07 En nu koffie
In deze les gaan we alles wat we tot nu toe hebben geleerd herhalen. We bouwen een nieuwe applicatie.
In de volgende les gaan we nieuwe dingen leren met deze applicatie.
Wat gaan we maken?
We gaan een applicatie maken waarin medewerkers van een coffee-to-go een bestelling kunnen opnemen.
Database
De applicatie bestaat uit drie tabellen.
Status bestelling
Een bestelling kent drie statussen: besteld, klaar en geleverd.
- De medewerker neemt een bestelling op, vraagt de naam van de klant. De bestelling krijgt een status besteld.
- De bestelling wordt klaar gemaakt en de barista (koffiemaker) zet de status van de bestelling op klaar.
- De medewerker ziet dat zijn bestelling klaar is, roept de naam van de klant en rekent af. De status wordt op geleverd gezet.
Opdracht 7
|
Maak de coffee database met de drie tabellen, menu, medewerker en bestelling. Maak voor elke tabel een CRUD. Volg de stappen hieronder om dit uit te voeren.
In stap 2-6 maak je een nieuw Yii project aan. De uitgebreide instructie met voorbeelden kan je vinden in les 1. In stap 7-12 maken we de tabellen en de CRUD pagina's. Voer stap 1 tot en met 13 uit. |
Stap 1, maak een database coffee.
Stap 2, maak een nieuw Yii project coffee. Gebruik de onderstaande regel voor in de Terminal.
Let op dat je <naam van de map hier!!> vervangt voor de naam van dit project
composer create-project --prefer-dist yiisoft/yii2-app-basic <naam van de map hier!!>Stap 3, pas de database configuratie file in de Yii aan en laat deze verwijzen naar de coffee database.
Stap 4, pas de web.php in de Yii config aan en zet smart routing aan (uncomment het gedeelte bij 'urlManager').
Stap 5, maak de file functions.php met daarin de functies dd() en d(). Dit is beschreven in les 1.
Stap 6, roep functions.php aan vanuit de web.php configuratie file. Ook dit staat in les 1 beschreven.
Stap 7, we gaan nu de tabellen, models en CRUD's maken voor medewerker, menu en bestelling. Hieronder vind je terug hoe je de tabellen moet maken.
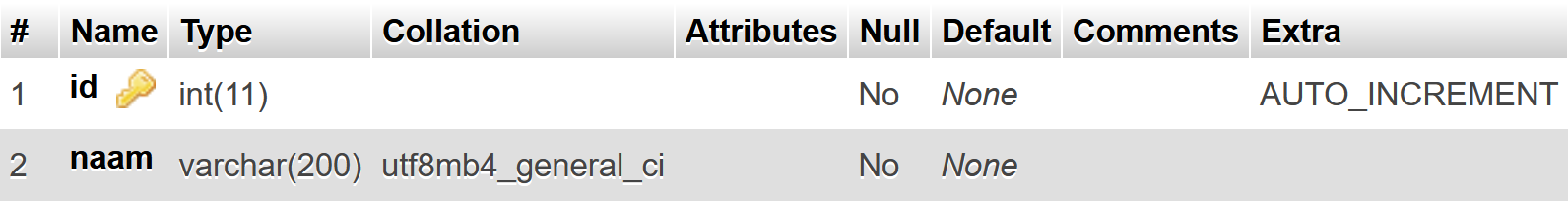
medewerker
Maak de tabel in de database.
Gebruik hiervoor localhost/phpmyadmin (hiervoor moet XAMPP draaien)
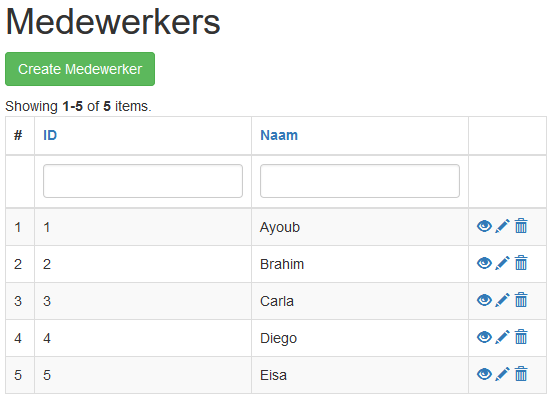
Genereer het model en de CRUD voor medewerkers in Yii en zet de volgende namen in de database.utmelding meer krijgt.
Houd rekening met Yii-fout die we eerder tegenkwamen. Pas de gegeneerde code zodat je geen foutmelding meer ziet!
