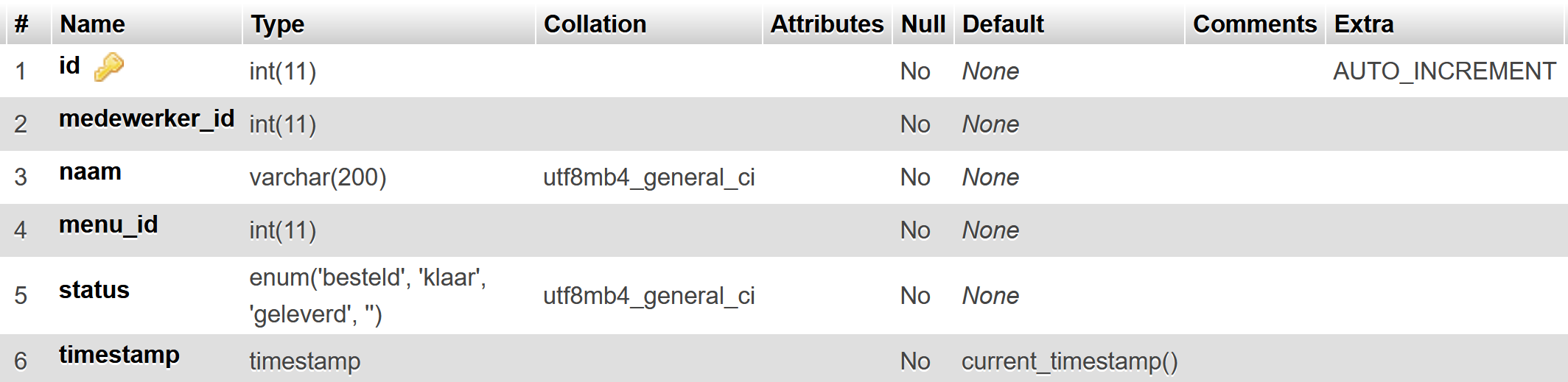
Stap 11, Maak een tabel bestelling
Stap 12, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
We hebben nu een tweede standaard Yii applicatie en we gaan nu aanpassingen maken in het invoerformulier 'Create Bestelling'.
Als we nu een nieuwe bestelling maken dan zien we het volgende scherm:
Stap 13, timestamp halen we weg, want die wordt automatisch ingevoerd (default). Die hoeven we dus niet in te voeren. Open de _form.php in de view van bestelling en haal de timestamp regel er uit.
Opdracht 2
Database model
(optioneel alleen als je nog examen KT1 moet doen).
Opdracht 2
Maak de coffee database met de drie tabellen, menu, medewerker en bestelling een ERD met behulp van Lucichart
|
Opdracht 3
Drop down
We zien dat Status een drop down is en dat komt omdat we dit in de database als type enum hebben gedefinieerd. Handig toch?
We gaan dit scherm verder aanpassen:
In de view _form.php van Bestellingen staat de volgende regel:
<?= $form->field($model, 'status')->dropDownList([ 'besteld' => 'Besteld', 'klaar' => 'Klaar', 'betaald' => 'Betaald', '' => '', ], ['prompt' => '']) ?>Deze regel laat een drop down menu in het formulier zien. Kijk eens goed naar de parameter van dropDownList.
[ 'besteld' => 'Besteld', 'klaar' => 'Klaar', 'betaald' => 'Betaald', '' => '', ], ['prompt' => '']De eerste parameter is een associative array waarin elk element bestaat uit een key en een value. In dit geval is de key en de value telkens gelijk.
Wat er gebeurt is dat in het formulier de values worden getoond en de key in het formulier wordt ingevuld.
Dus als we voor de medewerkers een drop down willen maken dan hebben we een assiociative array nodig dat er zo uit ziet:
[ '1'=> 'Ayoub', '2'=> 'Brahim','3'=> 'Carla','4'=> 'Diego','5'=> 'Eisa' ]Dat kunnen we invoeren maar we willen deze dat natuurlijk uit de database halen.
Data uit de database halen doen we in de controller.
Open de BestellingController. Vanuit deze code wordt de create view aangeroepen en vanuit de create view wordt de _form.php aangeroepen. Waarom dit in twee stappen gaat leggen we later uit.
We veranderen de code in Bestelling controller:
use app\models\Medewerker;
..
..
public function actionCreate()
{
$model = new Bestelling();
$medewerkers = Medewerker::find()->all();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['view', 'id' => $model->id]);
}
return $this->render('create', [
'model' => $model,
'medewerkers' => $medewerkers
]);
}De eerste regel zetten we bovenaan. Hiermee vertellen we Yii dat vanuit de BestellingController gebruik willen gaan maken van het model Medewerker.
In de function actionCreate die wordt aangeroepen als we een nieuwe bestelling willen maken, voegen we een object toe waarin alle medewerkers zitten. In regel 9 halen we alle medewerkers op en in regel 17 sturen we het resultaat naar de view create.php (van bestelling).
In de view create.php van bestelling passen we het laatste code aan
<?= $this->render('_form', [
'model' => $model,
'medewerkers' => $medewerkers
]) ?>Hiermee geven we het object medewerkers weer door aan de view _form van bestelling.
In het view _form zetten we nu bovenaan in het PHP-gedeelte.
dd($medewerkers);Dit is de debugfunctie en hiermee controleren we of we inderdaad alle medewerkers naar de view hebben gestuurd.