12 Yii Challenge
Weet je nog dat je een CRUD opdracht hebt gemaakt voor te-laat-komers.
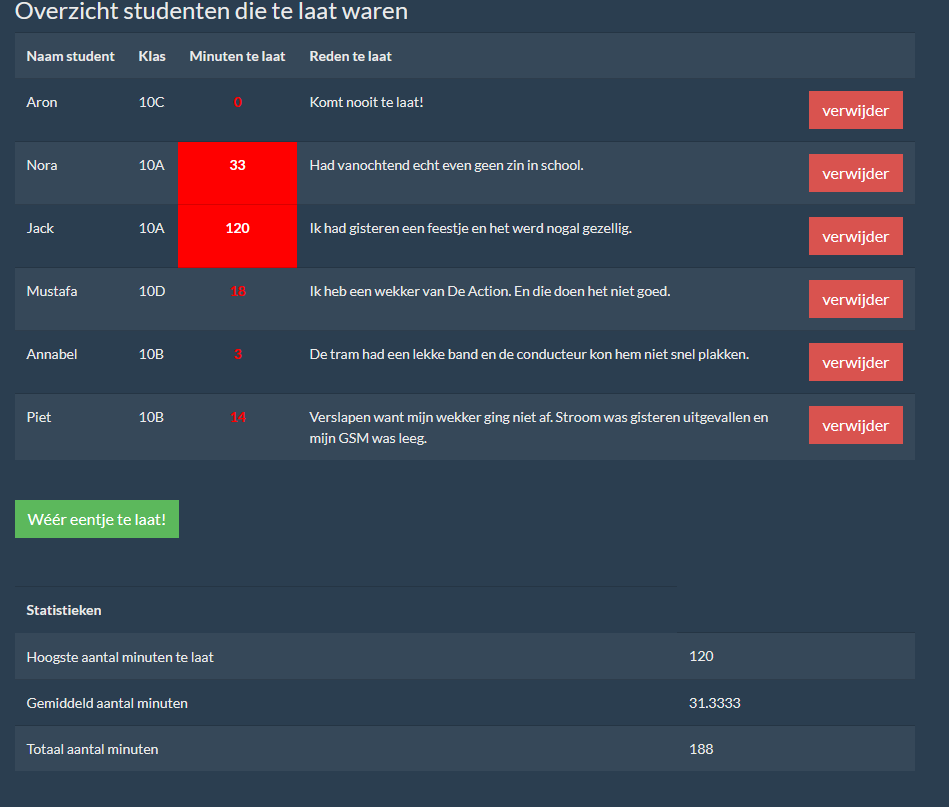
Het voorbeeld staat hier:
Maak een database en maak de CRUD in yii.
Probeer het overzicht zo goed mogelijk na te maken.
De eisen:
- Noem de database telaat, voor de tabelnaam mag je zelf een naam verzinnen.
- De kolomnamen moeten overeenkomen met het voorbeeld.
- De knop weer eentje te laat! moet ook onder aan de pagina staan.
- De statistieken moeten overeen komen met het voorbeeld.
- ID's dienen automatisch te worden gegenereerd (dus geen ID's in forms).
De statistieken
Om dit deel te kunnen maken passen moeten we twee zaken aanpassen: de index.php in de view en de controller.
- We passen eerst de view aan en laten voorlopig nog vaste (statische) waarden zien.
- Daarna zorgen we ervoor dat er waarden vanuit de controller aan de view worden doorgegeven. We gebruiken hiervoor nog steeds vaste waarden, maar nu worden ze wel in de controller gezet.
- Als laatse stap voegen we in de controller een query toe en halen de waarden uit de database. De waarden zijn hiermee dynamisch geworden.
De stappen worden hieronder uitgelegd. Je krijgt hier en daar stukjes voorbeeld code, maar je moet de code wel op de juiste manier aanpassen en elke stap goed testen.
Stap 1, aanpassen view (statisch)
We beginnen eerst met de view. Pas de view aan zodat deze er komt uit te zien zoals in het voorbeeld. Neem voor de waarden voorlopig even vaste waarden die (nog) niet uit de database komen. Vul bijvoorbeeld op elke regel 999 als waarde in. Als je tevreden bent met de opmaak dan gaan we de data uit de database halen.
Stap 2, aanpassen controller met statisch waarden
In de controller staat een method/function actionIndex(). Dit is waar de gegevens worden opgehaald die in de view worden getoond. Op de laatste regel van de actionIndex wordt de view aangeroepen en worden de gegevens vanuit de controller naar de view gestuurd.
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
]);Wij gaan hier gegevens aan toevoegen.
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
'hoogste' => $hoogste,
'gemiddelde' => $gemiddelde,
'totaal' => $totaal,
]);Geef de drie variabelen elk een vaste waarde, bijvoorbeeld.
$hoogste=111;
$gemiddelde=222;
$totaal=333;Zet deze code ook in de actionIndex en pas de view aan zodat je deze waarden (nog steeds vaste) waarden ziet. Je ziet in de view dus niet meer 999 maar 111, 222 en 333.
Als dit werkt dan heb je ervoor gezorgd dat de waarden die in de controller (actionIndex) worden getoond in de view. Top!
Stap 3, aanpassen controller met dynamische waarden
Nu moeten we de drie waarden uit de database halen. Dat gaat in Yii als volgt.
$sql="select max() as hoogst, avg() as gemiddeld, sum() as totaal from ....";
$result = Yii::$app->db->createCommand($sql)->queryOne();Op regel 1 maak je de query af zodat de drie waarden worden berekend.
Tip: Controleer je query eerst in phpmyadmin of die werkt. Pas als de query werkt zet je hem in de controller.
In de query worden aliases gebruikt (hoogst, gemiddeld en totaal), dit ....
Controleer met
dd($results);of de query het gewenste resultaat geeft.
Als het goed is heb je nu de gegevens, bijvoorbeeld:
$hoogste=$results['hoogste'];Het resultaat van de query wordt nu in de variabele $hoogste gezet. Doe dit met alle drie de variabelen.
Als alles werkt zijn de waarden van de drie variabelen (hoogste, gemiddelde en totaal) nu dynamisch. Ze komen uit de database en worden vanuit de controller gevuld en aan de view doorgegeven.
Top! Je hebt nu helemaal van scratch een volledig CRUD gemaakt. Weet je nog dat je deze CRUD ook in 'vanilla' PHP had gemaakt? je hebt nu hetzelfde met Yii gemaakt. En wat vind je makkelijker?
Evaluatie
Maak een kort documentje waarin je twee voordelen en twee nadelen van het gebruik van Yii ten opzichte van 'vanilla' PHP (php zonder framework) beschrijft.
Beschrijf verder welke twee tips jij studenten wilt geven die nog aan de Yii module moeten beginnen.
Je kunt onderstaande template gebruiken.
Noem het documentje evaluatie-jouw-naam.docx of evaluatie-jouw-naam.txt
Inleveren
Let op je moet vier documenten inleveren: 1 screenshot, 2 php files en een documentje.
- Screenshot yii-10-jouwnaam met de index view waarbij je de te laat meldingen en de statistieken laat zien. Maak een screenshot van jouw complete browser scherm.
- De aangepaste controller en plaats in de code commentaar. Leg uit wat de regels die jij hebt toegevoegd doen.
- De aangepaste view.
- De evaluatie. Noem het documentje evaluatie-jouw-naam.docx of evaluatie-jouw-naam.txt
--