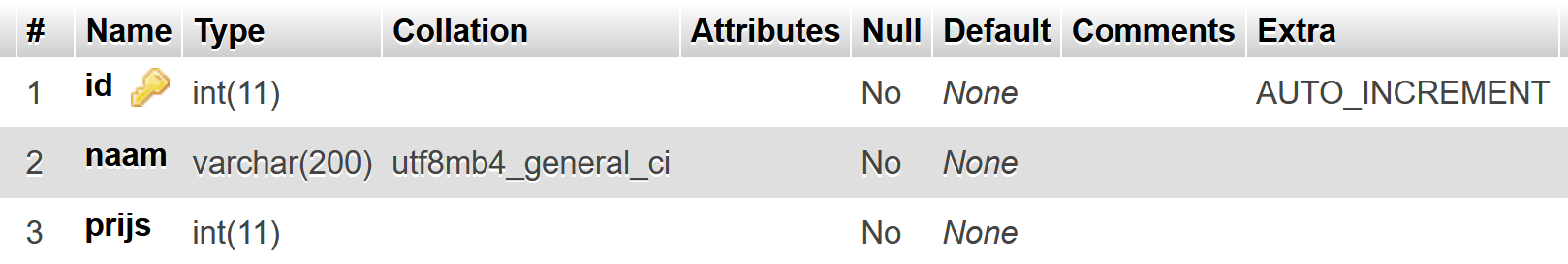
Menu
Maak nu de tabel menu in de database
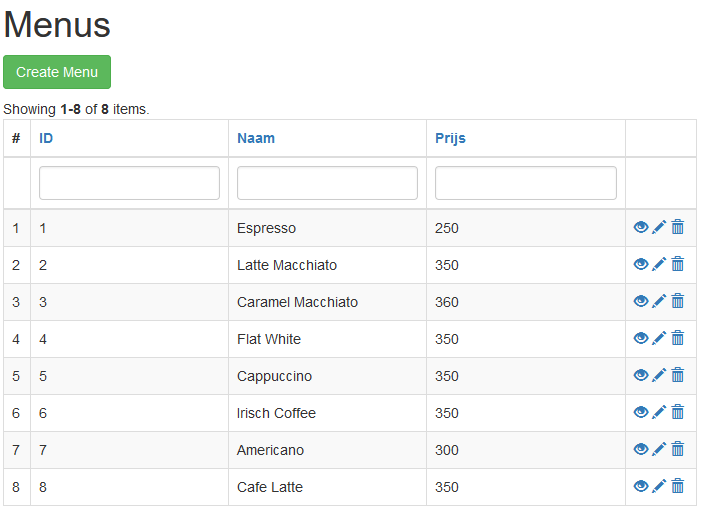
Stap 10, Genereer het model en de CRUD voor menu en zet de volgende namen en prijzen in de database.
De prijzen zetten we in de database als centen. Dus E 1.95 wordt 195. Dit maakt het coderen eenvoudiger omdat we op deze manier met integers (gehele getallen kunnen werken).
Zet de testdata in de database zoals je hieronder kan zien.
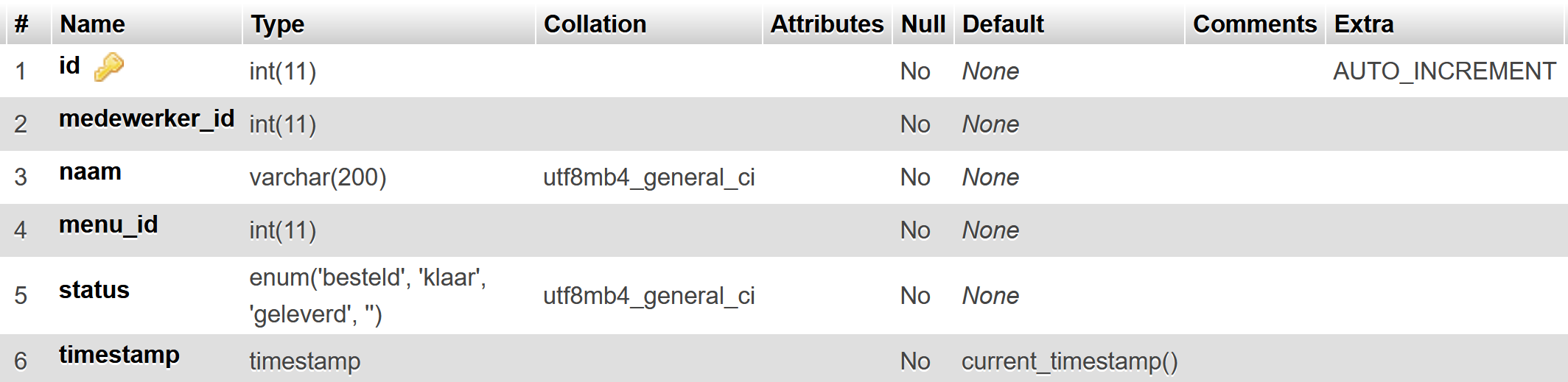
Bestelling
Maak nu de tabel bestelling in de database.
Stap 12, Genereer het model en de CRUD voor bestelling. (er hoeft geen data in de database gezet te worden voor Bestelling)
We hebben nu een tweede standaard Yii applicatie en we gaan nu aanpassingen maken in het invoerformulier 'Create Bestelling'.
Als we nu een nieuwe bestelling maken dan zien we het volgende scherm:
Stap 13, timestamp halen we weg, want die wordt automatisch ingevoerd (default). Die hoeven we dus niet in te voeren.
Opdracht 7
Open de _form.php in de view van bestelling en haal de timestamp regel er uit.
Controleer in alle drie de CRUD's of ID in het invoerveld staat. Controleer hiervoor de drie _form.php bestanden in de views van medewerker, bestelling en menu.
Haal de ID's uit het invoer forms en test of je gegevens kan invoeren.
Inleveren
- Schermafdruk van je form.php van de view bestelling. Noem het bestand yii-07-jouwnaam.png
- het bestand _form.php van de view bestelling (dus views/bestelling_form.php).
Zet jouw naam in commentaar in dit bestand.
--